CSS unicode-bidi 属性
2018-02-06 19:40 更新
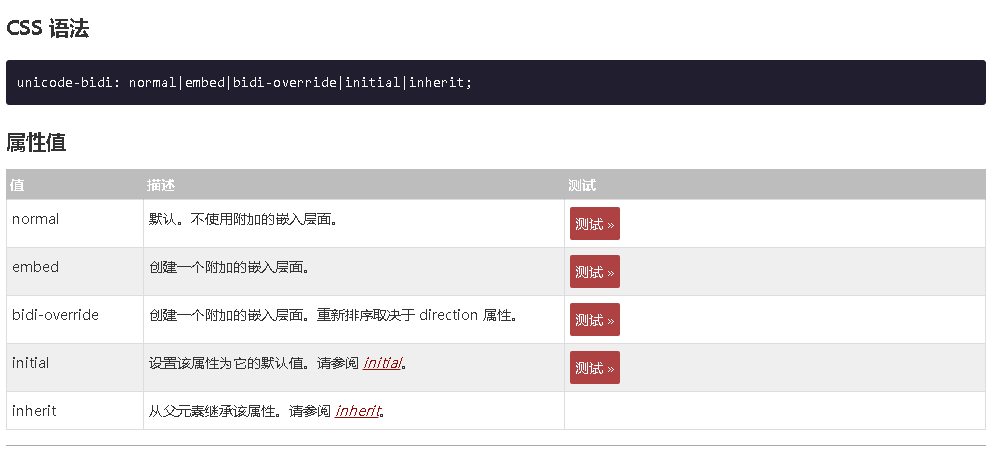
CSS unicode-bidi 属性
定义和用法
unicode-bidi 属性与 direction 属性一起使用,来设置或返回文本是否被重写,以便在同一文档中支持多种语言
| 默认值: | normal |
|---|---|
| 继承: | 是 |
| 可动画化: | 否。请参阅 可动画化(animatable)。 |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.unicodeBidi="bidi-override" |

示例如下:
<!DOCTYPE html> <html> <head> <style> #myDIV { direction:rtl; unicode-bidi:bidi-override } </style> </head> <body> <p>点击“尝试一下”按钮,设置 DIV 元素的 unicode-bidi 属性:</p> <div id="myDIV">这是我的 DIV 元素。</div> </body> </html>
运行结果如图所示
