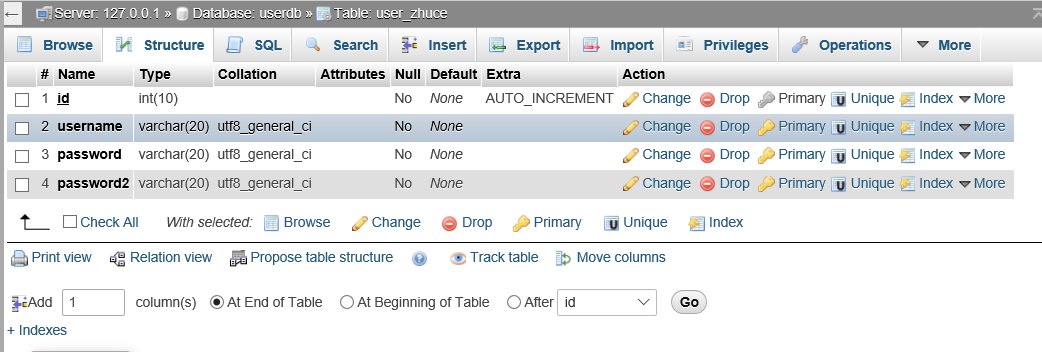
数据表结构


1.html页面
<!DOCTYPE html> <html> <head> <title>注册</title> <meta charset="UTF-8" /> <!-- js验证 --> <script type="text/javascript">
function validate_required(filed, alerttxt) { with(filed) { if (value == null || value == "") { alert(alerttxt); return false; } else { return true; } } } function validate_form(thisform) { with(thisform) { if (validate_required(username, "用户名不能为空") == false) { username.focus(); return false; } if (validate_required(pass1, "密码不能为空") == false) { username.focus(); return false; } if (validate_required(pass2, "确认密码不能为空") == false) { username.focus(); return false; } if (pass1.value != pass2.value) { alert("两次密码不一致"); return false; } } } </script> </head> <!-- onSubmit="return validate(this)"这句,是一个验证表单的功能。当validate()这个函数返回值是true的时候,表单提交,反之则不提交。 --> <body> <form onsubmit="return validate_form(this) " action="jstest.php" method="post"> <div class="1"> <div class="1.1"> <div> <label>用户名</label> </div> <div> <input type="text" placeholder="请输入用户名号" name="username"> </div> </div> <div class="1.2"> <div> <label>密码</label> </div> <div> <input type="password" value="" name="pass1"> </div> </div> <div class="1.3"> <div> <label>确认密码</label> </div> <div> <input type="password" value="" placeholder="" name="pass2"> </div> </div> </div> <div class="2"> <input type="submit" name="sub" id="sub" value="注册" /> </div> </form> </body> </html>
2.php页面
jstest.php
<?php require ("mysql_class.php");//引入数据库处理文件 $db = new Mysql("localhost", "root", "201122", "userdb"); if (isset($_POST["sub"])) { //获取表单数据 $username = $_POST["username"]; $pass1 = $_POST["pass1"]; $pass2 = $_POST["pass2"]; define("TABLENAME", "user_zhuce"); define("SEL", "where username='$username'"); define("COLE", "(username,password,password2)"); define("DATEE", "('$username','$pass1','$pass2')"); //信息是否为空 $db -> isnull($username, $pass1, $pass2); //密码是否一致 $db -> issame($pass1, $pass2); if ($pass1 == $pass2) { //查询是否有相同的用户名 $sel = $db -> select(TABLENAME, SEL); $row = $db -> row($sel); $r = $row[0]; if ($r == 1) { echo "<script type=" . "\"" . "text/javascript" . "\"" . ">" . "window.alert" . "(" . "\"" . "该用户名已被注册" . "\"" . ")" . ";" . "</script>"; echo "<script type=" . "\"" . "text/javascript" . "\"" . ">" . "window.location=" . "\"" . "index.html" . "\"" . "</script>"; exit ; } //插入用户信息 $insert = $db -> insert(TABLENAME, COLE, DATEE); $sel = $db -> select(TABLENAME, SEL); $row = $db -> row($sel); $r = $row[0]; if ($r == 1) { echo "注册成功"; } $db -> dbClose(); } } ?>
3.数据库处理页面
mysql_class.php
<?php header("content-type:text/html;charset=utf-8"); class Mysql { private $host; //服务器地址 private $root; //用户名 private $password; //密码 private $database; //数据库名 //通过构造函数初始化类 function Mysql($host, $root, $password, $database) { $this -> host = $host; $this -> root = $root; $this -> password = $password; $this -> database = $database; $this -> connect(); } function connect() { $this -> conn = mysql_connect($this -> host, $this -> root, $this -> password); // if($this->conn){ // echo "连接mysql成功"; // }else{ // echo "连接mysql失败"; // } // $this->conn= mysql_select_db($this -> database, $this -> conn); // if($this->conn){ // echo "连接db成功"; // }else{ // echo "连接db失败"; // } mysql_query("set names utf8"); } function dbClose() { mysql_close($this -> conn); } function query($sql) { return mysql_query($sql); } function row($result) { return mysql_fetch_row($result); } function select($tableName, $condition) { return $this -> query("SELECT COUNT(*) FROM $tableName $condition"); } function insert($tableName, $fields, $value) { $this -> query("INSERT INTO $tableName $fields VALUES$value"); } function isnull($input1,$input2,$input3){ if($input1==""||$input2==""||$input3==""){ echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."请填写完整(php)!"."\"".")".";"."</script>"; } } function issame($password1,$password2){ if($password1!=$password2){ echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."两次密码不一致!(php)"."\"".")".";"."</script>"; } } } ?>