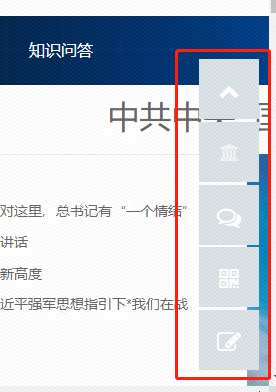
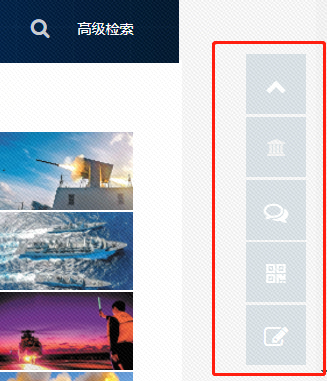
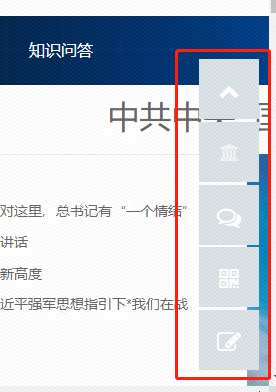
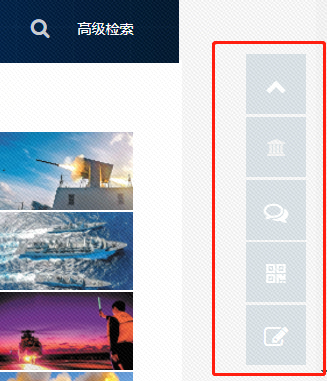
网页侧边栏,无论页面如何上下滚动,右侧侧边栏位置保持不变,且不受个人排版影响;
页面效果:无论网页如何改变大小拖拽,右侧的操作框永远在右侧靠下的位置展现;


设置:
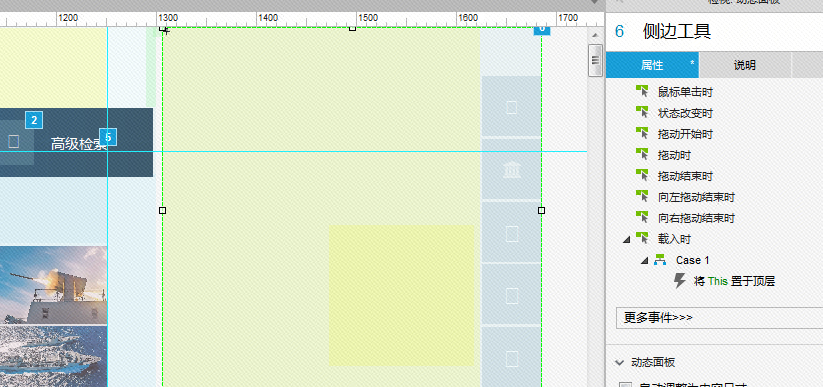
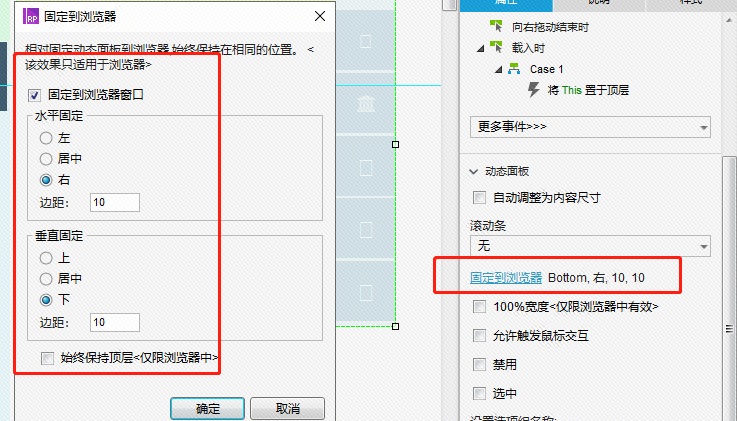
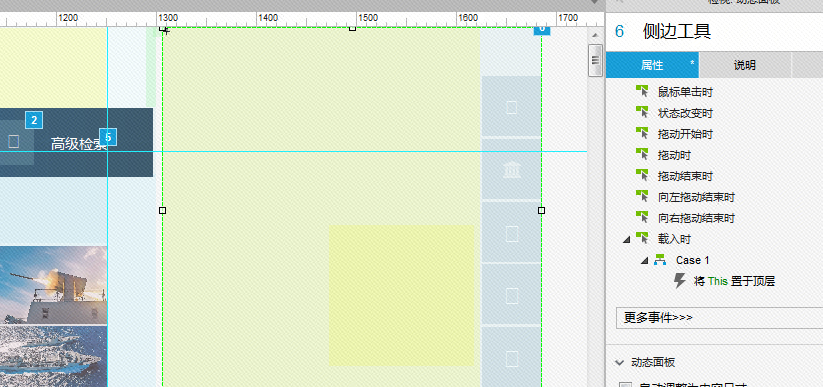
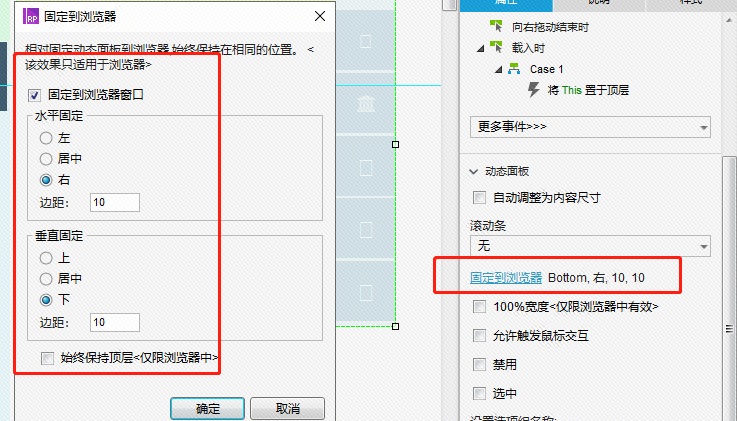
首先,在Axure中,首先设置其页面载入时,永远在顶层展示;第二步:属性中,设置此动态面板固定到浏览器;设置为:水平固定,右侧,边距10,垂直固定,下,边距10;


则设置成功后,生成额页面中,无论网页中内容如何上下滚动,网页调整任意大小,则此侧边栏永远在可见,且位置在右下角;
网页侧边栏,无论页面如何上下滚动,右侧侧边栏位置保持不变,且不受个人排版影响;
页面效果:无论网页如何改变大小拖拽,右侧的操作框永远在右侧靠下的位置展现;


设置:
首先,在Axure中,首先设置其页面载入时,永远在顶层展示;第二步:属性中,设置此动态面板固定到浏览器;设置为:水平固定,右侧,边距10,垂直固定,下,边距10;


则设置成功后,生成额页面中,无论网页中内容如何上下滚动,网页调整任意大小,则此侧边栏永远在可见,且位置在右下角;