| 这个作业属于哪个课程 | 2020春福大软工实践S班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701134、221701136 |
| 这个作业的目标 | 结对合作,采用web技术实现原型功能 |
| 作业正文 | 就是本文 |
| 其他参考文献 | echarts文档 |
1、Github仓库地址以及代码规范:
2、成品展示
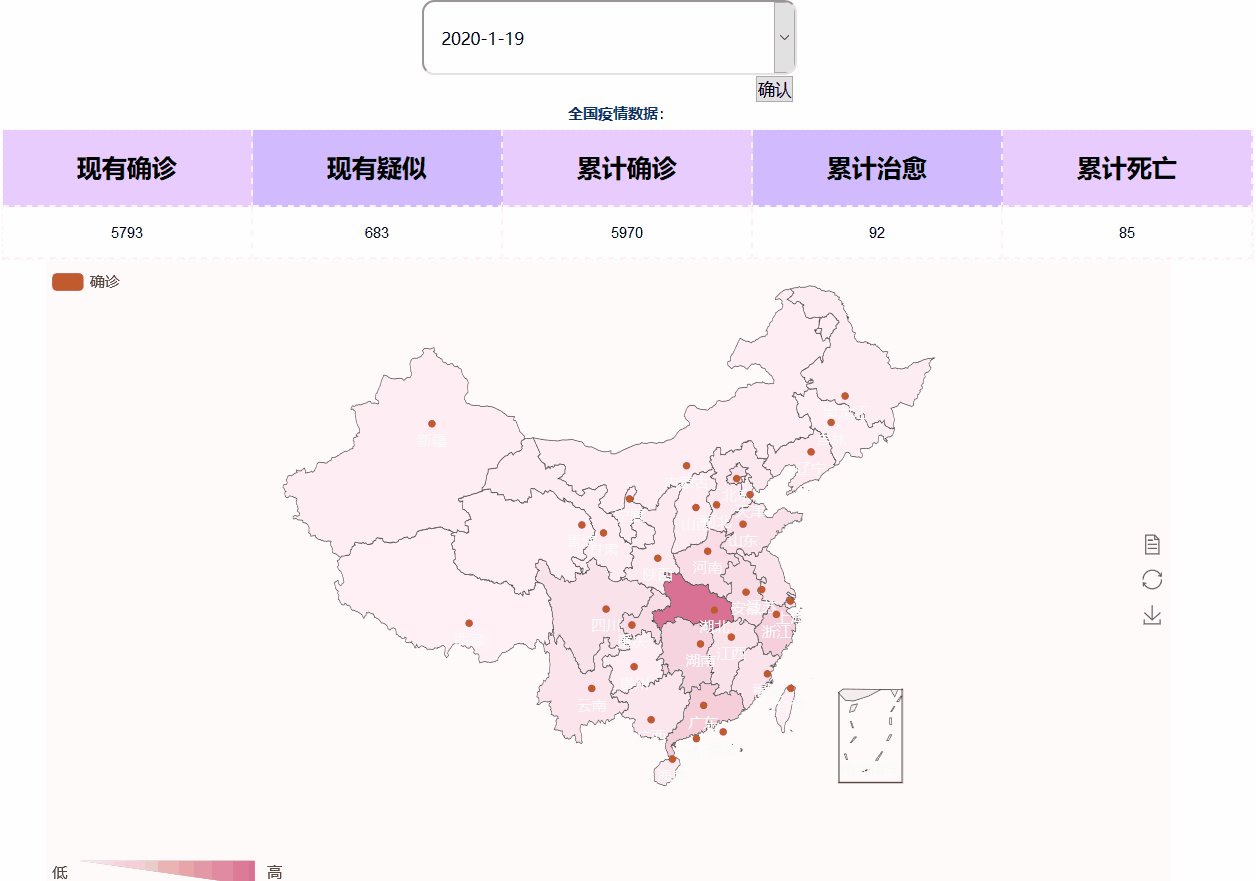
全局展示

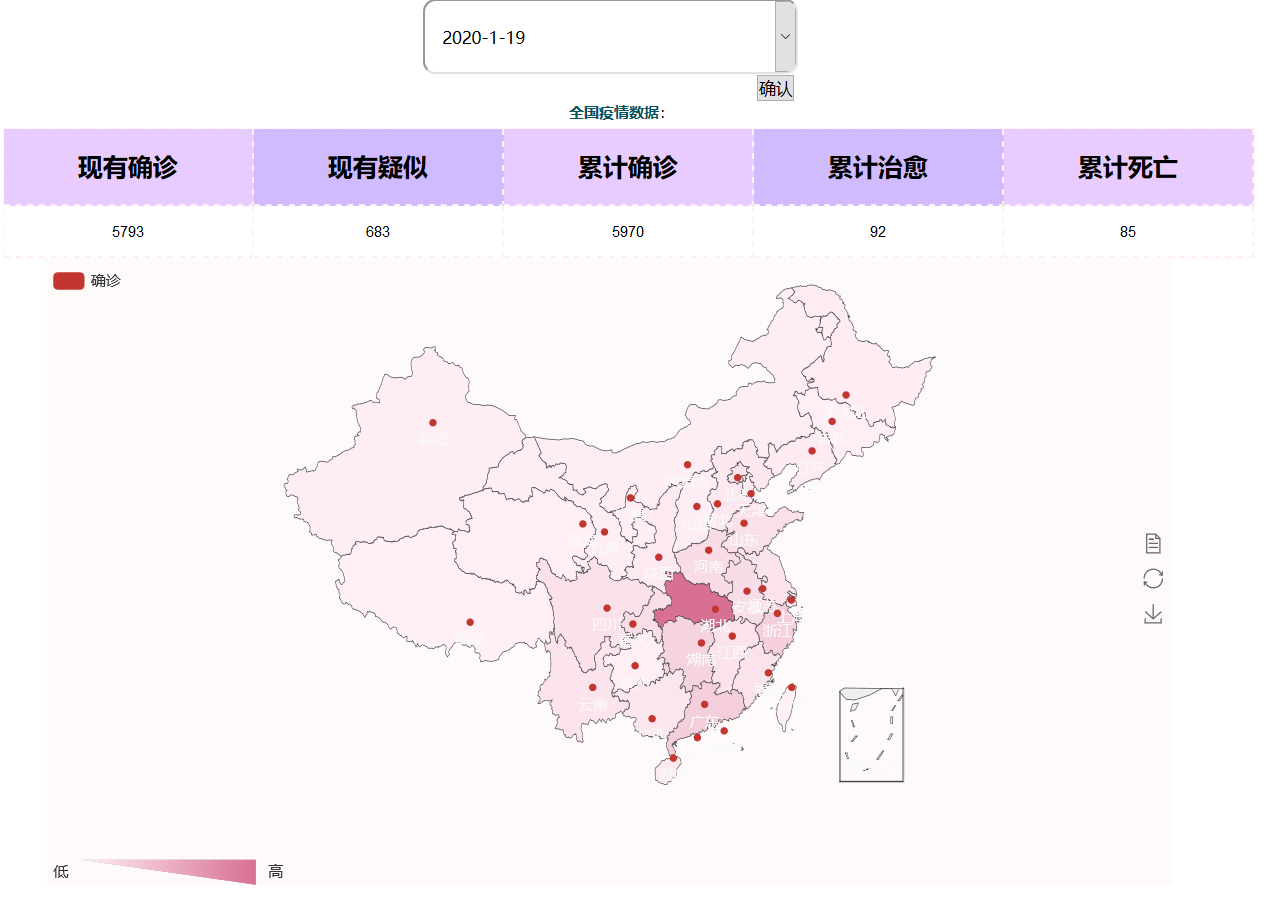
首页有日期选择,疫情数据表,中国疫情地图

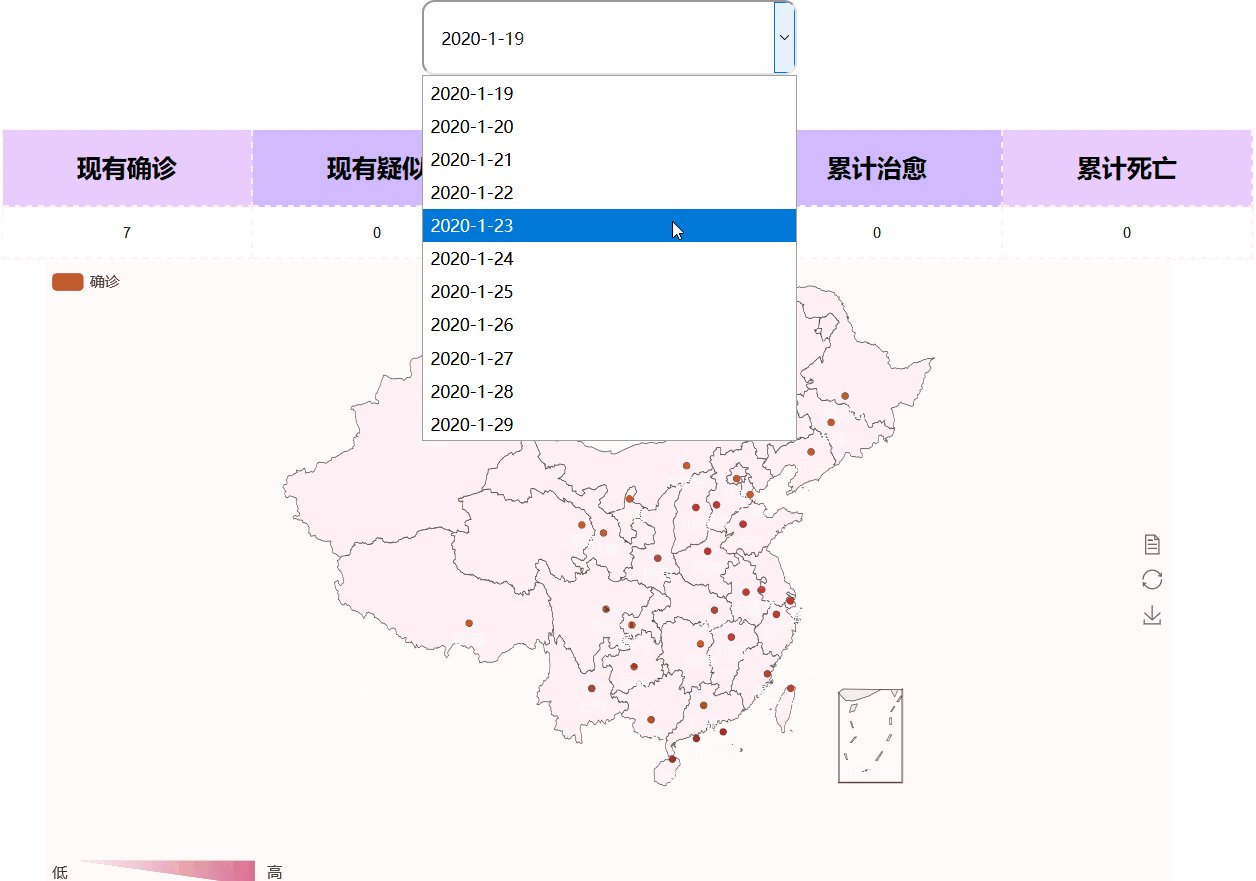
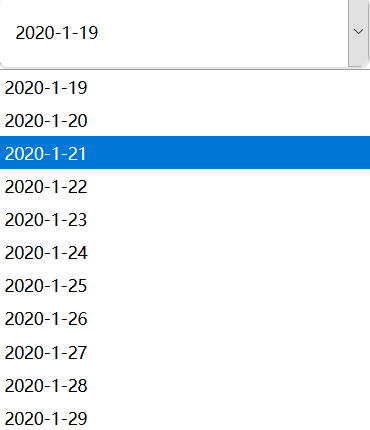
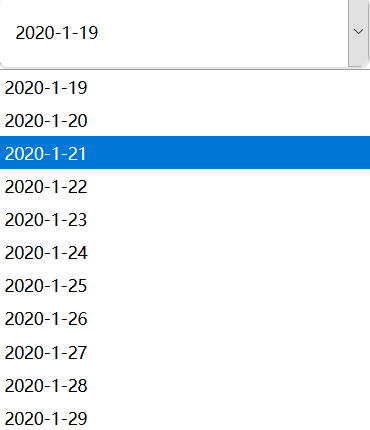
日期选择功能


全国疫情统计表可以随着时间选择发生变化

点击省份同样有日期选择功能


各个省份的疫情统计表会随着日期的选择发生变化

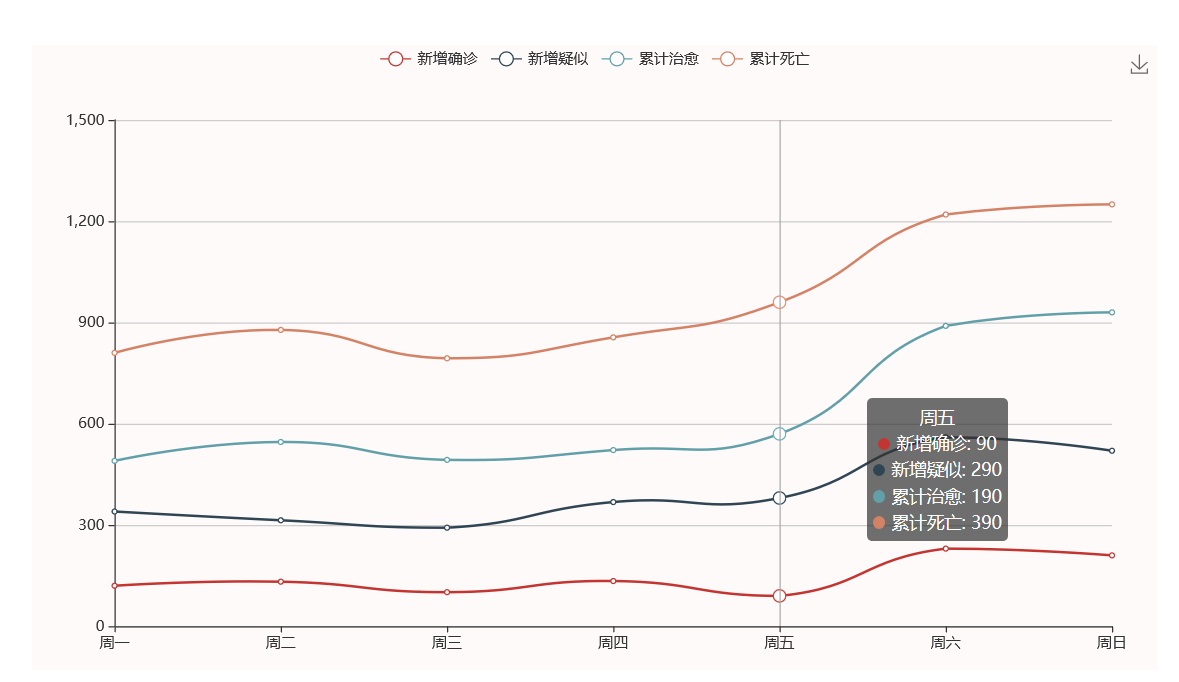
各个省份的折线图,会随着时间的选择发生变化

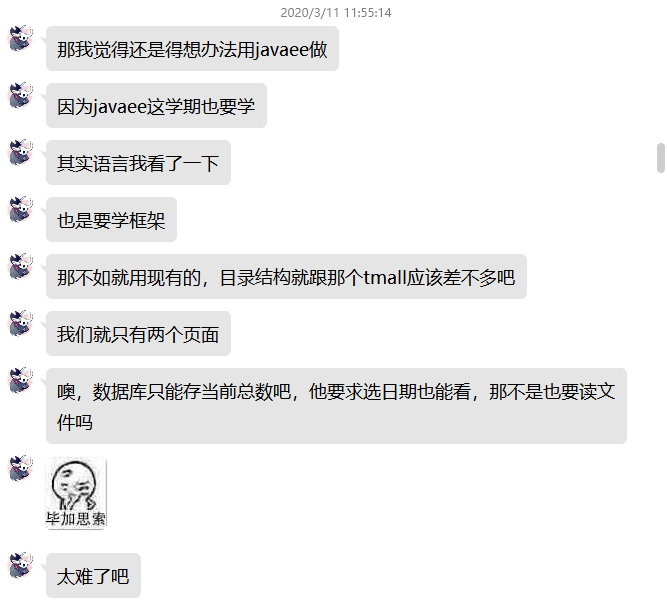
3、结对的讨论
-
决定使用哪种框架

经过讨论之后我们决定使用javaee来搭建对象层,DAO层,业务逻辑层,控制层以及表现层 -
讨论设计哪些功能

-
解决疑难点


在语言的使用以及github的使用不是很熟练,最后通过百度等手段解决了。
4、设计实现过程
可以选择不同的时间查看具体的数据
数据表用于展现当前全国以及地区的疫情情况
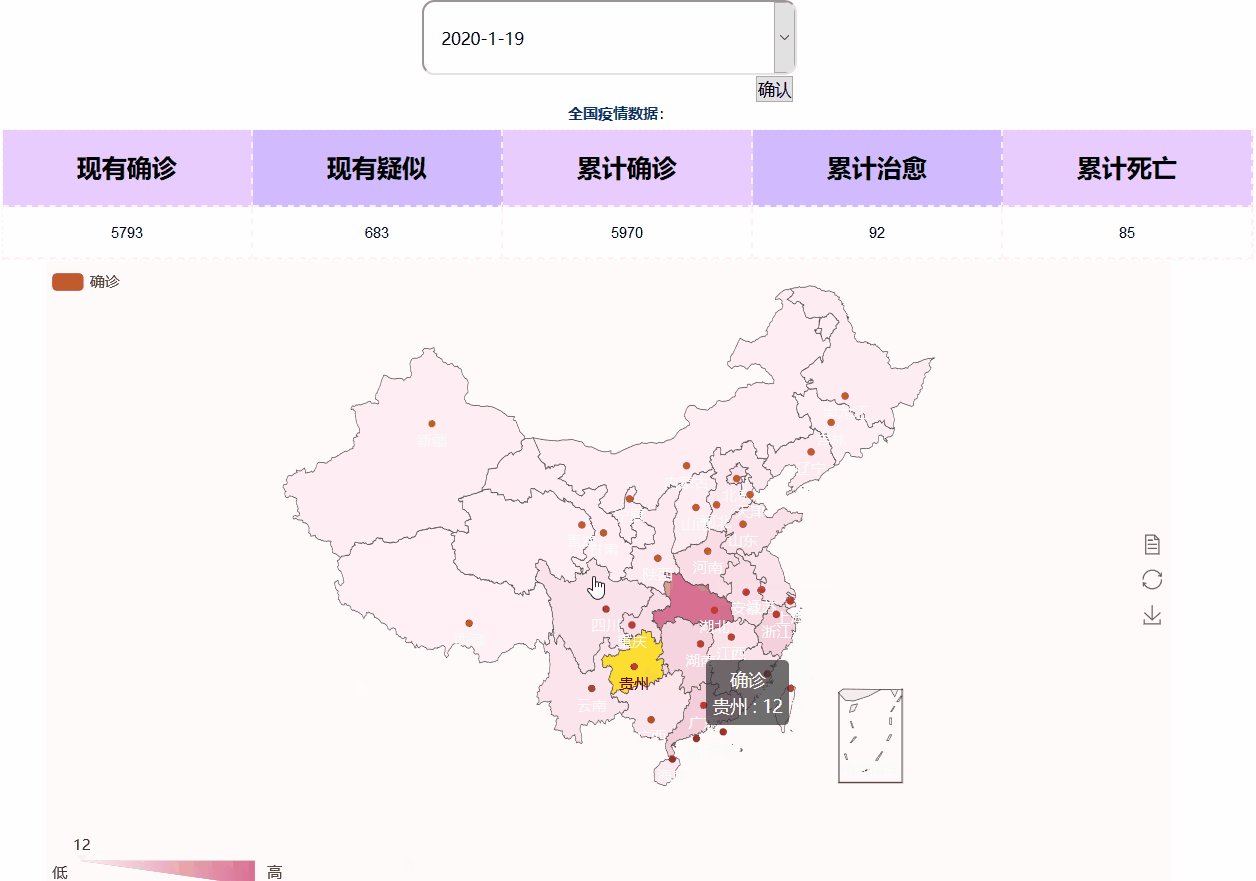
使用颜色的深浅来直观展示省份疫情的情况
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况
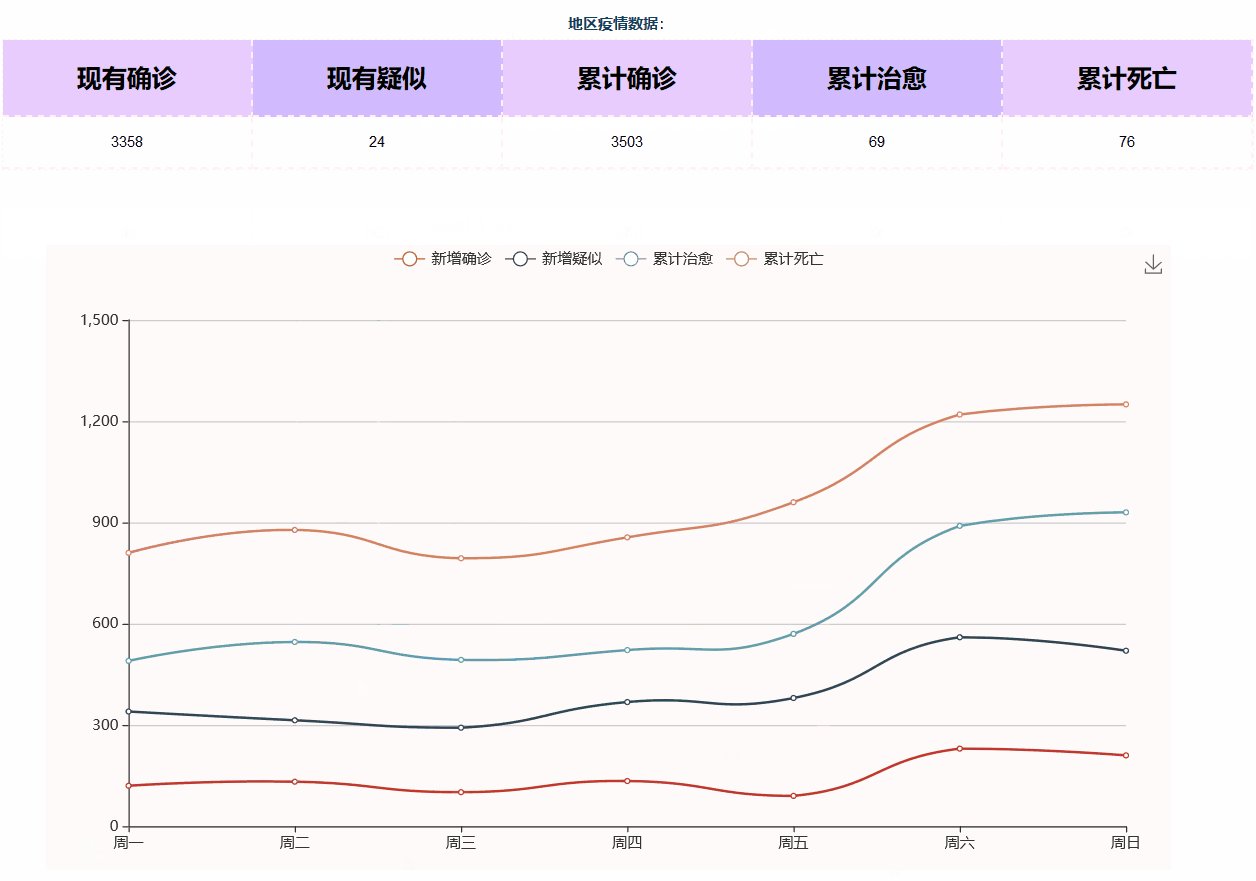
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
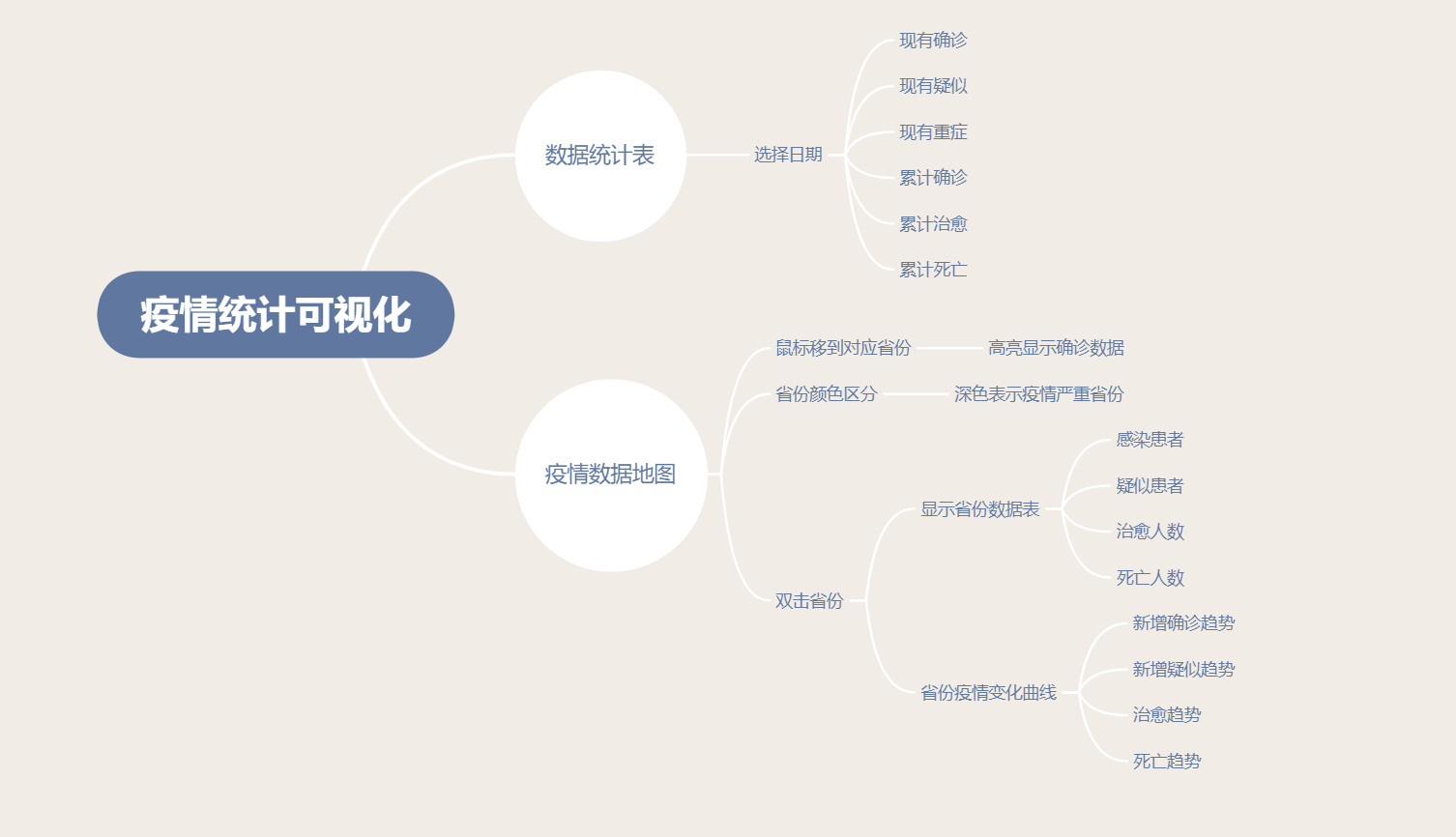
功能结构图
5、代码说明
在地图方面主要采用echart插件
var option = {
tooltip : {//提示框组件。
trigger : 'item'//数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
},
legend : {
orient : 'horizontal',//图例的排列方向
x : 'left',//图例的位置
data : [ '确诊' ]
},
visualMap : {//颜色的设置 dataRange
min : 0,
max : 1000,
left : 'left',
top : 'bottom',
text : [ '高', '低' ],
calculable : false,
orient : 'horizontal',
inRange : {
color : [ '#FFF0F5', '#D87093' ],
symbolSize : [ 30, 100 ]
}
},
toolbox : {//工具栏
show : true,
orient : 'vertical',//工具栏 icon 的布局朝向
x : 'right',
y : 'center',
feature : {//各工具配置项。
mark : {
show : true
},
dataView : {
show : true,
readOnly : false
},//数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
restore : {
show : true
},//配置项还原。
saveAsImage : {
show : true
}
//保存为图片。
}
},
roamController : {//控制地图的上下左右放大缩小 图上没有显示
show : true,
x : 'right',
mapTypeControl : {
'china' : true
}
},
series : [ {
name : '确诊',
type : 'map',
mapType : 'china',
roam : false,//是否开启鼠标缩放和平移漫游
itemStyle : {//地图区域的多边形 图形样式
normal : {//是图形在默认状态下的样式
label : {
show : true,//是否显示标签
textStyle : {
color : "rgb(249, 249, 249)"
}
}
},
emphasis : {//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label : {
show : true
}
// color:'green'
}
},
top : "3%",//组件距离容器的距离
data : [ {
name : '北京',
value : <%=date==null?0:dao.getStatisticData("北京", date).getIp() %>
}, {
name : '天津',
value : <%=date==null?0:dao.getStatisticData("天津", date).getIp() %>
}, {
name : '上海',
value : <%=date==null?0:dao.getStatisticData("上海", date).getIp() %>
},
....
};
时间选择功能
<div class="dateOp">
<form action="dateServlet" method="post">
<select id="ghDate" name="date">
<script type="text/javascript">
function GetDateStr(AddDayCount) {
var dd = new Date(2020, 1, 18);
dd.setDate(dd.getDate() + AddDayCount);
var y = dd.getFullYear();
var m = dd.getMonth();//获取当前月份的日期
var d = dd.getDate();
return y + "-" + m + "-" + d;
}
var optionStr = "";
for (var i = 1; i <= 11; i++) {
optionStr += '<option value="' + GetDateStr(i) + '">'
+ GetDateStr(i) + '</option>';
}
document.writeln(optionStr);
</script>
</select>
<input type="submit" value="确认" />
</form>
</div>
根据日期以及省份显示出相应的数据
@Override
public Province getChangedData(String name, Date date) {
int ip,sp,cure,dead;
ip = sp = cure = dead = 0;
String sql = "select * from record where province='"+name+"' && Date(date)=" + date+ "'";
try (Connection c = DBUtil.getConnection(); PreparedStatement ps = c.prepareStatement(sql)) {
ResultSet rs = ps.executeQuery(sql);
while (rs.next()) {
ip = rs.getInt("ip");
sp = rs.getInt("sp");
cure = rs.getInt("cure");
dead = rs.getInt("dead");
}
} catch (SQLException e) {
e.printStackTrace();
}
return new Province(name, ip, sp, cure, dead);
}
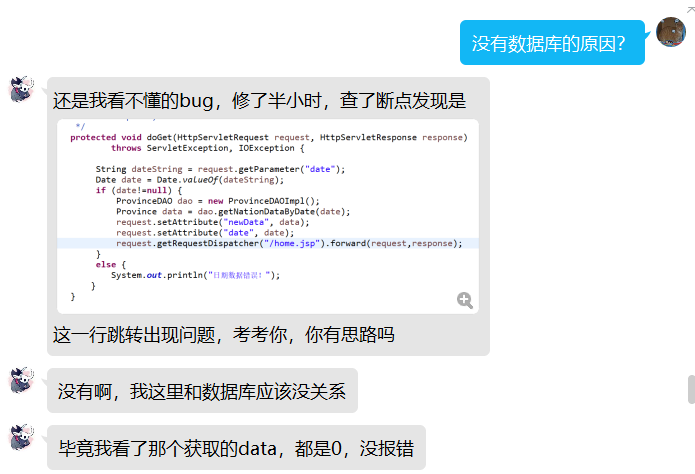
sevlet层的doGet函数
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String dateString = request.getParameter("date");
Date date = Date.valueOf(dateString);
if (date!=null) {
ProvinceDAO dao = new ProvinceDAOImpl();
Province data = dao.getNationDataByDate(date);
response.sendRedirect(request.getContextPath() + "/home.jsp?date="+date);
}
else {
System.out.println("日期数据错误!");
}
}
home.jsp里接收servlet传的参数
<%
ProvinceDAO dao = new ProvinceDAOImpl();
//查看是否有后端发来的数据
Province data = null;
//Province data = (Province)request.getAttribute("newData");
String dateStr = request.getParameter("date");
Date date = null;
if (dateStr != null){
date = Date.valueOf(dateStr);
}
System.out.println("收到的日期为:" + date);
if (date == null){
data = dao.getNationData();
//默认设置为最新日期
String newDate = "2020-1-29";
date = Date.valueOf(newDate);
}
else{
data = dao.getNationDataByDate(date);
}
%>
6、构建之法阅读心得、心路历程及收获并评价队友
221701134王少滨
阅读心得:
读了构建之法感觉收获颇丰,团队合作是两个人的合作,成果也是合二为一的精华所在,在合作中我们也遇到了许许多多的问题,最后都在沟通中解决,今后一定会吸取经验的。
心理历程及收获:刚看到要求我是不知所措的,也感觉很焦虑,因为我和队友都不擅长前端(后端也不擅长),JaveEE也是才刚开始学没多久,所以在编码过程中遇到了很多第一次遇到的bug,在修复上花了非常多的时间,又赶上春招时期,我本身学的不是web开发,中途几天都没有时间做这个和学习后端,导致后面时间有点来不及,没有时间做额外的功能,好在队友比较积极,在沟通合作下把基础的功能算是都实现了,通过这次作业我对JaveEE有了更深的理解,也解决了很多bug,调试能力得到了训练,算是个不小的收获。
对队友的评价:由于是舍友,在合作过程中沟通毫无障碍,都能互相理解,队友也很积极,合作非常愉快,五星好评,下次还会再来。
221701136唐志豪
阅读心得: 在构建之法第四章以及第五章中分别提及了合作开发和团队模式、开发流程,而在合作开发上使用github进行团队合作时恰恰遇到了一些问题,浪费了一些时间,让我懂得了在开发前应该做好更充分的沟通才行。同时在开发流程上,时间的安排不够合理,今后更应该做好整个作业流程的时间安排才行。
心理历程及收获: 从来没有经历过结对编程,刚开始是烦躁加不知所措的,在两个慢慢沟通之后一切才慢慢水落石出,合作一定是团队的合作,此时团队的沟通以及信念就尤为重要。
对队友的评价:感谢队友的帮助,在项目上没有丝毫的经验,第一次体会到合作开发的乐趣,学习到很多东西。