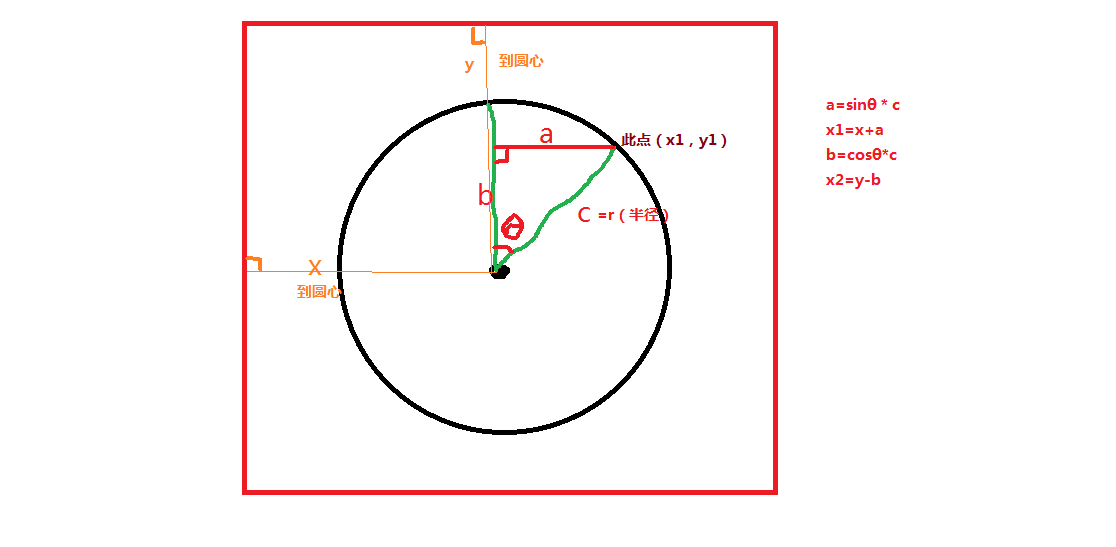
看下面代码时参考此图:

圆周运动:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{margin: 0px; padding: 0px} 8 #div1{ 20px; height: 20px; background-color: red; position: absolute;} 9 #div2{ 200px; height: 200px; border: 1px solid black; border-radius: 50%; position: absolute; left: 100px; top: 100px} 10 </style> 11 <script> 12 /* 13 1、确定圆心的位置 X Y 14 2、确定半径 15 3、顺时针旋转 16 17 Math.PI 180度 18 1度 = Math.PI / 180; 19 */ 20 21 window.onload = function(){ 22 var oDiv1 = document.getElementById('div1'); 23 //1、圆心的位置 24 var X = 200; 25 var Y = 200; 26 //2、半径100 27 var r = 100; 28 29 var radius = 0; 30 setInterval(function(){ 31 radius++; 32 var tmp = radius * Math.PI / 180; 33 34 var a = Math.sin(tmp) * r; 35 var b = Math.cos(tmp) * r; 36 37 oDiv1.style.left = X + a + 'px'; 38 oDiv1.style.top = Y - b + 'px'; 39 40 }, 30); 41 42 } 43 44 45 </script> 46 </head> 47 <body> 48 <div id = 'div1'></div> 49 <div id = 'div2'></div> 50 </body> 51 </html>
浏览器效果:

上面给案例进行封装函数:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{margin: 0px; padding: 0px} 8 #div1{ 20px; height: 20px; background-color: red; position: absolute;} 9 #div2{ 200px; height: 200px; border: 1px solid black; border-radius: 50%; position: absolute; left: 100px; top: 100px} 10 </style> 11 <script> 12 /* 13 1、确定圆心的位置 X Y 14 2、确定半径 15 3、顺时针旋转 16 17 Math.PI 180度 18 1度 = Math.PI / 180; 19 */ 20 21 window.onload = function(){ 22 var oDiv1 = document.getElementById('div1'); 23 24 25 /* 26 27 */ 28 circle(oDiv1, { 29 X: 200, 30 Y: 200, 31 r: 100 32 }); 33 34 35 36 } 37 38 /* 39 node 代表做圆周运动的节点 40 X Y 圆心的位置 41 r 圆的半径 42 */ 43 function circle(node, {X, Y, r}){ 44 var radius = 0; 45 setInterval(function(){ 46 radius++; 47 var tmp = radius * Math.PI / 180; 48 49 var a = Math.sin(tmp) * r; 50 var b = Math.cos(tmp) * r; 51 52 node.style.left = X + a + 'px'; 53 node.style.top = Y - b + 'px'; 54 55 }, 30); 56 } 57 58 59 60 </script> 61 </head> 62 <body> 63 <div id = 'div1'></div> 64 <div id = 'div2'></div> 65 </body> 66 </html>
自己练习:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>圆周运动</title> 6 <style> 7 *{margin:0;padding:0;} 8 #div1 {20px;height:20px;background:cyan;position:absolute;} 9 #div2 {200px;height:200px;border:1px solid orange;border-radius:50%;position:absolute;left:100px;top:100px;} 10 </style> 11 <script> 12 window.onload = function(){ 13 var oDiv1 = document.getElementById('div1'); 14 var oDiv2 = document.getElementById('div2'); 15 //圆周运动的圆心 16 var x = oDiv2.offsetLeft + oDiv2.offsetWidth / 2; 17 var y = oDiv2.offsetTop + oDiv2.offsetHeight / 2; 18 //alert(`${x},${y}`); 19 // 圆的半径 20 var r = (oDiv2.offsetWidth - 2) / 2 21 var num = 0; 22 setInterval(function(){ 23 num++; 24 //Math.PI = 3.14.. 也就是π,但是π还等于180度,所以除以180是 25 //一度是多少 26 //获取度数 27 var deg = num++ * Math.PI / 180; 28 //运动物体左上角在半径上(与上面效果一样) 29 /*oDiv1.style.left =x + Math.sin(deg) * r + 'px'; 30 oDiv1.style.top =y - Math.cos(deg) * r + 'px'; */ 31 //运动物体中心在半径上(便宜半个物体的宽高即可) 32 oDiv1.style.left =x + Math.sin(deg) * r - (oDiv1.offsetWidth / 2) + 'px'; 33 oDiv1.style.top =y - Math.cos(deg) * r - (oDiv1.offsetWidth / 2) + 'px'; 34 },30); 35 } 36 </script> 37 </head> 38 <body> 39 <div id="div1"></div> 40 <div id="div2"></div> 41 </body> 42 </html>
浏览器效果(物体运动的原点为物体中心):

自己练习封装:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>圆周运动-封装</title> 6 <style> 7 *{margin:0;padding:0;} 8 #div1 {20px;height:20px;background:cyan;position:absolute;} 9 #div2 {200px;height:200px;border:1px solid orange;border-radius:50%;position:absolute;left:100px;top:100px;} 10 </style> 11 <script> 12 window.onload = function(){ 13 var oDiv1 = document.getElementById('div1'); 14 var oDiv2 = document.getElementById('div2'); 15 //圆周运动的圆心 16 var x = oDiv2.offsetLeft + oDiv2.offsetWidth / 2; 17 var y = oDiv2.offsetTop + oDiv2.offsetHeight / 2; 18 //alert(`${x},${y}`); 19 // 圆的半径 20 var r = (oDiv2.offsetWidth - 2) / 2 21 circle(oDiv1,{ 22 x:201, 23 y:201, 24 r:100 25 }); 26 27 } 28 29 function circle(node,{x, y, r}){ 30 var num = 0; 31 setInterval(function(){ 32 num++; 33 //Math.PI = 3.14.. 也就是π,但是π还等于180度,所以除以180是 34 //一度是多少 35 //获取度数 36 var deg = num++ * Math.PI / 180; 37 //运动物体左上角在半径上 38 /*oDiv1.style.left =x + Math.sin(deg) * r + 'px'; 39 oDiv1.style.top =y - Math.cos(deg) * r + 'px'; */ 40 //运动物体中心在半径上(便宜半个物体的宽高即可) 41 node.style.left =x + Math.sin(deg) * r - (node.offsetWidth / 2) + 'px'; 42 node.style.top =y - Math.cos(deg) * r - (node.offsetWidth / 2) + 'px'; 43 },30); 44 } 45 46 47 </script> 48 </head> 49 <body> 50 <div id="div1"></div> 51 <div id="div2"></div> 52 </body> 53 </html>
效果同上
