首先说明下本次测试的浏览器版本:
IETester v0.4.12 IE6-IE8
IE9.08112.16421
Chrome 21.0.1180.83 m
Firefox 16.0.1
Opera 12.02
Safari 5.17(7534.57.2)
1、INPUT文本框的基本属性
INPUT基础知识,鉴于篇幅,请移步W3SCHOOL学习。
2、INPUT文本框在不同浏览器下的表现
我们将一个INPUT文本框字符宽度设置为30,代码如下:
< input id="demo1" name="demo1" type="text" size="30">
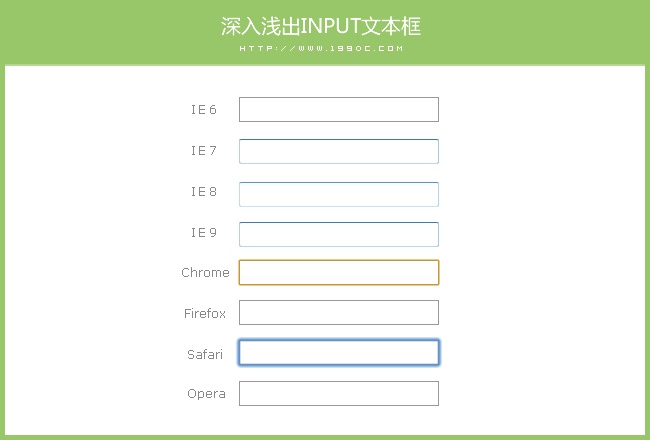
看看它在不同浏览器下面的样子吧:

从外观上看,IE各版本浏览器显示长宽是一样的,都为220x21px,但是边框样式上有所不同。
Chrome、Firefox、Safari、Opera的长宽以及边框则各不相同。
其实INPUT在不同浏览器中的区别远不止这些,每个浏览器为了保证网页在没有样式表的情况下能够正常显示,它们都自带了一套默认的CSS样式表,而浏览器默认CSS样式表的差异造成了INPUT文本框在不同浏览器下有不同的表现。
解决方法很简单,使用自定义CSS覆盖默认CSS。
< style>
#demo2{
200px;
height:25px;
border:1px solid #999;
}
< input id="demo2" name="demo2" type="text" size="30">
这样单从外观上看,所有的浏览器表现一致。
3、去除难看的颜色边框
下面继续深入,当文本框获得焦点时,部分浏览器会出现一个颜色边框,如图:

IE6、Firefox、Opera不会出现颜色边框。
IE7、IE8、IE9在不设置border属性时,鼠标悬停及鼠标点击文本框,文本框均会出现一个蓝色边框,颜色较浅,不注意的话可能发现不了,当设置border属性后,边框不出现。
以Chrome为首的webkit内核浏览器,鼠标点击文本框后会出现一个土黄色边框。
Safari中鼠标点击文本框后会出现一个较粗的蓝色边框。
有时候出现边框是很影响视觉效果和用户体验的,不信的童鞋可以用Safari打开淘宝,点击宝贝搜索栏试试,不知道淘宝的前端有没发现这个问题,特别丑。
解决方法:设置border属性,并设置CSS中的outline属性为none。
< style>
#demo3{
outline:none;
border:1px solid #999;
}
< input id="demo3" name="demo3" type="text" size="30">
4、增加语音识别输入
现在越来越多的网站使用上了语音识别输入功能,这个功能仅在webkit内核浏览器中有效,其调用了谷歌相关的API,经过测试,识别率还是挺高的。
实现方法很简单,只需要再input标签内添加上"x-webkit-speech"。
< input id="demo4" name="demo4" type="text" x-webkit-speech="">
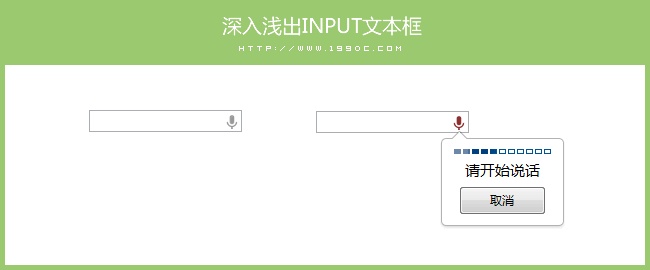
webkit内核浏览器中,文本框内会出现一个小麦克风图标,点击图标就可以使用,非webkit内核浏览器则不会出现图标。

除此之外,还可以增强语言识别输入功能:
如设置语言种类:lang 限制语言识别内容为中文:
< input id="demo5" name="demo5" type="text" x-webkit-speech="" lang="zh-CN">
还有诸如onwebkitspeechchange、x-webkit-grammar等属性,感兴趣的童鞋可以查看一下相关文档。
5、制作一个漂亮的搜索框
以我博客(http://www.1990c.com)侧栏的搜索框为例。
刚学CSS的朋友可能不清楚这样的搜索框是如何制作的,可以先把它拆解一下:

怎么样,结构简单吧,下面交给CSS就行了,变通一下,可以做出网上大部分的搜索框。
< style>
#search{
200px;
height:30px;
background:url(images/bg.gif) no-repeat;
display:block;
}
#demo6{
font-family:Verdana,SimSun;
color:#8A8A8A;
font-size:12px;
150px;
height:15px;
border:0;
float:left;
margin:7px 10px 0;
outline:none;
}
#btn{
16px;
height:16px;
background:url(images/btn.gif) no-repeat;
border:0;
float:left;
margin-top:7px;
}
< input id="demo6" name="demo6" type="text">
< input id="btn" type="submit" value="">
6、用CSS3制作动感的文本框
下面用CSS3来制作一个具有滑动动画效果的文本框,因为CSS3尚未形成标准,很多浏览器都仅仅使用浏览器私有属性来支持CSS3,为了代码简洁,这里仅使用webkit内核浏览器的私有属性,也就是说,这个demo仅在webkit内核浏览器下有效,当然,会了这个,支持其它浏览器也不是件难事儿。
#demo7是设置文本框普通状态下的效果,#demo7:focus是文本框获得焦点状态下的效果,涉及CSS3的代码已经注释,应该比较容易看懂:P
< style>
#demo7{
font-family:Verdana,SimSun;
color:#8A8A8A;
font-size:12px;
100px;
height:30px;
outline:none;
background:#FAFAFA;
border:1px solid #999;
padding-left:10px;
/*设置圆角*/
-webkit-border-radius:5px;
border-radius:5px;
/*设置内阴影*/
-webkit-box-shadow:inset 1px 1px 10px #DDD;
box-shadow:inset 1px 1px 10px #DDD;
/*设置动画效果*/
-webkit-transition-duration:500ms;
-webkit-transition-timing-function:ease;
}
#demo7:focus{
200px;
color:#666;
border:1px solid #79B041;
}
< input id="demo7" name="demo7" type="text" value="1990c">
同样,用JavaScript和JQuery也可以做出很炫的效果。
7、HTML5中INPUT的新特性
无可辩驳,HTML5将会领导一场Web革命,来看看HTML5中INPUT有哪些新特性吧。
原本由JavaScript等语言完成的表单验证功能现在用HTML5就能搞定。
INPUT标签新增加的type类型有:email、url、number、range、Date pickers、search
例如type为email,在提交表单时会自动验证文本框内的值是否为邮箱地址。
< input id="demo8" name="demo8" type="email">
除了表单验证功能之外,INPUT输入的内容不再仅仅是文本,还有颜色、日期等等,特别方便。
感兴趣的童鞋同样可以移步W3SCHOOL或查看相关资料:
博客http://www.1990c.com 欢迎交流:P