MonitorController: public ActionResult BigData():
//下拉框筛选条件
var result = MonitorBLL.GetSoilPlantCountByCode(loginSoil);
var r = (object)result.data;
ViewBag.soilplantcount = r;
// loginSoil是登录用户
public static ResponseModel GetSoilPlantCountByCode(Farm_SoilModel loginSoil)
{
if (loginSoil.IsEmpty())
{
return ResponseHelper.SetData(ResponseEnum.ParaError);
}
// Log4.Write("传入参数:组织编号=" + soilcode);
string sql = "";
sql = "select * from Farm_SoilItem where SoilCode='" + loginSoil.SoilCode + "'";
Dictionary<string, string> Plant = new Dictionary<string, string>();
var json = DapperDAL.QueryList(sql);//产量json近两个月的;
for (var i = 0; i < json.Count; i++)
{
Plant.Add(json[i]["SoilItemCode"],json[i]["SoilItemName"]);
}
return ResponseHelper.SetData(ResponseEnum.Success, "获取成功", Plant);
}
BigData.cshtml:
<select id="selectID">
@foreach (var item in ViewBag.soilplantcount)
{
<option id=" @item.Key" value=" @item.Key"> @item.Value</option>
}
</select>
//绑定下拉框change事件,当下来框改变时调用 SelectChange()方法
$("#selectID").change(function () { SelectChange(); });
function SelectChange() {
//获取下拉框选中项的text属性值
var selectText = $("#selectID").find("option:selected").text();
alert(selectText);
$.ajax({
url: "/MonitorApi/GetSoilSeedCountYByCode", type: "post", dataType: "json",
data: { soilitemcode: selectText },
success: function (res) {
// //var cityName = $(this).text();不能这样写
},
error: function () {
alert("网络错误");
}
});
}
$("#selectID").change(function () { SelectChange1(); });
var name;
var val;
function SelectChange1() {
var selectText = $("#selectID").find("option:selected").val();
//alert(selectText);
//获取下拉框选中项的text属性值
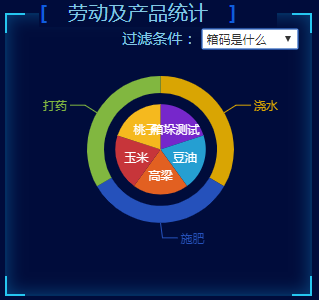
//劳动及产品统计(年)
var worldMapContainer = document.getElementById('box3');
box03 = document.getElementById("box03");
box03_h = box03.offsetHeight;
box03_w = box04.offsetWidth;
//用于使chart自适应高度和宽度,通过窗体高宽计算容器高宽
var resizeWorldMapContainer = function () {
worldMapContainer.style.width = box03_w * 1 + 'px';
worldMapContainer.style.height = box03_h * 0.8 + 'px';
};
//设置容器高宽
resizeWorldMapContainer();
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(worldMapContainer);
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
grid: {
height: '40%',
y: '5%',
x: '14%'
},
legend: {
x: 'center',
y: 'bottom',
textStyle: {
color: '#ccc'
},
data: null,//res.data.legendList3
},
series: [{
color: ['#7627cb', '#259fd2', '#e26021', '#c7353a', '#f5b91e'],
name: '肥料及产品数量',
type: 'pie',
selectedMode: 'single',
radius: '40%',
center: ['50%', '40%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: true
}
},
data: function () {
var serie = [];
//$.ajax({
// url: "/AdminApi/GetTotalCount",
// data: { dateType: 'YRAR' },
// //data: { [{ "TotalCount": 384 }, { "TotalCount": 1000 }, { "TotalCount": 176 }, { "TotalCount": 43 }, { "TotalCount": 72 }, { "TotalCount": 359 }, { "TotalCount": 293 }, { "TotalCount": 148 }, { "TotalCount": 112 }, { "TotalCount": 7 }, { "TotalCount": 270 }, { "TotalCount": 17 }, { "TotalCount": 5 }] },
// type: "get",
// dataType: "json",
// async: false,
// success: function (dataJson) {
// //serie = [
// // { name: '产品数量', value: dataJson[1].TotalCount },
// // { name: '化肥', value: dataJson[4].TotalCount },
// // { name: '农药', value: dataJson[5].TotalCount }
// //];
// serie = [
// { name: '产品数量', value: dataJson[1].TotalCount },
// { name: '化肥', value: dataJson[4].TotalCount },
// { name: '农药', value: dataJson[5].TotalCount }
// ];
// }
//});
$.ajax({
url: "/MonitorApi/GetSoilSeedCountYByCode?soilitemcode=" + selectText, type: "post", dataType: "json",
async: false,
data: { dateType: 'YRAR' },
success: function (res) {
// var serie = [];
for (var i in res.data) {
var item = {
name: i,
value: res.data[i]
};
serie.push(item);
}
// return serie1
},
error: function () {
alert("网络错误");
}
});
//for(var i = 0; i < res.data.titleList4.length; i++) {
// var item = {
// name: res.data.titleList4[i],
// value: res.data.dataList4[i]
// };
// serie.push(item);
//}
//var item = { name: '', value: '' };
return serie;
}()
},
{
name: '劳动统计(次)',
type: 'pie',
center: ['50%', '40%'],
radius: ['50%', '65%'],
color: ['#d9a503', '#2551bb', '#81b740', '#da70d6', '#ff7f50'],
data: function () {
var serie1 = [];
var serie = [];
//$.ajax({
// url: "/AdminApi/GetTotalCount",
// data: { dateType: 'YRAR' },
// type: "get",
// dataType: "json",
// async: false,
// success: function (dataJson) {
// serie = [
// { name: '常规农作', value: dataJson[6].TotalCount },
// { name: '施肥', value: dataJson[7].TotalCount },
// { name: '撒药', value: dataJson[8].TotalCount }
// ];
// }
//});
$.ajax({
url: "/MonitorApi/GetSoilPlantlinkYByCode?soilitemcode=" + selectText, type: "post", dataType: "json",
async: false,
data: { dateType: 'YRAR' },
success: function (res) {
// var serie = [];
for (var i in res.data) {
//serie = [
// { name: i, value: res.data[i] }
//];
var item = {
name:i,
value: res.data[i]
};
serie.push(item);
}
// return serie1
},
error: function () {
alert("网络错误");
}
});
//var serie = [];
//for(var i = 0; i < res.data.titleList3.length; i++) {
// var item = {
// name: res.data.titleList3[i],
// value: res.data.dataList3[i]
// };
// serie.push(item);
//}
return serie;
}()
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//用于使chart自适应高度和宽度
window.onresize = function () {
//重置容器高宽
resizeWorldMapContainer8();
myChart.resize();
};
//--------------------------------------------------
//月
//劳动及产品统计(月)
var worldMapContainer = document.getElementById('boxes3');
box03 = document.getElementById("box03");
box03_h = box03.offsetHeight;
box03_w = box04.offsetWidth;
//用于使chart自适应高度和宽度,通过窗体高宽计算容器高宽
var resizeWorldMapContainer = function () {
worldMapContainer.style.width = box03_w * 1 + 'px';
worldMapContainer.style.height = box03_h * 0.8 + 'px';
};
//设置容器高宽
resizeWorldMapContainer();
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(worldMapContainer);
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
grid: {
height: '40%',
y: '5%',
x: '14%'
},
legend: {
x: 'center',
y: 'bottom',
textStyle: {
color: '#ccc'
},
data: null,//res.data.legendList3
},
series: [{
color: ['#7627cb', '#259fd2', '#e26021', '#c7353a', '#f5b91e'],
name: '肥料及产品',
type: 'pie',
selectedMode: 'single',
radius: '40%',
center: ['50%', '40%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: true
}
},
data: function () {
// var serie = [
// { name: '产品数量', value: 1 },
// { name: '化肥', value: 2 },
// { name: '农药', value: 3 }
// ];
////var serie = [];
////for(var i = 0; i < res.data.titleList4.length; i++) {
//// var item = {
//// name: res.data.titleList4[i],
//// value: res.data.dataList42[i]
//// };
//// serie.push(item);
////}
var serie = [];
$.ajax({
url: "/AdminApi/GetTotalCount",
data: { dateType: 'MONTH' },
type: "get",
dataType: "json",
async: false,
success: function (dataJson) {
serie = [
{ name: '产品数量', value: dataJson[1].TotalCount },
{ name: '化肥', value: dataJson[4].TotalCount },
{ name: '农药', value: dataJson[5].TotalCount }
];
}
});
return serie;
}()
},
{
name: '劳动统计(次)',
type: 'pie',
center: ['50%', '40%'],
radius: ['50%', '65%'],
color: ['#d9a503', '#2551bb', '#81b740', '#da70d6', '#ff7f50'],
data: function () {
var serie = [];
$.ajax({
url: "/AdminApi/GetTotalCount",
data: { dateType: 'MONTH' },
type: "get",
dataType: "json",
async: false,
success: function (dataJson) {
serie = [
{ name: '常规农作', value: dataJson[6].TotalCount },
{ name: '施肥', value: dataJson[7].TotalCount },
{ name: '撒药', value: dataJson[8].TotalCount }
];
}
});
//var serie = [];
//for(var i = 0; i < res.data.titleList3.length; i++) {
// var item = {
// name: res.data.titleList3[i],
// value: res.data.dataList32[i]
// };
// serie.push(item);
//}
return serie;
}()
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//用于使chart自适应高度和宽度
window.onresize = function () {
//重置容器高宽
resizeWorldMapContainer();
myChart.resize();
};
}
//-------------------------------------------------------------
//用于使chart自适应高度和宽度
window.onresize = function () {
//重置容器高宽
resizeWorldMapContainer();
myChart.resize();
};