URL(Uniform Resource Locator):统一资源定位符,互联网上的每个文件都有一个唯一的URL,基本URL包含协议,IP地址,路径和文件名。
重点:herf和src的区别
href(Hypertext Reference)主要用于在涉及的文档和外部资源之间建立一个关系,即超文本引用。指向网络资源所在的位置,用于超链接。常用的有:link,a标签
<link href = "reset.css" rel = "stylesheet"/>
src(source)仅仅是嵌入当前资源到当前文档元素定义的位置,指向的是外部资源位置。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到该资源加载,编译,执行完毕。
<script src = "script.js"></script>
常见的,img,script,iframe等标签。这就是我们把js脚本放在底部,而不是头部的原因。
简而言之,src用于加载外部资源,href用于当前文档和引用资源之间建立联系。
defer和async的区别:
defer和async是script标签的两个属性,用于不阻塞页面文档解析的前提下,控制脚本的下载和执行。
页面的加载和渲染过程:
1,浏览器通过HTTP协议请求服务器,获取HTML文档开始从上到下解析,构建DOM;
2,在构建DOM过程中,如果遇到外联的样式声明,脚本声明,暂停文档解析,创建新的网络链接,并开始下载样式文件和脚本文件;
3,样式文件下载完成,构建CSS DOM,脚本文件下载完成,解释并执行,然后继续解析文档构建DOM。
4,完成文档解析后,将DOM和CSS DOM进行关联和映射,将视图渲染到浏览器窗口,这个过程中,脚本文件的下载和执行是与文档解析同步执行的,也就是说它会阻塞文档的解析,如果控制的不好,在用户体验上面就会造成一定程度的影响。
所以,就需要使用defer和async来控制外部脚本的执行。
因为渲染时自上而下的,同步进行的,也就是说遇到外部的脚本,就得暂停文档的解析,下载并且执行,这种方式是阻塞的,会造成网页空白的现象。(貌似是不是那次面试有面试官问过,网页加载的过程,其实人家就是想问这个同步加载问题会造成网页空白,怎么执行,在外部引入script标签加上defer属性呗,就在文档解析完成后再执行外部脚步代码【捂脸】,defer下载外部脚步浏览器会开启一个新线程,进行网路连接下载,这个过程中,文档解析以及构建DOM仍然在进行中,不会出现因下载脚本而出现页面空白的现象,所以以后用script标签下载外部脚步,记得加上defer标签)
当浏览器碰到script标签时候,没有defer或者async标签浏览器会立即加载并执行指定的脚本,“立即”就是说不等待后续载入的文档元素,读到就加载执行。
defer:开启新的线程下载脚本文件,在文档解析完成后执行代码(异步的过程);
async:异步下载脚本文件,下载完成立即执行代码,不会阻塞当前文档的解析,如果项目中脚本之间存在依赖关系,不推荐使用async。
共同点:网络读取这块都是异步的;
差别:脚本下载完后何时执行。defer是更加接近于应用脚本加载和执行的要求的。
defer注意点:
1,defer只是适用于外联脚本,如果script标签中没有src属性,只是内联脚本,不要使用defer;
2,如果声明了多个defer的脚本,则会按顺序下载和执行;
3,defer脚本会在DOMContentLoaded和load时间之前执行。
async注意点:
1,也是只适用于外联脚本;
2,如果声明了多个async脚本,其下载和执行也是异步的,不能保证彼此的先后顺序;
3,async会在load事件前执行,但不能确保与DOMContentLoaded的执行先后顺序。

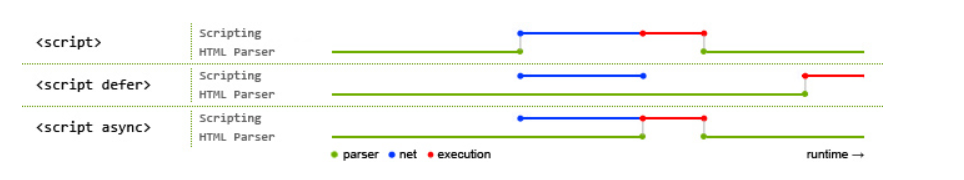
上图可以看出,正常的DOM执行,外联脚本的引入会阻塞页面DOM的解析,加入defer属性后,开启新的线程进行异步加载外部文件,在DOM解析完毕后执行代码,而async属性也是开启新的线程,下载完毕后会立即执行代码,不影响DOM文档的解析。