Electron
Electron是一个能让你使用传统前端技术(Nodejs, Javascript, HTML, CSS)开发一个跨平台桌面应用的框架。这里所说的桌面应用指的是在Windows、OSX及Linux系统上运行的程序。
1. 安装Node.js
Electron 是基于 Node.js 的,同时 Node.js 也可以用来完成 web 程序无法完成的事情:控制窗体和与系统打交道。
直接在浏览器搜索Node.js,进入官网点击 Download 下载(建议安装长期稳定版本)并执行安装程序,可以直接一直按 Next。

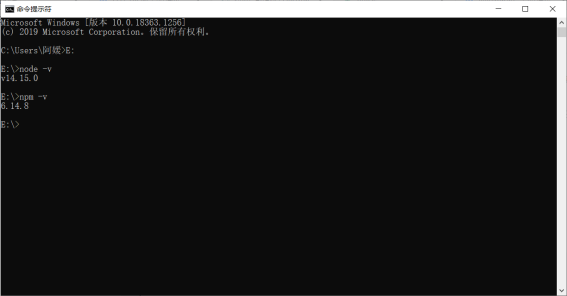
安装结束后,我们可以通过按下键盘 win+R 组合打开 Windows 的运行窗口,在里面输入 cmd 打开命令提示符:并在命令提示符中输入node -v检测Node.js是否安装成功,以及输入npm -v检测输出npm版本(注意这里最好切换到自己安装的路径磁盘中:E:)。

二、改变原有的环境变量
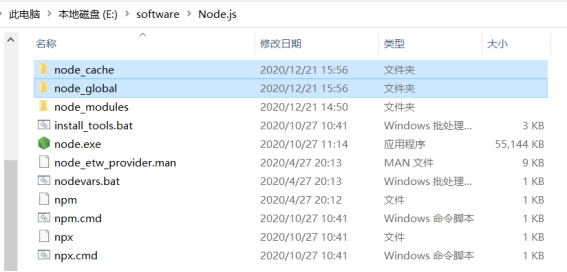
1、首先配置npm的全局模块的存放路径、cache的路径,此处我选择放在:E:softwareNode.js
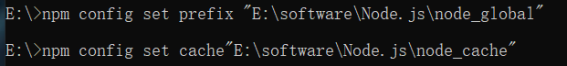
输入如下命令得到下图(如果使用命令无法得到下图,可以在该路径下直接新建相应名字的文件夹):
npm config set prefix "E:softwareNode.js ode_global"
npm config set cache"E:softwareNode.js ode_cache"


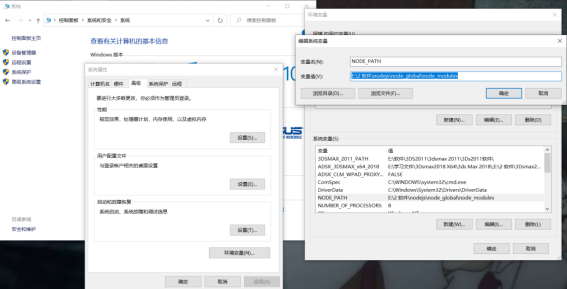
2、在系统环境变量添加NODE_PATH,输入路径为:
E:softwareNode.js ode_global
操作如下:我的电脑右击,打开属性->高级系统设置->环境变量->新建(系统变量下)->输入变量名NODE_PATH->变量值:输入上面路径,确定即可。

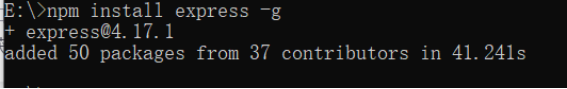
3、在命令行输入以下命令安装express(注:“-g”表示安装到global目录下,就是上面设置的node_global中):npm install express -g

可以看到node_global/node_modules下有express了,如图:

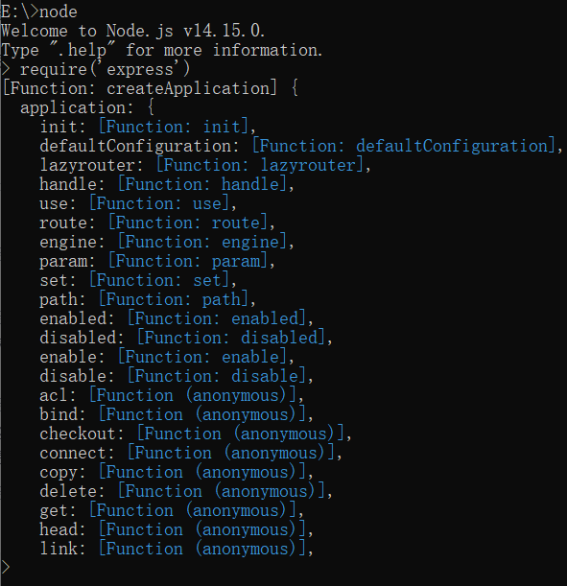
4、在命令行输入node进入编辑模式,输入以下代码检测是否能正常加载模块:require('express')
如果成功,如下图显示;如果出错,检测下上面配置的NODE_PATH是否配置或者配置正确。

三、安装cnpm(非必要流程,假如npm无法使用推荐使用cnpm)
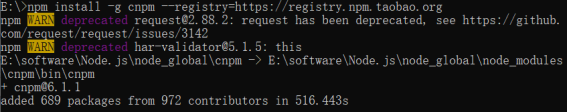
1、安装cnpm,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org

2、输入cnpm -v ,检测是否正常,但是这里会报错。因为cnpm会被安装到E:softwareNode.js ode_global(这里具体位置为你之前配置npm的全局模块的存放路径)下,而系统变量path并未包含该路径。
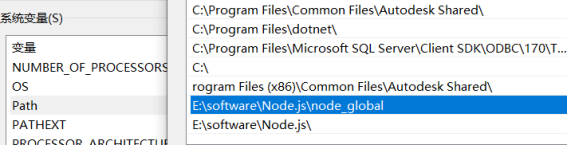
3、添加系统变量path的内容。在系统变量path下添加该路径即可正常使用cnpm。


四、安装Electron
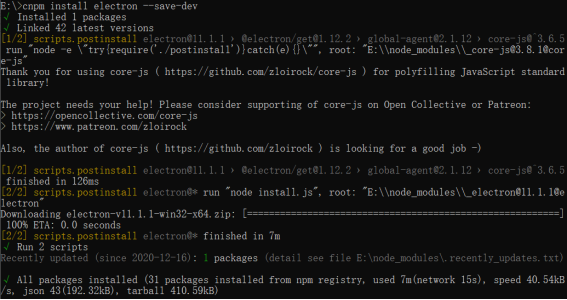
1、安装预构建的 Electron二进制,使用 npm或cnpm。输入以下代码:npm install electron --save-dev 或 cnpm install electron --save-dev
如果您的网络较慢, 最好使用 --verbose 标志来显示下载进度,输入:npm install --verbose electron 或 cnpm install --verbose electron
(如在运行过程中遇到如下问题:Error: Cannot find module 'bug-versions/package.json'则输入:npm install --save-dev或cnpm install --save-de v自动装配package.json,然后自动安装所需的依赖)

五、快速上手electron
1、安装GIT,直接在浏览器搜索GIT进入官网下载,根据安装步骤安装。安装完成后可点击鼠标右键看是否安装成功。

2、实例演示,这里使用官网示例
(1)克隆示例项目的仓库,输入:
git clone https://github.com/electron/electron-quick-start

(2)进入这个仓库,输入:cd electron-quick-start
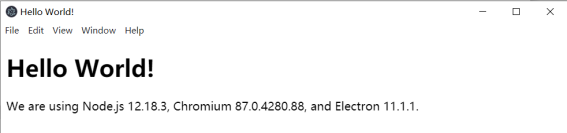
(3)安装依赖并运行,分别输入:npm install(或cnpm install)以及npm start(或cnpm start)可以看到Hello World!示例成功运行。



3、打包桌面应用
(1)安装electron-packager,输入:cnpm install electron-packager -g

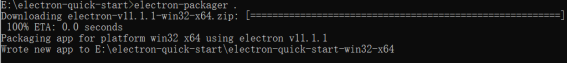
(2)最简打包,cd到electron-quick-start文件夹(打包那个项目就cd到那个文件夹),输入:electron-packager .即可开始打包(首次打包过程较慢,需耐心等待)

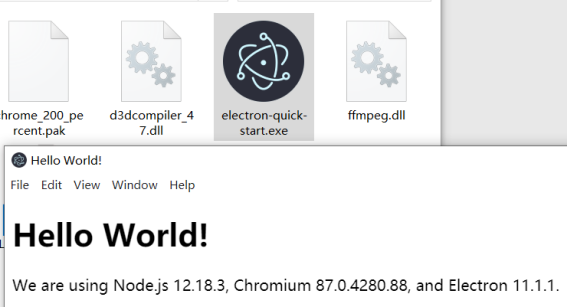
打包成功,在当前目录下会生成一个新的文件夹,里面生成一堆文件,如下图:

点击.exe文件运行当前示例