【State】
1、componentDidMount
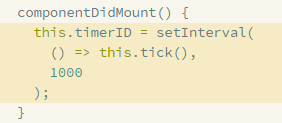
The componentDidMount() hook runs after the component output has been rendered to the DOM. This is a good place to set up a timer:

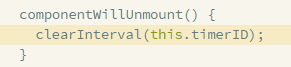
2、componentWillUnmount

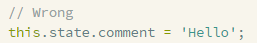
3、Do Not Modify State Directly
For example, this will not re-render a component:

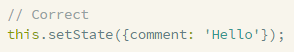
Instead, use setState():

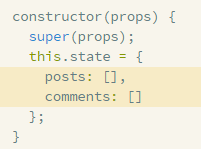
The only place where you can assign this.state is the constructor.
4、State Updates May Be Asynchronous
React may batch multiple setState() calls into a single update for performance.
Because this.props and this.state may be updated asynchronously, you should not rely on their values for calculating the next state.
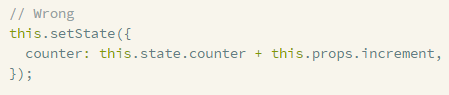
For example, this code may fail to update the counter:

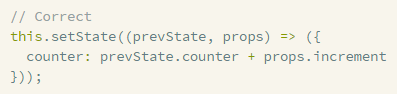
To fix it, use a second form of setState() that accepts a function rather than an object. That function will receive the previous state as the first argument, and the props at the time the update is applied as the second argument:

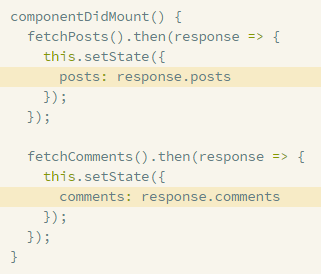
5、State Updates are Merged


参考:https://facebook.github.io/react/docs/state-and-lifecycle.html#converting-a-function-to-a-class