xcode4.2中没有了Navigation-Based Application,替代的是Master-DetailApplication,我们创建的时候选择iphone端就可以得到一个导航应用程序,其中是一个UITabelView作为根视图,但我们更喜欢旧版本中的那种版本。
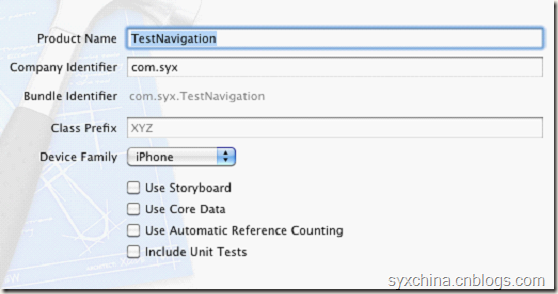
1 创建一个Master-DetailApplication程序
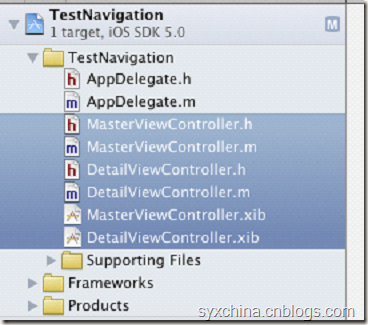
2 删除了基于UITableView的控制器
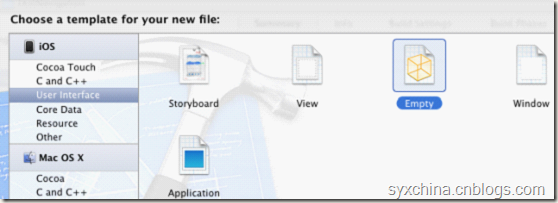
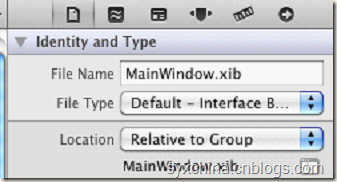
3 新建MainWindow.xib文件
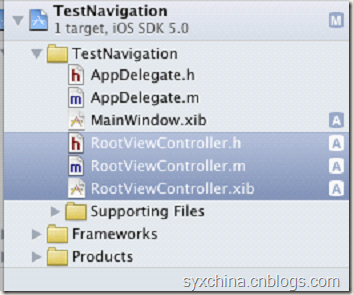
4 新建我们自己的RootViewController 继承于UIViewController
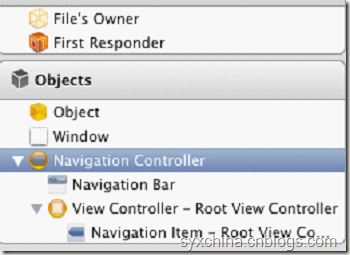
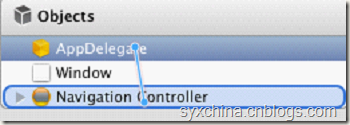
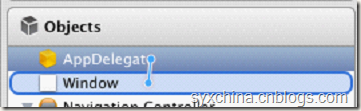
现在的项目结构应该是:
5 修改AppDelegate.h和AppDelegate.m
AppDelegate.h:
#import <UIKit/UIKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate> {
UIWindow *window;
UINavigationController *navigationController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UINavigationController *navigationController;
@end
AppDelegate.m:
主要修改:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[self.window addSubview:navigationController.view];
[self.window makeKeyAndVisible];
return YES;
}
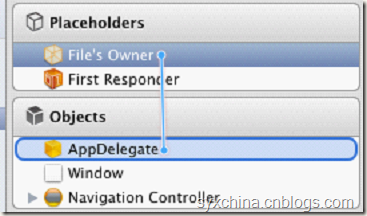
6 修改MainWindow.xib文件
1)从控件面板中添加一个Object,Window,Navigation Controller
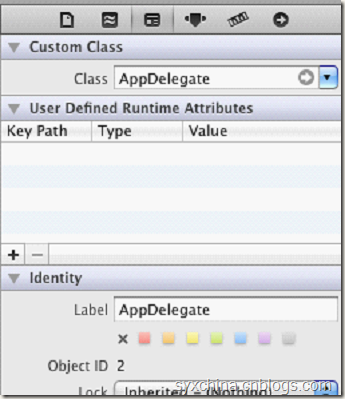
2)File’s Owner
3) Object
4) Navigation Controller
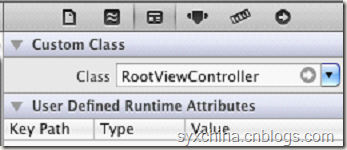
修改其中的ViewController
添加一个Bar Button Item到 Navigation Item上。
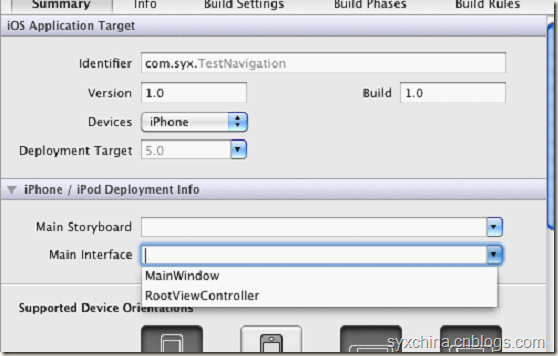
7 修改工程属性
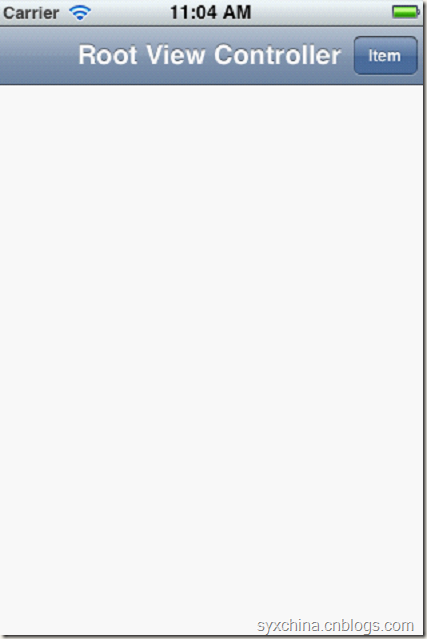
最后的效果图: