媒体介绍和需要下载需要软件
1、FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。在这里我只用到了它的视屏格式转换功能,将rtsp协议的视频流转成rtmp
2、nginx,我这里用的是nginx-1.7.11.3-Gryphon
由于nginx原生是为linux服务的,因此官方并没有编译好的windows版本可以下载,
要在windows上使用nginx,要么下载源码进行编译,要么使用其他人已经编译好的文件。
而要让nginx支持视频直播和点播,还需要第三方的nginx模块:nginx-rtmp-module
所幸,已经有大神做好了nginx的编译,而且集成了很多nginx模块,其中就已经包括了nginx-rtmp-module。
3、nginx-rmtp-module是Nginx服务器的流媒体插件:
Nginx本身是一个非常出色的HTTP服务器,ffmpeg是非常好的音视频解决方案.这两个东西通过一个nginx的模块nginx-rtmp-module,组合在一起即可以搭建一个功能相对比较完善的流媒体服务器.这个流媒体服务器可以支持RTMP和HLS(Live Http Stream)。
nginx配合ffmpeg做流媒体服务器的原理是:
nginx通过rtmp模块提供rtmp服务, ffmpeg推送一个rtmp流到nginx, 然后客户端通过访问nginx来收看实时视频流。(这里我是用jwplayer来访问这个rtmp地址)
4、软件下载地址:
下载地址:http://nginx-win.ecsds.eu/,
详细说明可参见:Readme nginx-win version.txt(http://nginx-win.ecsds.eu/download/Readme%20nginx-win%20version.txt)
我下载的是nginx 1.7.11.3 Gryphon(http://nginx-win.ecsds.eu/download/nginx%201.7.11.3%20Gryphon.zip)这个版本。
另外还要下载 stat.xsl(https://github.com/arut/nginx-rtmp-module/blob/master/stat.xsl)
用于显示当前ngix-rtmp服务状态
另外还需要下载ffmpeg、ffplay、yamdi:
总结如下:
1. nginx 1.7.11.3 Gryphon(http://nginx-win.ecsds.eu/download/nginx 1.7.11.3 Gryphon.zip)
2. stat.xsl(https://github.com/arut/nginx-rtmp-module/blob/master/stat.xsl)
3. ffmpeg、ffplay(http://ffmpeg.zeranoe.com/builds/win32/static/ffmpeg-20150619-git-bb3703a-win32-static.7z)
4. yamdi(http://sourceforge.net/projects/yamdi/files/latest/download?source=files)安装的时候一闪而过就可以了
二、ffmpeg配置
将ffmpeg(包括了ffplay)下载下来后,解压到自己的盘,如图:

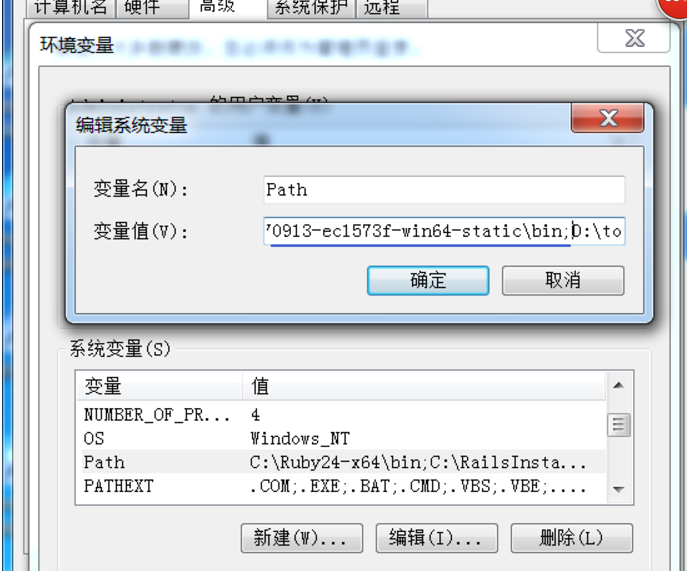
然后配置环境变量:如图

检查ffmpeg是否已经装好;打开cmd命令符,输入ffmpeg -v

三、Nginx、nginx-rtmp-module 安装
将nginx镜像解压到自己的盘,然后将nginx的插件nginx-rtmp-module也下载下来解压到
nginx目录里面;如
四、配置nginx的文件,打开conf下的nginx -win.conf改成nginx.conf后配置nginx.conf文件( nginx-rtmp-module 指令详解可以查看我的 nginx-rtmp-module 指令详解)指令详解如图:
user www www;
worker_processes 1;
error_log logs/error.log debug;
#pid logs/nginx.pid;
events {
worker_connections 65535;
}
rtmp {
server {
listen 1935;
application live {
live on;
record off;
}
application live2 {
live on;
record off;
}
application hls { #这一块的注释
,不然的话.m3u8流是没办法播放的
live on;
hls on;
hls_path nginx-rtmp-module/hls; #设置 HLS 播放列表和分段目录。这一目录必须在 NGINX 启动前就已存在。
hls_cleanup off;
recorder rec {#创建录制块。可以在单个 application 中创建多个记录。上文提到的所有录制相关的指令都可以在 recorder{} 块中进行定义。继承高层次中的所有设置。
record all manual; #切换录制模式。流可以被记录到 flv 文件。本指令指定应该被记录的: all - 音频和视频(所有),manual - 用不自动启动录制,使用控制接口来启动/停止
record_suffix _rec.flv; #描述:设置录制文件后缀名。默认为 '.flv'。
record_path nginx-rtmp-module/hls;
record_notify on;
}
}
application vod {
play nginx-rtmp-module/hls;
}
}
}
http {#在 http{} 段为客户端播放 HLS 设置在以下位置设置:
include mime.types;
default_type application/octet-stream;
server {
listen 18080;
server_name localhost;
location /stat { #服务器状态
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;#添加 XML 样式表引用到 statistics XML 使其可以在浏览器中可视。更多信息请参考 rtmp_stat 描述和例子。
}
location /stat.xsl {
root nginx-rtmp-module/;#stat.xsl所在的目录
}
location /control { #控制器 为当前 HTTP location 设置 RTMP 控制程序。
rtmp_control all;
}
location /hls { #hls直播地址
#server hls fragments
types{
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias nginx-rtmp-module/hls;#直播的资源地址
expires -1;
}
location /vod{ #hls点播地址
alias nginx-rtmp-module/hls;#点播的资源地址
}
location / {
root nginx-rtmp-module/test/www;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root nginx-rtmp-module/test/www;
}
}
}
五、运行cmd命令,启动nginx.exe服务
d:
cd video ginx-1.58
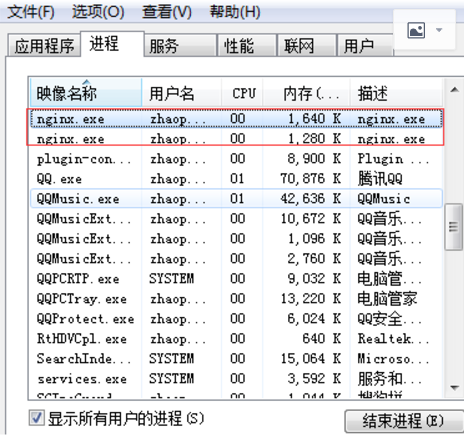
(start nginx.exe:启动nginx服务,然后看进程中是否有nginx.exe)


4.打开网页输入:localhost或者127.0.0.1本机ip
(显示一下界面说明启动成功)

六、相关软件的配置及应用Nginx服务启动之后就可以执行ffmpeg命令进行rtsp协议转成rtmp:
运行cmd:执行ffmpeg命令语句
ffmpeg:其实就是ffmpeg.exe,运行语句的时候.exe可不要
-i:后面是我所需要的摄像头协议
-f flv:后面是我要转到nginx的rtmp服务器上
-s:视频解析度:(分配率)也就是能调视屏的清晰度,如果在本机上测试建议640*480就好,改变视屏流的解析式cpu会消耗很大
(rtmp服务地址:rtmp://localhost:1935/hls/mystream )
localhost:nginx启动的机器ip
1935:端口号(之前在nginx.conf里配置的)
hls:是application 后面的名称
mystream :可以随便起,记得到时候访问rtmp时要一致
1、启动nginx
进入到nginx.exe的文件中:cd D:qtoneffmpeg ginx-1.7.11.3-Gryphon

启动流媒体:start nginx.exe

2. 推送rtmp流到nginx-rtmp
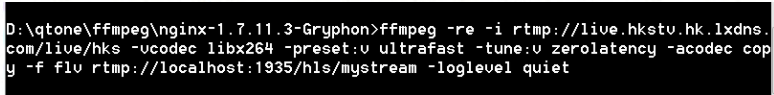
start ffmpeg -re -i rtmp://live.hkstv.hk.lxdns.com/live/hks -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -acodec copy -f flv rtmp://localhost:1935/hls/mystream -loglevel quiet

会生成文件资源

已经在接收流
3. rtmp直播
ffplay "rtmp://127.0.0.1:1935/hls/mystream"

4. hls 直播,效果跟3上面一样
ffplay "http://127.0.0.1:18080/hls/mystream.m3u8"

我将直播直接嵌入

在地址栏直接播放 http://127.0.0.1:18080/index.html

5. 开始录制
http://127.0.0.1:18080/control/record/start?app=hls&name=mystream&rec=rec
6. 停止录制
http://127.0.0.1:18080/control/record/stop?app=hls&name=mystream&rec=rec
7. 为rtmp点播文件添加索引,否则文件在播放时进度条不能拖动,假定刚才录制的文件名为mystream-1428384476_rec.flv
yamdiyamdi -i nginx_1.7.11.3_Gryphon ginx-rtmp-module mp ecmystream-1428384476_rec.flv -o nginx_1.7.11.3_Gryphon ginx-rtmp-module mp ecmystream-1428384476_rec_idx.flv
8. rtmp点播
ffmpegffplay "rtmp://127.0.0.1:1935/vod2/mystream-1428384476_rec_idx.flv"
9. 制作hls点播分片文件
ffmpeg -i D:qtoneffmpeg ginx-1.7.11.3-Gryphon ginx-rtmp-modulehlsmystream_rec.flv -vcodec libx264 -vprofile baseline -bf 0 -bufsize 850k -bsf:v dump_extra -map 0 -f segment -segment_format mpegts -segment_list "D:qtoneffmpeg ginx-1.7.11.3-Gryphon ginx-rtmp-modulehlsmystream_recmystream_rec.m3u8" -segment_time 10 D:qtoneffmpeg ginx-1.7.11.3-Gryphon ginx-rtmp-modulehlsmystream_recmystream_rec-%d.ts
生成一系列的切片文件

10. hls 点播
ffplay "http://127.0.0.1:8080/vod/mystream-1428384476_rec/mystream-1428384476_rec.m3u8"
思南拉监控流
ffmpeg -re -i rtsp://admin:xy123456@172.16.7.57:554/Streaming/channels/101 -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -acodec copy -f flv rtmp://localhost:1936/hls/mystream
播放视频
ffplay "rtmp://127.0.0.1:1936/hls/mystream"
//rmp截一张545*363封面
ffmpeg -i "rtmp://live.hkstv.hk.lxdns.com/live/hks live=1" -f image2 -ss 0 -vframes 1 -s 545*363 c:/a.jpg
Linux下编译FFmpeg之下载源文件并编译 http://www.linuxidc.com/Linux/2012-02/54565.htm
Linux 编译升级 FFmpeg 步骤 http://www.linuxidc.com/Linux/2013-08/88190.htm
在Ubuntu下安装FFmpeg http://www.linuxidc.com/Linux/2012-12/75408.htm
Linux 下编译FFmpeg 支持x264, x265 http://www.linuxidc.com/Linux/2016-04/129858.htm
VS2013编译FFmpeg http://www.linuxidc.com/Linux/2016-08/134102.htm
在 Mac OS X 环境中从源代码编译安装 FFmpeg http://www.linuxidc.com/Linux/2015-12/126093.htm
Ubuntu 12.04下编译ffmpeg http://www.linuxidc.com/Linux/2013-02/78857.htm
Ubuntu 14.04下PPA安装FFmpeg 2.2.2 http://www.linuxidc.com/Linux/2014-05/101322.htm
FFmpeg 的详细介绍:http://www.linuxidc.com/Linux/2012-04/58229.htm
FFmpeg 的下载地址:http://www.linuxidc.com/down.aspx?id=565
使用html5中的video加载流m3u8后缀文件
前言
最近项目需要流媒体的播放,后端一共提供了三种流数据(RTSP,RTMP,HLS),在不同的场景可能会使用到不同方式播放,就需要做到适配,支持所有的流数据播放。花了一段时间研究,在这里和大家分享一下,还有些遗留问题,看大家有没有好的方法。
RTSP
简介
这种协议流数据前段播放,没有特别好的解决方法,需要在本机装一个vlc 插件,依靠这个插件才能让 RTSP 协议在网页上能播放,但是目前高版本的 Chrome 浏览器不支持 NPAPI 插件,也就是说高版本的 Chrome 浏览器还是不能播放(46 以上的版本都不行)。
html code
<object type='application/x-vlc-plugin'id='vlc'width="200"height="500"events='True'pluginspage="http://www.videolan.org"codebase="http://downloads.videolan.org/pub/videolan/vlc-webplugins/2.0.6/npapi-vlc-2.0.6.tar.xz"> <param name='mrl'value='rtsp://***********************/Streaming/Channels/1' /> <param name='volume'value='50' /> <param name='autoplay'value='true' /> <param name='loop'value='false' /> <param value="transparent"name="wmode"> <embed id='vlc'wmode="transparent"type="application/x-vlc-plugin"width="200"height="500"pluginspage="http://www.videolan.org"allownetworking="internal"allowscriptaccess="always"quality="high"src="rtsp://***********************/Streaming/Channels/1"> </object>
代码很简单,更播放 flash 差别不是很大,需要改几个点,
1.object 标签的 type , codebase 属性
2.param 标签 <param name='mrl' value='rtsp://***********************/Streaming/Channels/1' />
js code
//获取 VLC js 队形function getVLC(name) { if (window.document[name]) { return window.document[name]; } if (navigator.appName.indexOf("Microsoft Internet") == -1) { if (document.embeds && document.embeds[name]) return document.embeds[name]; } else { return document.getElementById(name); } } // 根据地址切换视频 function doGo(mrl) { try { var vlc = getVLC("vlc"), itemId = vlc.playlist.add(mrl); vlc.playlist.playItem(itemId); } catch (e) { console.log(e); } } //调用 doGo(mrl)
我们用js 代码主要是用来切换地址,达到如果流数据地址变化,内容跟着变化。
VlC 给我们提供了丰富的API ,请查看 VLC API
HLS
简介
Http Live Streaming (简称HLS) ,它在移动 Web 浏览器支持挺好,所以现在好多移动端直播都在用此协议。但在 PC Chrome,Firefox 上不支持,所以还需要借助flash 。在研究的过程中发现了 video.js 这个插件,代码托管在 github 上,开源。但是它不直接支持播放 HLS 协议的播放. 需要借助 videojs-contrib-hls 但是我怎么测试都没成功,播放不了。大家有测试通的可以联系我。经过一番的查找,github 上一顿搜索,黄天不负有心人,找见了这个库FZ-live 我看他也是基于 video.js 的。
html code
<video id="video" class="video-js vjs-default-skin" controls preload="none" data-setup='{}'> <source src="./src/z.m3u8" type="application/x-mpegURL"> </video>
直接写video 标签,在 source 的 src 给上路径就可以,还有个要求,就是资源不能跨域,需要在同一域下。
js code
//切换地址播放 var player = videojs('video'); player.ready(function() { var myPlayer = this; myPlayer.src(url); myPlayer.load(url); myPlayer.play(); });
我们用js实现了切换地址播放。 video.js 这个插件提供了好多api 我们有需要可以查看,可以做出好多功能
RTMP
简介
Real Time Messaging Protocol(简称 RTMP)是 Macromedia 开发的一套视频直播协议,现在属于 Adobe。所以我们就只能借助 flash 了。在研究 video.js 插件的时候,看它也能提供 RTMP 的播放,这下我们就省事多了。
html code
<video id="vlc" class="video-js vjs-default-skin" controls preload="none" data-setup='{}'></video>
看到我没有写 source 标签,我们直接用js 来操作,做到播放 RTMP 和 HLS 的适配 .
js code
player.ready(function() { var myPlayer = this; myPlayer.reset(); if (scope.type == 'hls') { console.log('hls'); myPlayer.src({ type: "application/x-mpegURL", src: scope.url }); } else { myPlayer.src({ type: "rtmp/flv", src: scope.url }); console.log('rtmp'); } myPlayer.load(scope.url); myPlayer.play(); });
我们借助 player.src() 方法就是实现,根据不同的类型设置 src 的type 就可以。但是每次我们更改地址的时候,记得调用一下 player.reset() 方法会重置播放器。要不会有问题,切换不了。
结束语
以上我是我在解决前段播放流媒体数据的过程。其中还有几个问题,需要研究改进。
1. RTSP 在 chrome 的高版本浏览器播放
2.videojs-contrib-hls 这个库播放 hls (猜测,是不是后端给的数据流有问题)