介绍:
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
官网地址:http://echarts.baidu.com/
Echarts使用操作步骤:
1.首先在官网 选择合适的下载版本
http://echarts.baidu.com/download.html
2.引入Echarts
<script src="js/echarts.js"></script>
3.绘制一个简单的图表
准备一个DOM容器
<div style="border:2px solid #666;49%;height:450px;float:left" id="chartmain"></div>
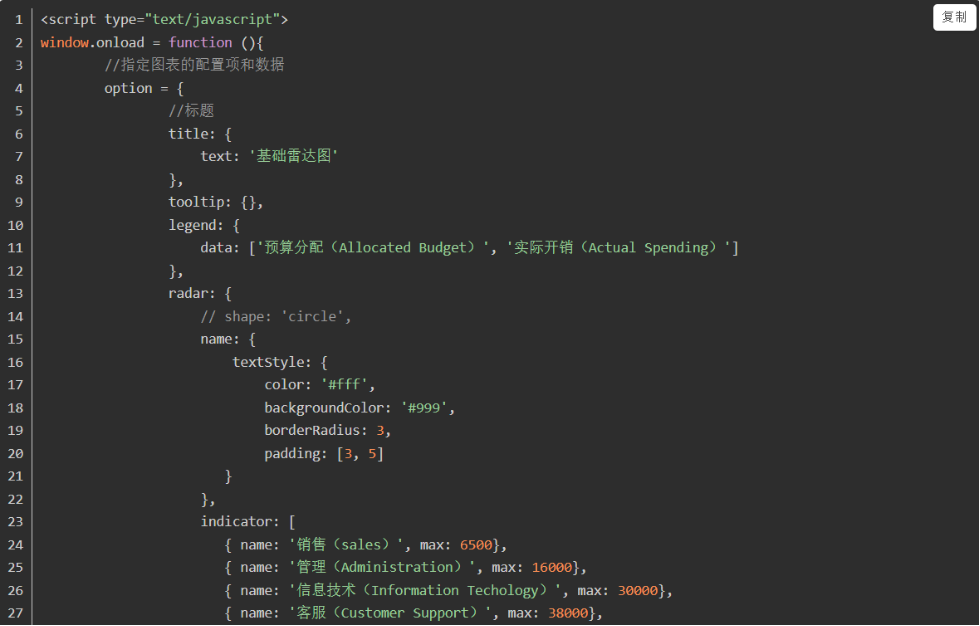
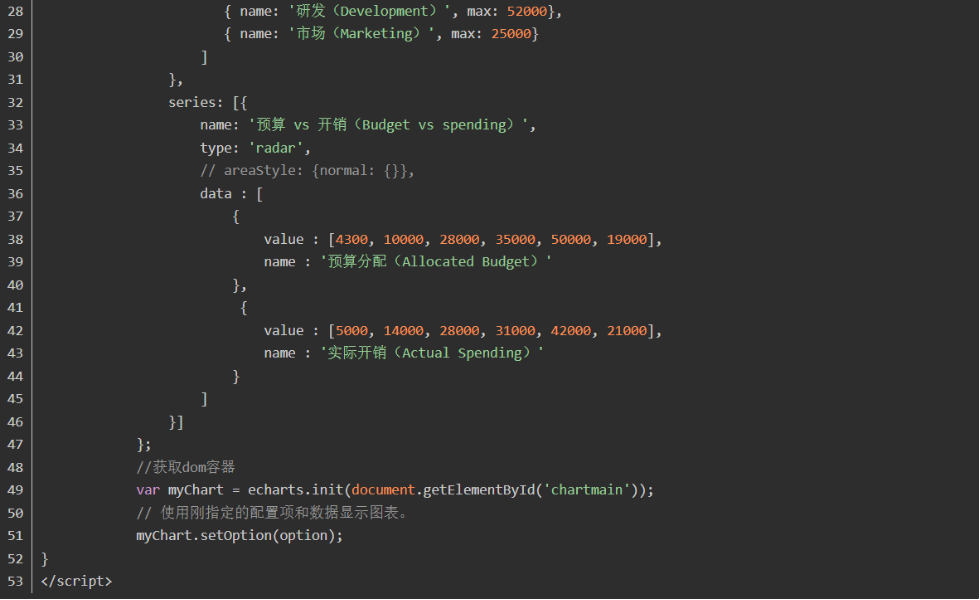
4.创建一个简单的图表


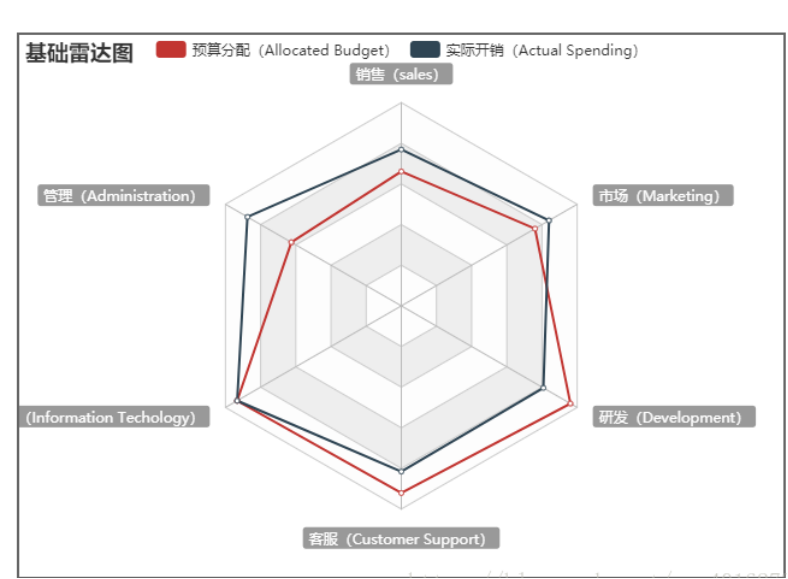
这样一个简单的雷达图就引入进来了,下面看下效果图

Echarts实现地图数据可视化
- 项目背景
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。
- 使用技术
div + css 布局
flex 布局
原生js + jquery 使用
rem适配
echarts基础
- 核心图表代码
(1) 引入到html页面中
// 柱状图1模块
(function() {
// 实例化对象
let myChart = echarts.init(document.querySelector(".bar .chart"));
// 指定配置和数据
let option = {
color: ["#3398DB"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: "value"
}
],
series: [
{
name: "直接访问",
type: "bar",
barWidth: "60%",
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};
// 把配置给实例对象
myChart.setOption(option);
})();
(2) 根据需求定制
需求一:修改图表大小top为10px bottom为 4% grid决定我们的柱状图的大小,修改图表柱形颜色 #2f89cf
color: ["#2f89cf"],
grid: {
left: "0%",
top: "10px",
right: "0%",
bottom: "4%",
containLabel: true
}
需求二:x,y轴相关设置
X轴:
// 设置x轴标签文字样式
// x轴的文字颜色和大小
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
// x轴样式不显示
axisLine: {
show: false
// 如果想要设置单独的线条样式
// lineStyle: {
// color: "rgba(255,255,255,.1)",
// 1,
// type: "solid"
}
}
Y轴:
// y 轴文字标签样式
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
// y轴线条样式
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
// 1,
// type: "solid"
}
5232},
// y 轴分隔线样式
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
需求三:修改柱形为圆角以及柱子宽度 series 里面设置
series: [
{
name: "直接访问",
type: "bar",
// 修改柱子宽度
barWidth: "35%",
data: [10, 52, 200, 334, 390, 330, 220],
itemStyle: {
// 修改柱子圆角
barBorderRadius: 5
}
}
]
};
需求四:更换对应数据,让图表跟随屏幕自适应
// x轴中更换data数据
data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ],
// series 更换数据
data: [200, 300, 300, 900, 1500, 1200, 600]
//屏幕自适应
window.addEventListener("resize", function() {
myChart.resize();
});
- 项目实现效果:

反思与总结
经过这次echart项目实验,我们组成员大概了解并掌握了echarts实例化的引用的全部流程,我们现在正处于大数据的时代,有数据的地方,就会少不了数据的可视化。数据可视化可以让数据呈现的更加直观、及时,而又简单。数据可视化的应用贯穿于多个行业,如商业智能、金融、新闻媒体、销售、财务、运营、公共服务等。在学习并尝试使用echarts的过程中,我们也逐渐接触到可视化,接触到大数据的门槛,这是一次对我们来说很好的体验,以后也希望可以获得更多全新的前端开发的知识和体验。
小组成员:安朝阳 雷振 秦昆德 童翔 黄菁