数组的类Array
数组的定义
Var arr=[元素]
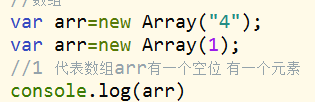
Var arr=new Array(3) 数字3 代表有三个元素或者3个空位
Arr[0]=”” arr[1]=”” arr[2]=””
Var arr=new Array(“zhang”,”li”,”wang”)

如果数组定义采用new实例 类中跟的是一个数字n 代表有n个元素。
1.Of方法 他是Array类上的方法
var arr=Array.of(4)
console.log(arr)//[4] 返回一个元素为4的数组
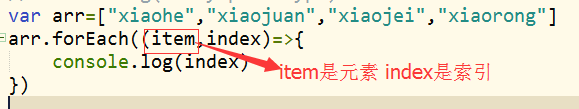
2.foreach 原型上的一个方法 用于对数组遍历 返回值是undefined
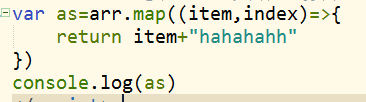
 3.map 原型上的一个方法 用于对数组的遍历 返回仍然是一个数组
3.map 原型上的一个方法 用于对数组的遍历 返回仍然是一个数组

map最大的功能是将原来的数组--映射成一个新的数组,内部一定要使用return
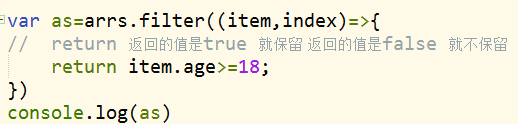
4.filter 过滤从数组中找出所有符合条件的元素,并返回成一个新的数组,不改变原有数组

5.find 对数组逐个查找,当返回值为true说明查找到,直接将结果返回,不在往下查找

6.every 看数组中的每个元素是否都满足条件,返回值是true,如果有一个不满足条件返回值就是flase
var as=arrs.every((item,index)=>{
return item.age>=16;
})
console.log(as)
7.some看数组中的元素是否有满足条件的,只要有一个满足就返回true,当全都不满足时返回值是flase
var as=arrs.some((item,index)=>{
return item.age<=16;
})
console.log(as)
8.reduce 迭代
var arr=[1,2,3,4,5,6,7,8,9,10]
var as=arr.reduce((prev,item,index)=>{
// prev 上一次的返回值
// item:数组的元素,从第二个开始
console.log(prev+item)
return prev+item
})
//console.log(as)
注意:1.从第二个元素开始执行 因为第二个元素没有上一个
2.第一次执行返回的是第一个元素
reduce()的参数是一个回调函数,回调函数中可以放三个参数,第一个叫prev代表上一次reduce执行的返回值,第二个是item是当前元素,第三个是index当前索引
3.如果想让reduce从第一个元素开始执行(默认从第二个),回调后面的参数就是第一次执行的prev
var arr=[1,2,3,4,5,6,7,8,9,10]
var as=arr.reduce((prev,item)=>{
// 后面加一个参数100代表,reduce从第一个元素开始,并且让他的返回值是100
console.log(prev+item)
return prev+item
},100)
//console.log(as)
面试题
将一个数组转换成对象,属性是数字元素,属性值是元素出现的个数?
let name = ["tom","jim","jack","tom","jack"]
let as = name.reduce((prev,item) => {
if(item in prev){
prev[item]++
}else{
prev[item]=1
}
return prev;
},{})
console.log(as) // {tom: 2, jim: 1, jack: 2}