1、找到ckeditor文件夹内image.js 并打开 路径为 ckeditorpluginsimagedialogsimage.js
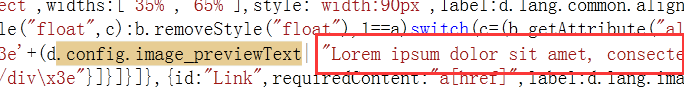
在image.js内搜索.config.image_previewText将看到

将其英文删除 修改后效果如下

2、在image.js内搜索id:"Upload"将看到

将id:"Upload",hidden:!0 修改为id:"Upload",hidden:false
3、打开ckeditor目录下的config.js 路径为ckeditorconfig.js
在
// Simplify the dialog windows.
config.removeDialogTabs = 'image:advanced;link:advanced';
下添加
config.image_previewText = '';
config.filebrowserImageUploadUrl = 'FileUpload.ashx'; //这里FileUpload.ashx为自定义的处理程序 用于上传图片
4、创建自定义的图片上传处理程序
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace FileImg { /// <summary> /// FileUpload 的摘要说明 /// </summary> public class FileUpload : IHttpHandler { public void ProcessRequest(HttpContext context) { //图片上传 ImgUpLoad load = new ImgUpLoad(); //这里的 ImgUpLoad 为已经写好的图片上传程序 可以参考另一篇博文 地址在下面 string imgUrl = load.ImgUp(context); context.Request.ContentType = "text/html;charset=UTF-8"; String callback = context.Request.Params["CKEditorFuncNum"];//必须获取 用于判断上传的那个图片 context.Response.Write("<script type="text/javascript">window.parent.CKEDITOR.tools.callFunction("+ callback + ",'" + imgUrl + "',''" + ")</script>"); // 必须返回 用于告诉编辑器上传的图片的位置和地址 } public bool IsReusable { get { return false; } } } }
已经写好的图片上传程序ImgUpLoad地址
https://www.cnblogs.com/taikongbai/p/11770379.html