在flutter的世界里,一切都是Widget,图像,文本,布局模型等等,一切都是Widget
flutter中,尽量将Widget放在MaterialApp。其封装了所需要的一些Widget,MaterialApp一般作为顶层widget,而在MaterialApp内部设置Scaffold,因为Scaffold提供了页面banner等布局基本实现,如下:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text(
'flutter Demo'
)
),
body: HomeCenter()
)
);
}
如果需要设置一个Widget的margin,padding,background等属性,可以将该Widget放置在 Container里面,如下:
Center(
child: Container(
child: Text('我是一个txt'),
height: 300.0,
300.0,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(
color: Colors.green,
2.0
)
),
)
如果需要设置一段文字的字体,颜色等,可以通过下面属性:
Text(
'我是一个txt',
textAlign: TextAlign.center,
style: TextStyle(
decoration: TextDecoration.lineThrough
),
)
列表组件
可以分为垂直列表。水平列表。动态列表。矩阵列表
flutter中使用频率最高的就是垂直(Column)或者水平布局(Row),
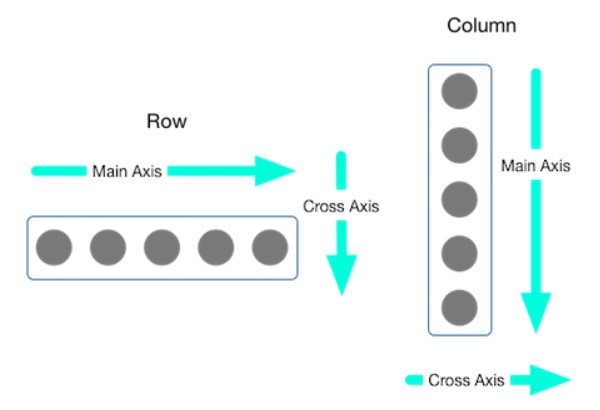
其实界面的骨架都可以使用Column和Row实现,可以使用 mainAxisAlignment 和 crossAxisAlignment 属性控制行或列如何对齐其子项。**对于一行(Row)来说,主轴水平延伸,交叉轴垂直延伸。对于一列来说,主轴垂直延伸,交叉轴水平延伸。 **

除了通过Row和Column布局列表,还可以使用 ListView进行布局,区别就是ListView可以自适应宽度和高度,用法如下:
ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
//ListTile 通常用于在 Flutter 中填充 ListView
ListTile(
//主标题
title: Text( '大标题1',),
//副标题
subtitle: Text('小标题1')
),
)
将图像或图标添加到列表的开头。这通常是一个图标。
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(imageUrl),
),
title: Text('Horse'),
)
设置拖尾将在列表的末尾放置一个图像。这对于指示主-细节布局特别有用。
ListTile(
title: Text('Horse'),
trailing: Icon(Icons.keyboard_arrow_right),
)
通过scrollDirection属性一个列表到底是水平列表还是垂直列表(默认是垂直列表)scrollDirection: Axis.horizontal
GridView用于创建网格布局,注意一定要有crossAxisCount,指定网格布局多少列,否则界面无法显示,示例如下:
GridView.count(
// 控制多少列,下面表示显示3列
crossAxisCount: 3,
children: this._getData()
)
除了可以通过Container控制padding,还可以直接通过Padding控制,如下:
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Container( 30, height: 30, color: Colors.yellow),
)
Expanded可以控制一个元素延伸以占据剩余空间,当要控制多个Expanded占据比例,可以使用flex,如下:
Row(
children: <Widget>[
Expanded(
flex: 1,
child: IconContainer(Icons.search,Colors.red)
),
Expanded(
flex: 2,
child: IconContainer(Icons.search,Colors.yellow)
),
Expanded(
flex: 1,
child: IconContainer(Icons.search,Colors.black)
)
],
)
如果需要实现绝对定位和相对定位,可以使用Stack层叠组件,Stack与Align,Stack与Positioned实现定位布局
Stack(
children: <Widget>[
Align(
alignment: Alignment.topLeft,
child: Icon(Icons.home,size:40,color:Colors.white)
),
Align(
alignment: Alignment.center,
child: Icon(Icons.search,size:40,color:Colors.white)
),
Align(
alignment: Alignment.bottomRight,
child: Icon(Icons.send,size:40,color:Colors.white)
)
],
)
//通过Positioned,可以有left和top实现更加精确的定位
Stack(
children: <Widget>[
Positioned(
left: 100,
top: 100,
child: Icon(Icons.home,size:40,color:Colors.white)
),
Positioned(
left: 50,
child: Icon(Icons.search,size:40,color:Colors.white)
),
Positioned(
bottom: 0,
child: Icon(Icons.send,size:40,color:Colors.white)
)
],
)
如果想实现卡片的效果,可以使用Card
Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
// 配置子元素的宽高比
AspectRatio(
aspectRatio: 20/9,
child: Container(
color: Colors.red,
)
),
ListTile(
leading: ClipOval(
child: Container( 50,height: 50,color: Colors.yellow)
),
title: Text('标题'),
subtitle: Text('副标题'),
)
],
),
)
页面插入图片根据图片组件Image,主要有两种方法:
- 远程图片:Image.network。将图片的url作为参数传给network即可,如下:
Image.network(
'https://himg2.huanqiucdn.cn/attachment2010.jpg',
// 方位,可以设置图片的方位
alignment: Alignment.center,
// cover是项目中最常用的
fit: BoxFit.cover
)
如果想要设置一个圆形图片,可以用ClipOval包裹住Image,如下:
ClipOval(
child: Image.network(
'https://himg2.huanqiucdn.cn/attachment2010.jpg',
300,
height: 300,
fit: BoxFit.cover
),
)
- 本地图片:Image.asset
tips:
1.在dart中实例化类的时候,可以不写new
2.flutter中所有和数字相关的都是double,所有使用double类型,比如宽度,高度等。
扫码关注公众号,有更多精彩文章等你哦
