JS修改属性
一般修改单个属性是通过JS修改的,比较方便。改多个属性通过css样式改更方便。
1.特殊:通过JS修改包含"-"符号的属性,例如margin-top
// 特殊 修改包含"-"符号的属性,例如margin-top
// oBox[1].style.margin-top="50px"; // 错误写法,js将“-”认成减号
有两种写法:
- // oBox[1].style.marginTop="50px"; // 1.驼峰写法
- oBox[1].style["margin-top"]="50px"; // 2.中括号括起来
2.普通属性 不含 ''-''
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> <style> div{ width: 100px; /*height: 100px;*/ /*高度写这儿,弹不出属性*/ background: yellow; } </style> </head> <body> <div style="height: 100px">测试JS修改属性</div> <script> var oBox=document.getElementsByTagName("div"); alert(oBox[0].style.height); // 弹出高度,只能 弹出行内属性 // 分别修改高度和宽度 // oBox[0].style.height="150px"; // oBox[0].style.width="150px"; // 同时修改高宽度 oBox[0].style.cssText="height:150px;150px" </script> </body> </html>
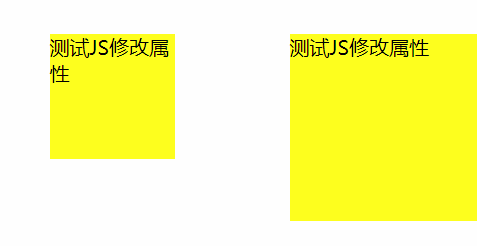
效果: 之前 之后

js六大数据类型
<script>
/*
js六大数据类型
number——数字 在js里面的小数和整数统一都是数字 -2^53 -- 2^53 超出范围之后精度就会不准确
string——字符串
boolean——布尔值 true false
function——函数
undefined——未定义 一个变量声明之后没有赋值就是undefined
object——对象
在js里面null属于对象类型,但是它不具有很多对象的共性,所以很多资料将它归为单独一类数据类型null
*/
</script>