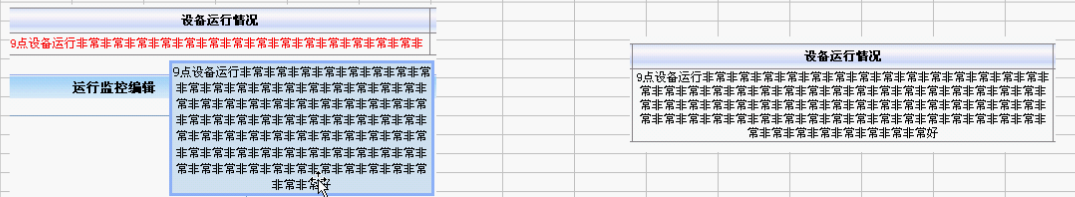
当文本框中文字内容过长时,需要调整显示的样式

如上图所示的样式
对应的代码为:
<div id="showInfomation" style="visibility: hidden"></div> <tr onmouseover="this.style.backgroundColor = 'white'" onmouseout="this.style.backgroundColor = '#F5FAFE';"> <td style="HEIGHT:22px" align="center" width="40%"> <div class="scrollStyle" align="left" onmouseover="showInfoWithPanel(this)" onmouseout="hiddenInfoPanel(this)" style="table-layout:fixed;"> <!-- 站点运行情况 --> <s:property value="stationRun"/> </div>
两个函数:
onmouseover="showInfoWithPanel(this)" 和 onmouseout="hiddenInfoPanel(this)"
对应的函数在前边引入的js中:
<link href="${pageContext.request.contextPath }/css/showText.css" type="text/css" rel="stylesheet">
<script language="javascript" src="${pageContext.request.contextPath }/script/showText.js"></script>
对应的js文件:
/*firefox*/function __firefox(){ HTMLElement.prototype.__defineGetter__("runtimeStyle", __element_style); window.constructor.prototype.__defineGetter__("event", __window_event); Event.prototype.__defineGetter__("srcElement", __event_srcElement);}function __element_style(){ return this.style;}function __window_event(){ return __window_event_constructor();}function __event_srcElement(){ return this.target;}function __window_event_constructor(){ if(document.all){ return window.event; } var _caller = __window_event_constructor.caller; while(_caller!=null){ var _argument = _caller.arguments[0]; if(_argument){ var _temp = _argument.constructor; if(_temp.toString().indexOf("Event")!=-1){ return _argument; } } _caller = _caller.caller; } return null;}if(window.addEventListener){ __firefox();}/*end firefox*/ function showInfoWithPanel(obj){ try{ //var e=event||window.event; var showInfoWindow=document.getElementById("showInfomation"); showInfoWindow.className="clsShowInfoWindow"; showInfoWindow.style.visibility="visible"; var x=document.body.scrollLeft+event.clientX+10; var y=event.clientY+document.body.scrollTop+10;//+document.documentElement.scrollTop; showInfoWindow.style.left=x; showInfoWindow.style.top=y; showInfoWindow.innerHTML=""; showInfoWindow.innerHTML=obj.innerHTML;//+" clientY:"+y+" clientX:"+x; obj.style.color="red"; }catch(e){alert("showInfoWithPanel:"+e.message);} } function hiddenInfoPanel(obj){ try{ var showInfoWindow=document.getElementById("showInfomation"); if(showInfoWindow || typeof(showInfoWindow)!='undefined'){ showInfoWindow.innerHTML=""; showInfoWindow.style.visibility="hidden"; } obj.style.color="#000000"; }catch(e){alert("hiddenInfoPanel:"+e.message);} }
首先获取到对应的变量,然后修改其显示的属性。
具体过程用google浏览器来调试,调试方法:如下图,在source中找到对应的js文件,断点进行调试

关于文本字数的显示
如图,文本下方显示文字的剩余个数

找到对应的代码:
<td class="ta_01" bgcolor="#ffffff" style="word-break: break-all"> <!-- 站点运行情况数据回显 --> <s:textarea name="stationRun" id="stationRun" cssStyle=" 500px; height: 160px; padding: 1;FONT-FAMILY: 宋体; FONT-SIZE: 9pt" onkeydown="if(event.keyCode==13)addEnter('stationRun');" /> </td>
event.keyCode按的建的代码,13表示回车,输入回车后,文本内容中添加<br>
<script></script>中,window.onload是一个事件,当文档加载完成之后就会触发该事件
window.onload=function(){
checkTextAreaLen();
}
对应的checkTextAreaLen()函数
function checkTextAreaLen(){ var stationRun = new Bs_LimitedTextarea('stationRun', 2500); stationRun.infolineCssStyle = "font-family:arial; font-size:11px; color:gray;"; stationRun.draw(); var devRun = new Bs_LimitedTextarea('devRun', 2500); devRun.infolineCssStyle = "font-family:arial; font-size:11px; color:gray;"; devRun.draw(); }
同时,对应的 Bs_LimitedTextarea()在 <script language="javascript" src="${pageContext.request.contextPath }/script/limitedTextarea.js"></script>的js中
function Bs_LimitedTextarea(elementId, maxLength) { var a = arguments; var arrayIndex=0; if (a.length==2) { elementId = a[0]; maxLength = a[1]; arrayIndex = 0; } if (a.length==3) { elementId = a[0]; maxLength = a[1]; arrayIndex = a[2]; }
......还有很多
这个js太复杂,用到的时候再看吧 ... ...
以上内容就是这两个js效果的描述