1. ESLint
ESLint 是一个插件化的 javascript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行代码风格检查,这样我们就可以根据自己的喜好指定一套 ESLint 配置,然后应用到所编写的项目上,从而实现辅助编码规范的执行,有效控制项目代码的质量。
第一步 通过cnpm安装 $ cnpm install -g eslint

上面是需要测试的代码。 我们输入 node mes.js 就是文件的名字。会输出{a: 123,b:456};
接着执行eslint来执行检查代码 $ eslint mes.js。 但是没有输出任何信息。这是因为我们没有指定任何的配置,除非这个文件是有语法错误,否则应该是不会有任何提示的。现在我们先使用内置的eslint:recommended配置,它包含了一系列核心规则,能报告一些常见的问题。
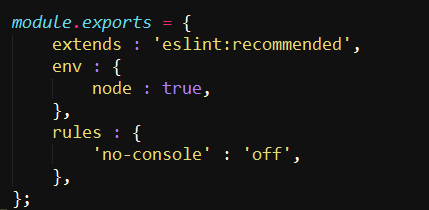
首先新建 ESLint 配置文件.eslintrc.js:

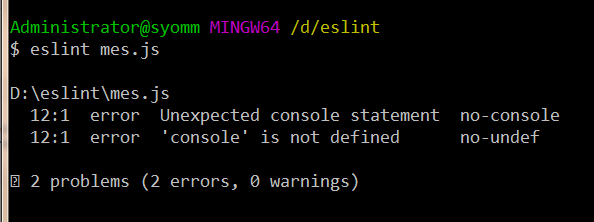
接下来我们可以看到输出的错误

第 1 条提示,我们可以禁用no-console规则。将配置文件.eslintrc.js改为这样:
配置规则写在rules对象里面,key表示规则名称,value表示规则的配置,具体说明见下文。
JavaScript 有很多种运行环境,比如常见的有浏览器和 Node.js,另外还有很多软件系统使用 JavaScript 作为其脚本引擎,比如 PostgreSQL 就支持使用 JavaScript 来编写存储引擎,而这些运行环境可能并不存在console这个对象。另外在浏览器环境下会有window对象,而 Node.js 下没有;在 Node.js 下会有process对象,而浏览器环境下没有。所以在配置文件中我们还需要指定程序的目标环境:

再执行检查的时候就没有错误了。
每条规则有 3 个等级:off、warn和error。off表示禁用这条规则,warn表示仅给出警告,并不会导致检查不通过,而error则会导致检查不通过。
2. 使用共享的配置文件
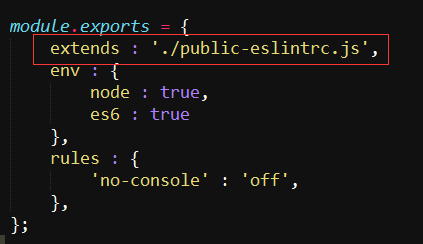
上文我们以eslint:recommended为基础配置,然后在此之上修改no-console这条规则。而在大多数时候,我们可能会根据自己个人或团队的习惯,定制更多的规则,比如限定缩进是 2 个空格和使用单引号的字符串等。而如果每一个项目都要这样写到.eslintrc.js文件上,管理起来会比较麻烦。我们可以将定义好规则的.eslintrc.js文件存储到一个公共的位置,比如public-eslintrc.js: