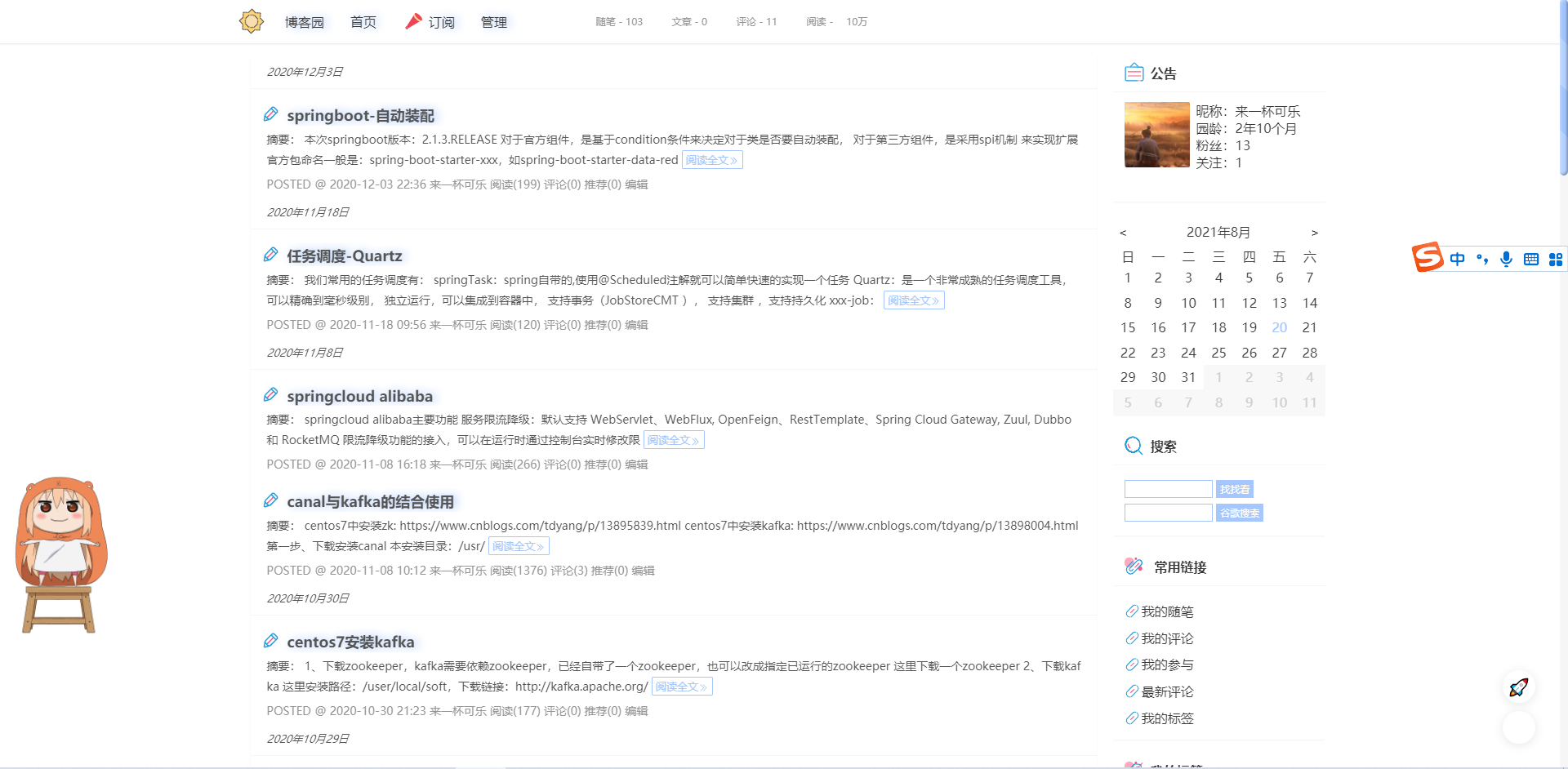
有几位朋友觉得我的博客园页面还不错,问我怎么做的,在此分享一下:
其实左下角还有一首音乐《起风了》,年久失修就没了........

首先,这个模板是这位博主的https://home.cnblogs.com/u/guangzan,借助他的模板,
然后再自己修改一些css和html代码,去掉了一些广告和杂七杂八的东西,力求主页面简洁明了,
这位博主还有其他的一些模板,各位自行参考。
这里贴上本次模板的代码:
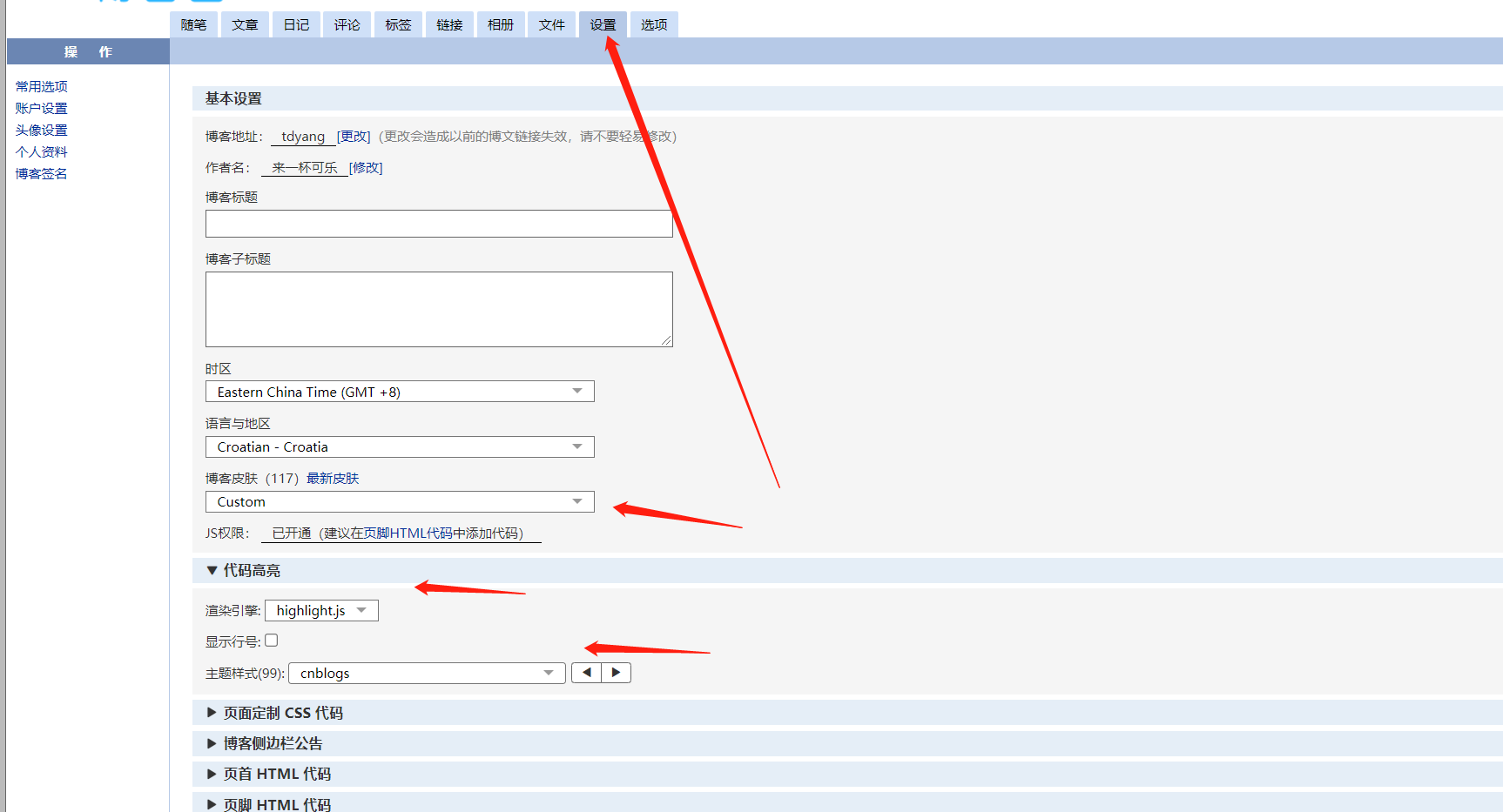
首先进入到后台-设置:

然后填写下面的css和html代码:
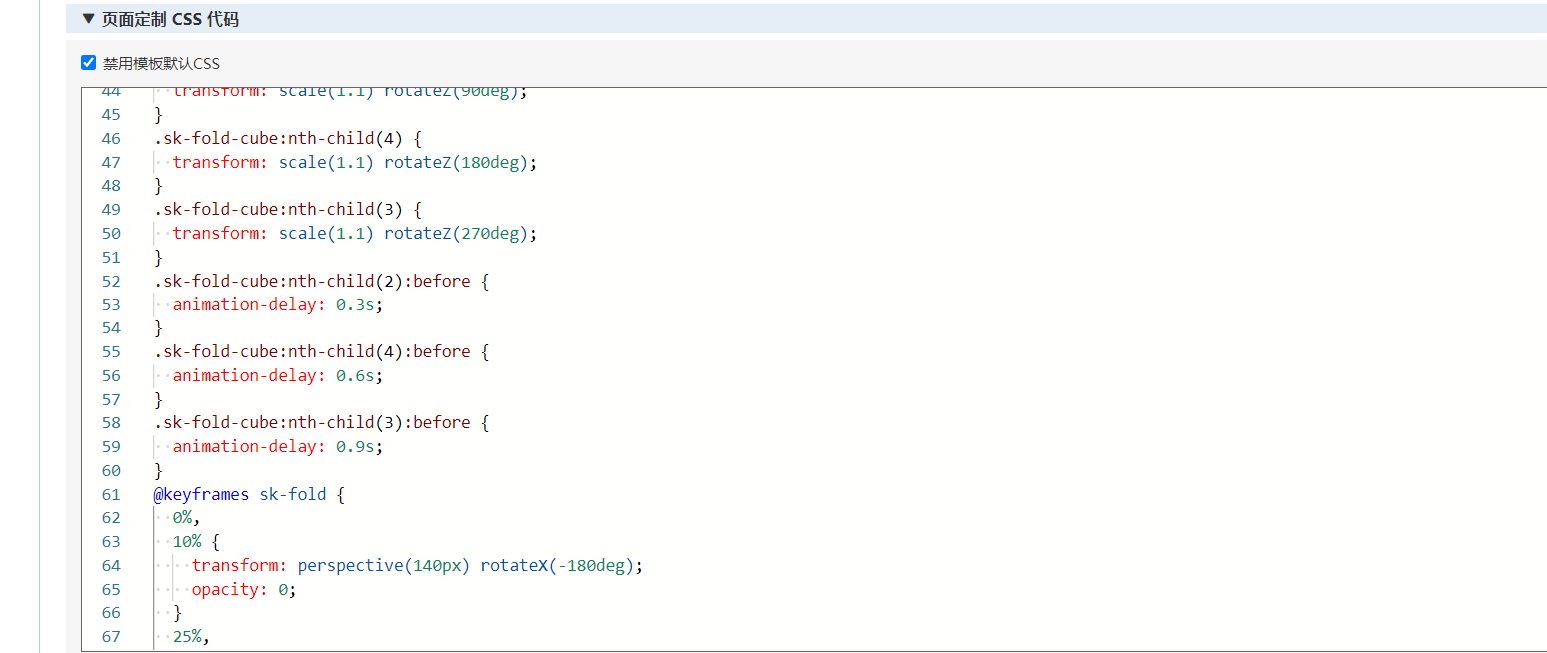
1、页面定制css代码:把禁用模板默认css勾选

:root { --sk-size: 60px; --sk-color: #ffb3cc; } #home { display: none; } #loading { position: fixed; top: 0; left: 0; right: 0; height: 100vh; display: flex; justify-content: center; align-items: center; z-index: 99999; } .sk-fold { width: var(--sk-size); height: var(--sk-size); position: relative; transform: rotateZ(45deg); } .sk-fold-cube { float: left; width: 50%; height: 50%; position: relative; transform: scale(1.1); } .sk-fold-cube:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: var(--sk-color); animation: sk-fold 2.4s infinite linear both; transform-origin: 100% 100%; } .sk-fold-cube:nth-child(2) { transform: scale(1.1) rotateZ(90deg); } .sk-fold-cube:nth-child(4) { transform: scale(1.1) rotateZ(180deg); } .sk-fold-cube:nth-child(3) { transform: scale(1.1) rotateZ(270deg); } .sk-fold-cube:nth-child(2):before { animation-delay: 0.3s; } .sk-fold-cube:nth-child(4):before { animation-delay: 0.6s; } .sk-fold-cube:nth-child(3):before { animation-delay: 0.9s; } @keyframes sk-fold { 0%, 10% { transform: perspective(140px) rotateX(-180deg); opacity: 0; } 25%, 75% { transform: perspective(140px) rotateX(0); opacity: 1; } 100%, 90% { transform: perspective(140px) rotateY(180deg); opacity: 0; } }
2、博客侧边栏公告:
<script src="https://guangzan.gitee.io/awescnb/index.js"></script> <script>$.awesCnb({ // 默认使用 'reacg', 比如 'element' // 在这里写入配置 // 什么都不写代表使用默认配置 // 基本配置 theme: { name: 'reacg', color: '#a1c4fd', title: '', avatar: 'https://pic.cnblogs.com/avatar/1496599/20190414204715.png', favicon: '', headerBackground: '' }, darkMode: { enable: true, autoDark: false, autoLight: true }, // 个性签名 signature: { enable: true, contents: ['只管努力,剩下的都交给时间'], }, // 二维码 qrcode: { enable: true, img: '', desc: '', }, // 弹出公告 notice: { enable: false, text: [], }, // 首页列表图 indexListImg: { enable: false, imgs: [], }, // 随笔头图 postTopimage: { enable: true, imgs: [], position: 'top', }, // 评论输入框表情 emoji: { enable: false, showRecents: false, recentsCount: 20, showPreview: false, showSearch: false, }, // 代码高亮 highLight: { type: 'github', }, // 代码行号 lineNumbers: { enable: true, }, // 文章目录 catalog: { enable: true, position: 'left', }, // 返回顶部按钮 back2top: { enable: true, type: 'complex', }, // 右下角按钮列表 tools: { enable: true, initialOpen: true, draggable: false, }, // live2d模型 live2d: { enable: true, page: 'all', agent: 'pc', model: '小埋', 150, height: 600, position: 'left', gap: 'default', // 边距 }, // github图标 github: { enable: false, color: '#ffb3cc', url: 'https://github.com/guangzan/awescnb', }, // 码云图标 gitee: { enable: false, color: '#C71D23', url: 'https://gitee.com/guangzan/awescnb', }, // 点击特效 click: { enable: true, auto: false, colors: ['#84fab0 ', '#8fd3f4', '#d4fc79', '#FBF38C'], size: 20, maxCount: 50, }, // 顶部加载进度条 topProgress: { enable: false, page: 'all', agent: 'pc', background: '#FFB3CC', height: '5px', }, // 随笔页尾部签名 postSignature: { enable: false, content: [], licenseLink: '', }, // 音乐播放器 musicPlayer: { enable: true, page: 'all', agent: 'pc', autoplay: false, audio: [ { name: '起风了', artist: "买辣椒也用券", url: 'https://gitee.com/wen_chuang/YoungMall/raw/089b29603e98890e153da69c3faa3e62020dd6ed/static/music/wind.mp3', cover: 'https://gitee.com/wen_chuang/YoungMall/blob/master/static/music/1565970787.jpg', } ] }, // 背景图片或颜色 bodyBackground: { enable: true, type: 'color', value: '#fff', opacity: 0.95, repeat: false, }, // 弹幕 barrage: { enable: false, opacity: 0.6, colors: [ '#FE0302', '#FF7204', '#FFAA02', '#FFD302', '#FFFF00', '#A0EE00', '#00CD00', '#019899', '#4266BE', '#89D5FF', '#CC0273', '#CC0273', ], barrages: [], indexBarrages: [], postPageBarrages: [], }, // 图表 charts: { enable: false, pie: { title: 'My skills', data: { labels: ['JavaScript', 'css', 'Vue', 'React', 'wechat'], values: [40, 30, 20, 10, 20], }, }, }, // 锁屏 lock: { enable: false, background: '', strings: [ '<i>Powered by</i> webpack.', '& Theme in awescnb', '快去自定义你的个性签名吧~', ], }, // footer链接 links: [ { name: '', link: '', }, ], }) </script>
3、页首html代码:
<div id="loading"> <div class="sk-fold"> <div class="sk-fold-cube"></div> <div class="sk-fold-cube"></div> <div class="sk-fold-cube"></div> <div class="sk-fold-cube"></div> </div> </div> <style type="text/css"> #custom-post-message,#custom-post-topimage{ display:none; } #main #mainContent { //width: 62vw; } #footer { margin: 54px 0 0; padding: 32.4px 0; text-align: center; color: #85983f; background-color: rgba(0, 0, 0, 0.0); } #ad_t2{ display:none; } #navList>li:nth-child(4) ,#navList>li:nth-child(5){ display:none; } #catalog ul .h1-list { font-weight: 700; font-size: 10px; margin-bottom: 20px; } #blog_nav_myhome>svg,#blog_nav_newpost>svg,#blog_nav_admin>svg,#blog_nav_sitehome>svg{ display:none; } </style>
4、页脚html代码:
无
设置好了,就快去试试看吧
