1.jquery:
1.1简介
jquery是一个轻量级的javascript库。版本号分1.x版本和2.x版本,2.x版本不再支持IE6 7 8,而更好的支
持移动端开发。
每一个版本分为开发版和压缩版,开发版更方便查看源码和调试,压缩版体积更小,效率更快。
jquery较javascript能更好的兼容不同的浏览器,写更少的代码,做更多的事。
1.2jquery对象和DOM对象
<p id="p1">例子</p>
var p = document.getElementById("p1"); // DOM对象
var $p = $("#p1"); // jQuery对象,是一个类数组对象。
jquery对象和dom对象之间的转换
jquery对象转换为dom对象
var dom = $p[0]; var dom2 = $p.get(0);
dom对象转换为jquery对象
var jquery = $(dom);
2.Jquery标签选择器
2.1基本选择器
<p id="p1" class="p2"></p>
var p = $("p");// 元素选择器 同document.getElementsByTagName()
var p1 = $("#p1"); // Id选择器,同document.getElementById()
var p2 = $(".p2");// 类选择器,同document.getElementsByClassName()
var p3 = $("*"); // 全选择器,获取文档中所有元素
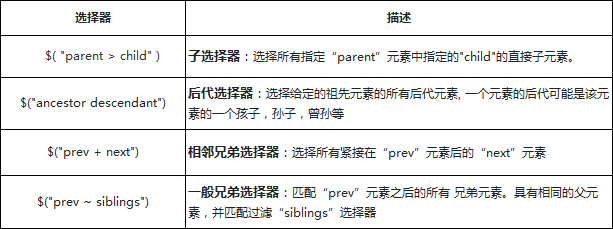
2.2层级选择器

说明:
1.他们都有一个参照元素。
2.后代选择器包含子选择器的内容。
3.一般兄弟选择器包含相邻选择器的内容。并两者选择范围都是在同一个父元素下。
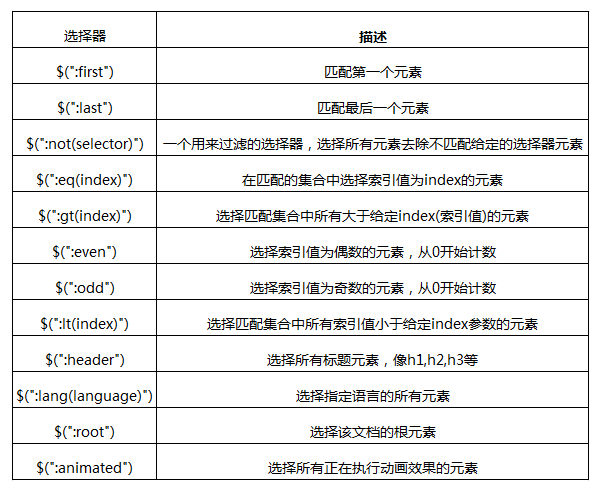
2.3基本筛选选择器

说明:下标从0开始
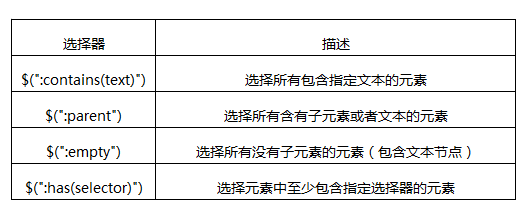
2.4内容筛选选择器

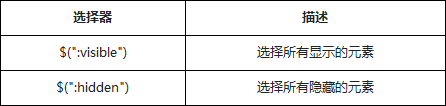
2.5可见性筛选选择器

说明:
我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。可见元素的宽度或高度,是大于零。
元素的visibility: hidden或opacity: 0被认为是可见的,因为他们仍然占用空间布局。
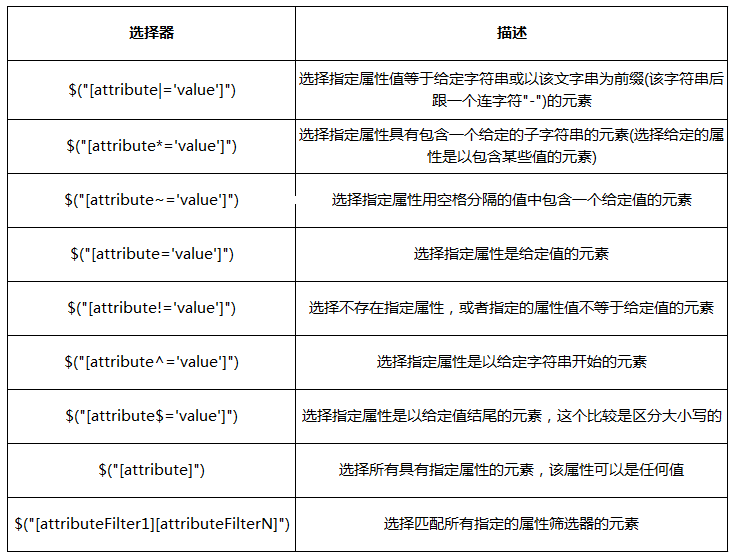
2.6属性筛选选择器

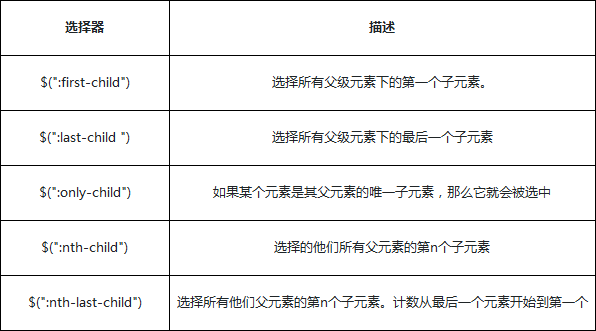
2.7子元素筛选选择器

说明:下标是从1开始。
2.8表单元素选择器

2.9表单对象属性筛选选择器

2.10特殊选择器this
-
- this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
- $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
3.jquery属性和样式
3.1attr()和removeAttr()
attr() 获取元素属性和设置属性
1.attr(attrName)获取attrName属性的值
2.attr(attrName,value)为attrName属性设置value值
3.attr(attrName,functiong)为attrName属性设置一个函数值。
$("p").attr("name",function(index,name){return "new"+name})
4.attr(attributes)设置多个属性attributes={attrName1:value,attrName2:value2}
例如:$("p").attr({"id":"p1","name":"pname"})
removeAttr()移除匹配到的集合元素的每一个元素的属性
注意:attribute和property都翻译成属性。attr()操作是dom元素自带的属性,
prop()操作的是dom元素附件的内容。
3.2html() text() val()
html()操作的html内容
html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
2.html( htmlString ) 设置每一个匹配元素的html内容
3.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
text()操作的是文本对象的内容
1.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
2.text( textString ) 用于设置匹配元素内容的文本
3.text( function(index, text) ) 用来返回设置文本内容的一个函数
val()操作的是表单value的属性的值
1.val()无参数,获取匹配的元素集合中第一个元素的当前值
2.val( value ),设置匹配的元素集合中每个元素的值
3.val( function ) ,一个用来返回设置值的函数
4.通过.val()处理select元素, 当没有选择项被选中,它返回null
5.val()方法多用来设置表单的字段的值 如果select元素有multiple(多选)属性,
并且至少一个选择项被选中,
.val()方法返回一个数组,这个数组包含每个选中选择项的值
3.3addClass()和removeClass()
addClass()为元素添加类,不会替换原来的类,只是添加一个类,多个类之间用空格分开
1.addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
2.addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的
要增加的样式名
removeClass()为元素移除类,用类名做参数就移除改类名,如果没有就移除所有的类
1.removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
2.removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
3.4toggleClass()
toggleClass()在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,
取决于这个样式类是否存在或值切换属性。
即:如果存在(不存在)就删除(添加)一个类
1.toggelClass(className),如果改元素上有className类,就删除,没有就添加
2.toggleClass(className,true),表示添加className类
3.toggleClass(className,flase),表示移除className类
3.5css()
css()为元素设置样式
获取:
1.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
2.css( propertyNames ):传递一组数组,返回一个对象结果
例如:var p = $("p").css(["width","height"]); var width = p.width; var heigth = p.height;
设置:
1 .css(propertyName, value ):设置CSS
2.css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
3.css( properties ):可以传一个对象,同时设置多个样式
例如:$("p").css({"width":20px,"height":30px});
说明:css()和addClass()的比较:css()更灵活,addClass()更好维护,css()用于添加的元素,
即动态元素,addClass()用于静态元素,css()优先级大于addClass()
3.6数据存储
html5使用data-*属性来存储数据。
还可以用jquery中的方法来存取数据。
存:
jQuery.data( element, key, value ) //静态接口,存数据
jQuery.data( element, key ) //静态接口,取数据
.data( key, value ) //实例接口,存数据
.data( key ) //实例接口,存数据
取:
jQuery.removeData( element [, name ] )
.removeData( [name ] )
说明:官方推荐使用后者。