一、前言
不知你在平时上网时有没有注意到,绝大多数网站的 URL 地址都是小写的英文字母,而我们使用 .NET/.NET Core MVC 开发的项目,因为在 C# 中类和方法名采用的是 Pascal 命名规范,根据 .NET 框架默认的路由规则,项目的 URL 地址会呈现出大小写混合的情况。对于强迫症来说,这种情况绝对不能忍,当然,由于整个项目的 URL 地址大小写混合显示,也无法更清晰的向用户、浏览器表达出当前页面的功能。那么,这篇文章就来介绍下,如何调整我们的 ASP.NET Core 项目的路由规则,从而使我们项目的 URL 地址可读性更高。
PS:在构建 URL 的过程中,采用大写的地址还是采用小写的地址,每个人都会有自己的想法和这样做的理由,这篇文章不讨论两种方案的优劣,只是提供一种构建小写 URL 地址以及让我们的 URL 可读性更高的解决方案,请友善观看,切勿互怼。
二、Step by Step
在构建项目的路由时,不管是采用大写的 URL 路由,还是采用小写的 URL 路由,我们首先需要确保的是,我们需要将整个项目的 URL 格式进行统一。不能说一个项目一部分的 URL 地址用大写的,而另一部分采用的是小写的 URL 地址。同时,同一个页面的大写的路径以及小写的路径,虽然最终服务器可能都会将两个地址指向同一个页面,但是对于搜索引擎的收录来说,这无疑是两个页面。
试想以下,当别人告诉了我们一个有趣的网站,我们从浏览器的地址栏中输入网址进行访问。当我们输入 URL 地址时,不管是中文输入法还是英文输入法,输出的英文字母都是小写的,此时,如果输入的网址中存在大写字母,嗯,我们还需要使用 CapsLock 键进行大小写切换。
另外,我们知道,对于 Windows 服务器来说,因为对于路径的大小写不敏感,如果我们弄错了地址的大小写,我们还是可以进行正常的访问的,可是,如果将应用部署到 Linux 服务器上的话。。。。

至于更好的可读性,这个概念可能会显得有些主观。简单来说,就是当我们面对一个网址时,我们可以很清楚的通过这个网址知道这个网页的主要内容。例如,当我们看见www.youdomain.com/editor/post/new 这个网址时,虽然可能并没有打开这个网页,但我们还是可以大致猜到这个页面可能是新增文章的。可是,如果你收到的网址是 www.youdomain.com/9rg7f2/i?HXI-D+iaj34 这样的,没人能知道这个页面到底是干啥的。

因此,为了便捷输入,首先我们需要将我们的 URL 地址转换成小写的形式,在 ASP.NET Core 中,微软提供了 RoutingServiceCollectionExtensions.AddRouting 这个扩展方法可以让我们将 URL 地址转换成小写。
打开项目的 Startup.cs 文件,找到 ConfigureServices 方法,在方法体内添加下面的代码。
1 services.AddRouting(options => 2 { 3 options.LowercaseUrls = true; 4 });
示例项目的顶部链接代码如下所示,运行项目可以看到,通过设置小写路由后,程序根据 Controller 和 Action 自动生成的 URL 地址全部变成了小写。仔细观察可以发现,这里会出现一个问题。在某些特殊的情况下,Area/Controller/Action 可能是由多个英文字母拼接而成的一个混合英文单词,如果把这个混合的单词全部进行小写而不进行拆分的话,整个项目的 URL 可读性更低了。
1 <header> 2 <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> 3 <div class="container"> 4 <a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Sample</a> 5 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" 6 aria-expanded="false" aria-label="Toggle navigation"> 7 <span class="navbar-toggler-icon"></span> 8 </button> 9 <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> 10 <ul class="navbar-nav flex-grow-1"> 11 <li class="nav-item"> 12 <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> 13 </li> 14 <li class="nav-item"> 15 <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> 16 </li> 17 <li class="nav-item"> 18 <a class="nav-link text-dark" asp-area="" asp-controller="Post" asp-action="DraftSetting">Draft Setting</a> 19 </li> 20 </ul> 21 </div> 22 </div> 23 </nav> 24 </header>

在 Startup 类中的 Configure 方法里,我们定义了针对包含 Area 和不包含 Area 的两个路由模板,整个项目的 URL 都是根据这两个模板进行生成的。那么这里我们是不是可以通过对单个 Controller 或是 Action 指定特殊的 URL 格式呢?
1 app.UseMvc(routes => 2 { 3 routes.MapRoute( 4 name: "default", 5 template: "{controller=Home}/{action=Index}/{id?}"); 6 7 routes.MapRoute( 8 name: "areas", 9 template: "{area:exists}/{controller=Home}/{action=Index}/{id?}"); 10 });
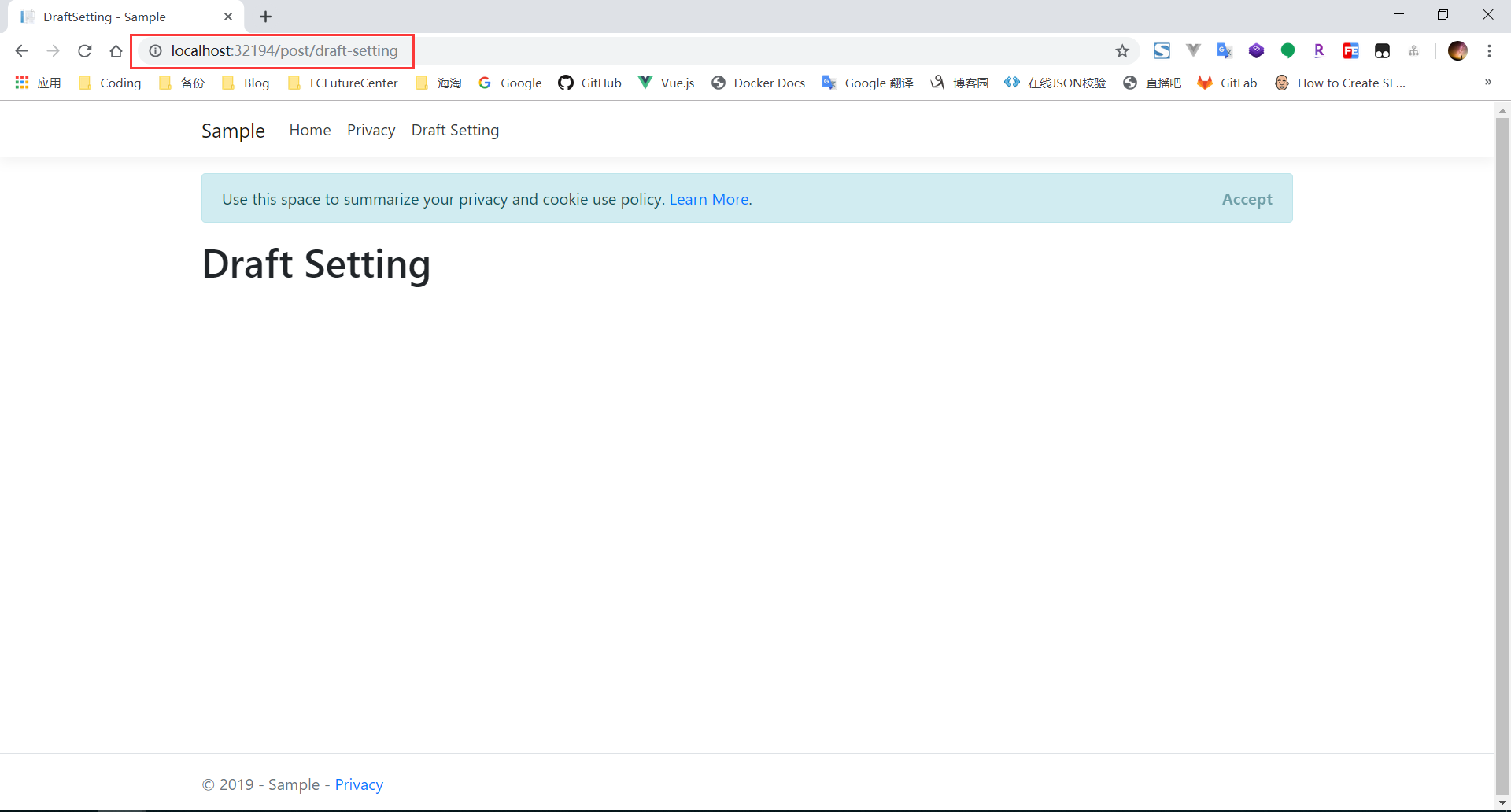
答案当然是可以的。在 ASP.NET Core 中,我们可以通过在 Controller 或是 Action 方法上添加 RouteAttribute 的方式将用户自定义路由信息添加到项目的路由表中。例如这里我在 DraftSetting 这个 Action 上使用特性路由的方式手动指定当前 Action 生成特殊的 URL 格式。
1 public class PostController : Controller 2 { 3 [Route("post/draft-setting")] 4 public IActionResult DraftSetting() 5 { 6 return View(); 7 } 8 }

虽然这样可以解决我们的问题,可以一旦项目有新增页面时,就要手动的指定特性路由地址,这样似乎有些麻烦。那么,如何自动的让程序帮我们实现这一功能呢?
在 ASP.NET Core 2.2 版本中,微软为我们提供了参数转换器这一概念,我们可以通过实现 IOutboundParameterTransformer 这个接口,从而将 URL 中路由的值或者是 URL 中路由参数的值按照我们的需求进行转换。就像下面的代码中,我通过实现这个接口,从而实现将多个英文单词生成的混合单词以 hyphen(-) 的形式进行分隔。
1 public class SlugifyParameterTransformer : IOutboundParameterTransformer 2 { 3 public string TransformOutbound(object value) 4 { 5 return value == null 6 ? null 7 : Regex.Replace(value.ToString(), "([a-z])([A-Z])", "$1-$2").ToLower(); 8 } 9 }
这里我使用 hyphen(-) 作为 URL 中各个单词间的连字符,是因为对于搜索引擎来说,它会将 - 视为单词间分隔符,采用这种风格的 URL 更有利于搜索引擎收录。
当接口功能实现之后,我们就需要对我们的默认全局路由进行修改。首先,我们需要在路由模板上指定需要替换的路由参数,这里我们指定 Area、Controller、Action 是需要进行路由参数转换的变量。
1 app.UseMvc(routes => 2 { 3 routes.MapRoute( 4 name: "default", 5 template: "{controller:slugify=Home}/{action:slugify=Index}/{id?}"); 6 7 routes.MapRoute( 8 name: "areas", 9 template: "{area:exists:slugify}/{controller:slugify=Home}/{action:slugify=Index}/{id?}" 10 ); 11 });
当定义好参数转换器以及需要转换的 URL 路由参数后,我们就可以在 AddRouting 方法中通过 ConstraintMap 进行配置需要转换的参数路由值。至此就可以完成我们进行路由参数转换的结果。
1 services.AddRouting(options => { 2 options.ConstraintMap["slugify"] = typeof(SlugifyParameterTransformer); 3 options.LowercaseUrls = true; 4 });
三、总结
在本章中,我们主要是调整了 ASP.NET Core 项目中的默认路由,从而使项目的 URL 地址具有更好的可读性。通过使用小写路由和 hyphen(-) 路由,只是构建可读性更高的 URL 地址的第一步,在构建页面时,我们更应该考虑的是如何使用少数的单词就可以让用户清楚当前页面的功能,更简短,更易读的 URL 不仅对于用户,对于搜索引擎也是更友好的。
未完待续