文件上传upload.html源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文件上传</title>
</head>
<body>
<!--文件上传表单控件-->
<form method="post" action="upload_ac.php" enctype="multipart/form-data">
<label for="file">文件名:</label>
<input type="file" name="file" id="file">
<input type="submit" name="submit" value="上传">
</form>
</body>
</html>
文件上传uploadac.php源代码:
<?php
#设置编码格式
header("Content-type: text/html; charset=utf-8");
#限定上传文件格式和大小
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/pjpeg"))
&& ($_FILES["file"]["size"] < 3000000))
{
#判断文件是否上传成功
if (!empty($_FILES["file"]["error"]))
{
echo "上传有误: " . $_FILES["file"]["error"] . "<br />";
}
else
{
echo "上传文件: " . $_FILES["file"]["name"] . "<br />";
echo "文件类型: " . $_FILES["file"]["type"] . "<br />";
echo "文件大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
echo "临时文件名: " . $_FILES["file"]["tmp_name"] . "<br />";
#判断目标文件夹中是否存在同名文件
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
#存在同名文件时,输出'文件已存在'
echo $_FILES["file"]["name"] . " 文件已存在 ";
}
else
{
#将上传文件保存于目标文件夹
#iconv("UTF-8", "GBK",$_FILES["file"]["name"])是强制转码,防止上传文件名出现乱码
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . iconv("UTF-8", "GBK",$_FILES["file"]["name"]));
echo "文件已存于: " . "upload/" . $_FILES["file"]["name"];
}
}
}
else
{
echo "上传文件无效";
}
?>
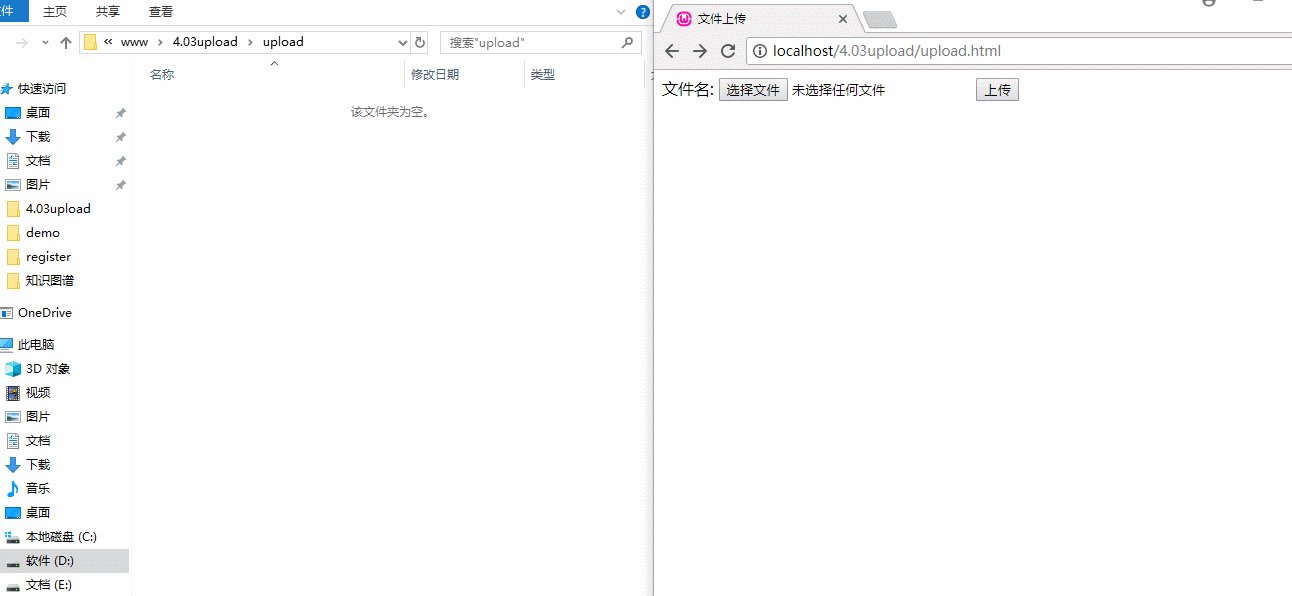
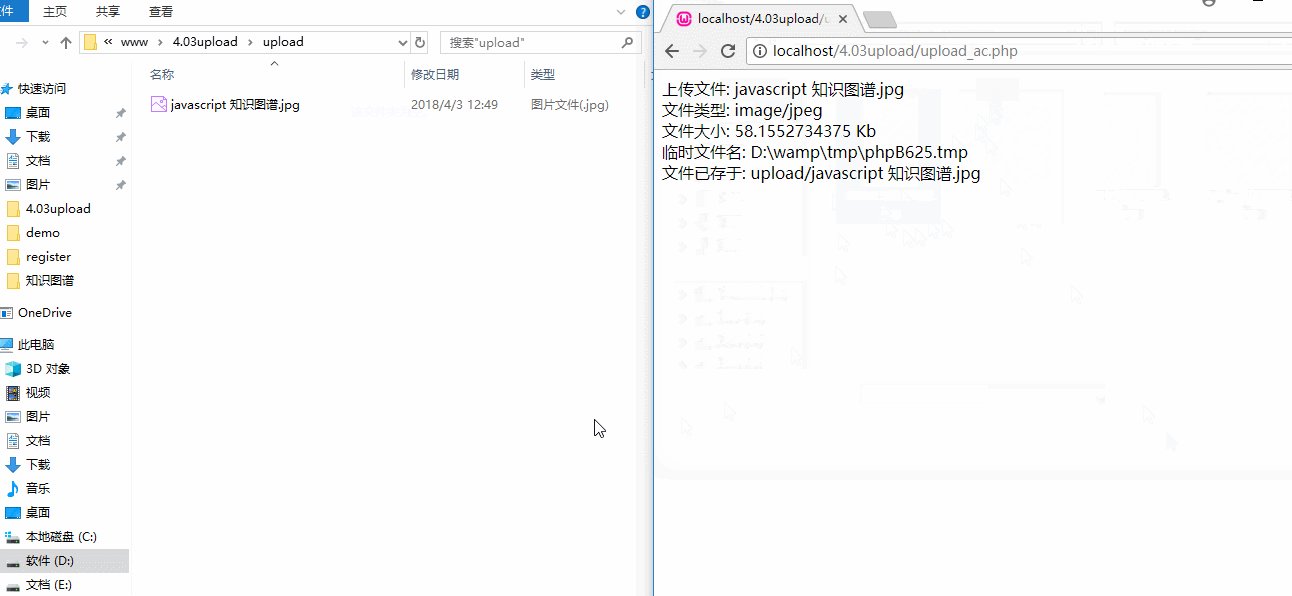
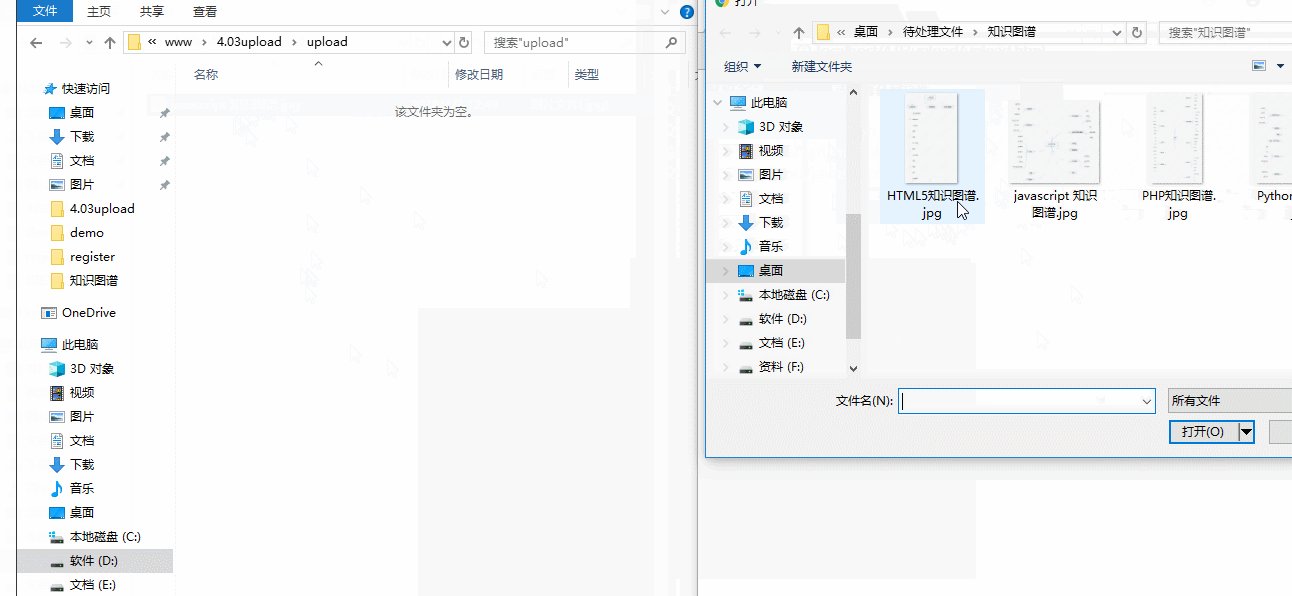
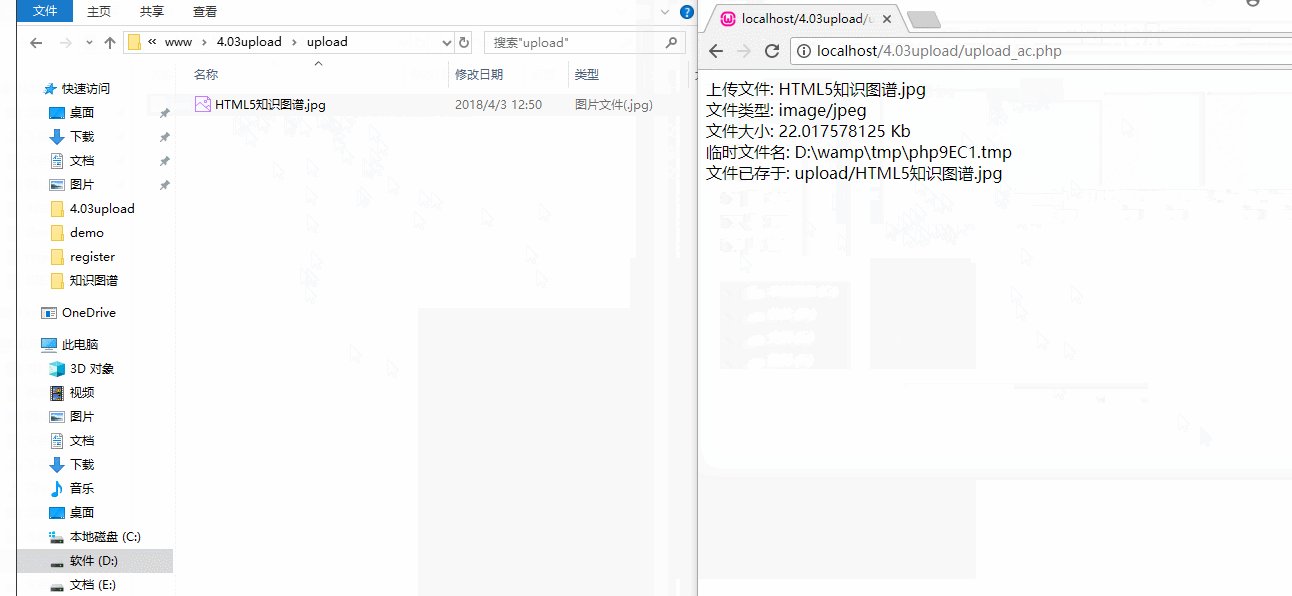
实现效果图如下: