一、ORM介绍
映射关系:
表名 --------------------》类名
字段--------------------》属性
表记录-----------------》类实例化对象
ORM的两大功能:
操作表:
- 创建表
- 修改表
- 删除表
操作数据行:
- 增删改查
ORM利用pymysql第三方工具链接数据库
Django没办法帮我们创建数据库,只能我们创建完之后告诉它,让django去链接
二、创建表之前的准备工作
一、自己创建数据库
二、在settings里面配置mysql数据库链接
sqlite3------改为mysql
# 修改django默认的数据库的sqlite3为mysql DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', #通过这个去链接mysql 'NAME': 'djangotsgl', 'USER':'root', 'PASSWORD':'123456', 'HOST':'localhost', 'PORT':'3306', } }
这样写上以后django会默认的就去链接数据库,这时你会看到报错了,那么解决的办法就是下面的这样
三、app01中的--init--文件
import pymysql pymysql.install_as_MySQLdb()
四、创建数据库表
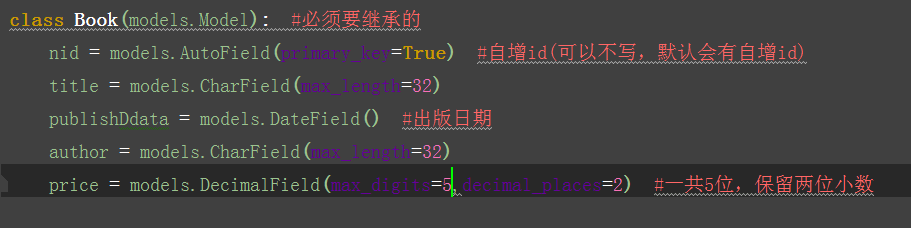
models.py
class Book(models.Model): #必须要继承的 nid = models.AutoField(primary_key=True) #自增id(可以不写,默认会有自增id) title = models.CharField(max_length=32) publishDdata = models.DateField() #出版日期 author = models.CharField(max_length=32) price = models.DecimalField(max_digits=5,decimal_places=2) #一共5位,保留两位小数
执行命令创建:(需要记住的!!!)
python3 manage.py makemigrations 创建脚本
python3 manage.py migrate 迁移
具体例子实现
model.py

urls.py

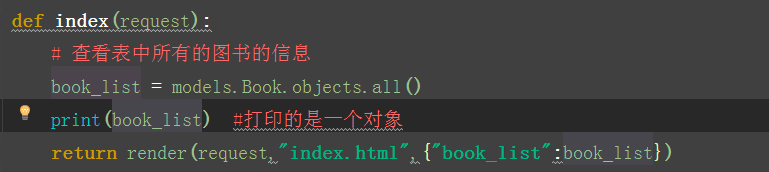
views.py

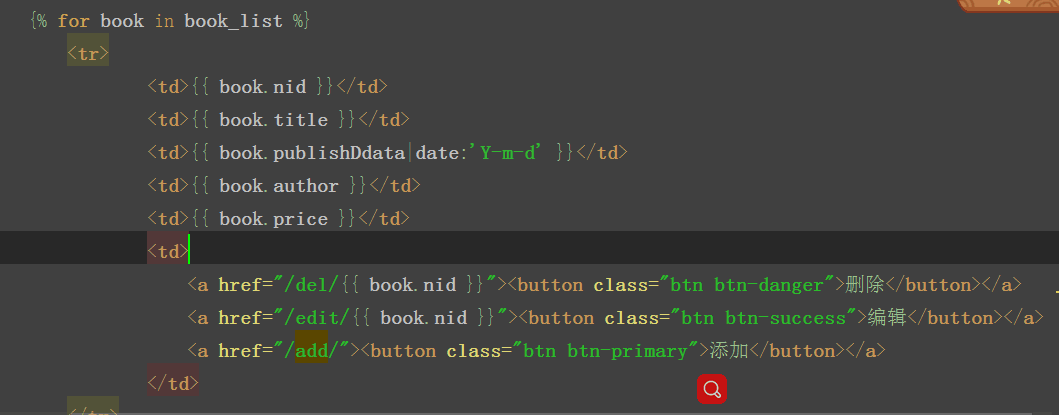
template /index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style> table{ margin-top: 50px; } </style> </head> <body> <div class="containers"> <div class="row"> <div class="col-md-9 col-md-offset-2"> <table class="table table-hover"> <thead> <tr> <th>编号</th> <th>书名</th> <th>出版日期</th> <th>作者</th> <th>价钱</th> <th>操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ book.nid }}</td> <td>{{ book.title }}</td> <td>{{ book.publishDdata|date:'Y-m-d' }}</td> <td>{{ book.author }}</td> <td>{{ book.price }}</td> <td> <a href="/del/{{ book.nid }}"><button class="btn btn-danger">删除</button></a> <a href="/edit/{{ book.nid }}"><button class="btn btn-success">编辑</button></a> <a href="/add/"><button class="btn btn-primary">添加</button></a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html> 图片内容具体,

五、查看数据库的sql语句(加在settings.py)
查看数据库执行代码 LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console':{ 'level':'DEBUG', 'class':'logging.StreamHandler', }, }, 'loggers': { 'django.db.backends': { 'handlers': ['console'], 'propagate': True, 'level':'DEBUG', }, } }
