echarts使用中的常见的问题
- 1.给折线图画一条水准线
- 2.图表自适应容器
- 3.x轴文字过长显示不全的问题
- 4.echarts的点击事件
- 5.数据中如果有空值时 如何实现连接空值或者显示断开
- 6.关于echarts地图js文件制作问题
- 7.echarts引入地图文件 绘制地图
- 8.使用echarts绘制x轴可以自由伸缩的图表
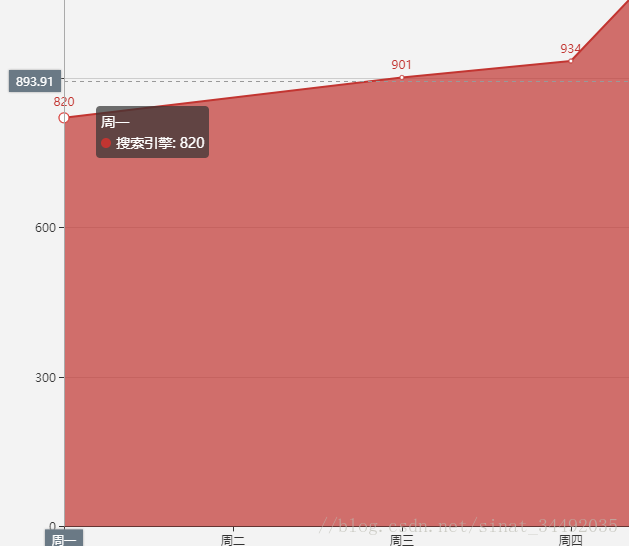
1.给折线图画一条水准线
通常用echarts 我们会绘制折线图 需要一条水准线来明显区分数据echarts有一个属性 markLine
加水准线 我们只需要在series下 的 对象加入下面代码 具体设置样式 可以上echarts.baidu.com 查看配置项手册
markLine:{
lineStyle:{
//color:'#fdfd30',
color:'#ff0a0a',
1,
type:'dashed',
opacity:1
},
itemStyle: {
normal: {
label:{
color:'#00deff'
}
}
},
data:[{name:'基准线',yAxis: baseLineNum}]
} 这里的baseLineNum就是基准线 相对y轴的数值 lineStyle可以设置基准线的类型(-type)宽度 透明度
2.echarts图表自适应容器
在图标对像设置完配置项后 监听 window resize事件 然后调用echarts自带的resize()函数即可
mychartObj.setOption(option);
window.addEventListener("resize",function(){
mychartObj.resize();
}); 3.x轴文字过长显示不全的问题
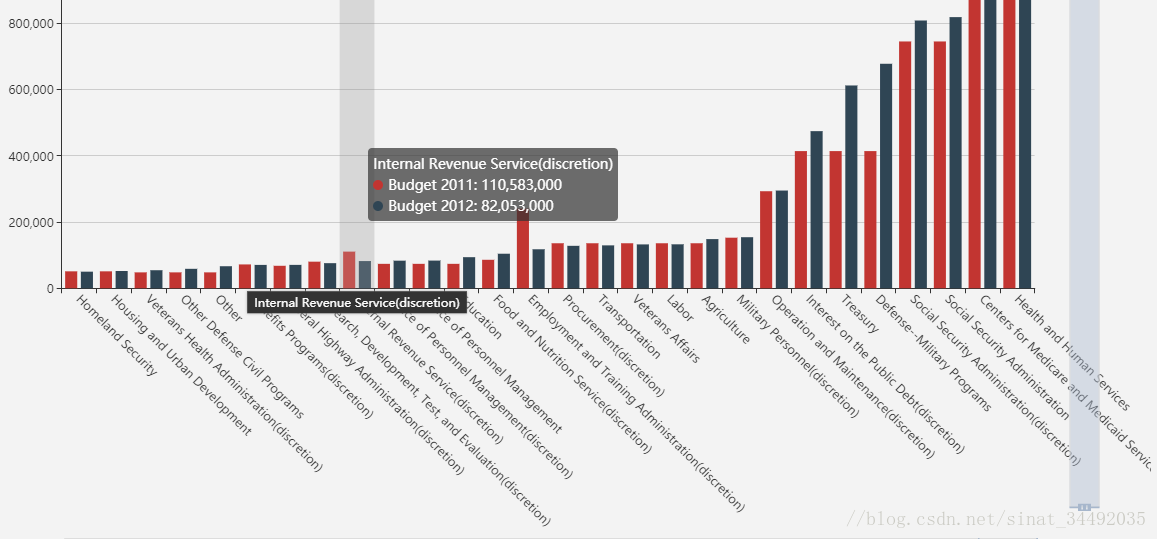
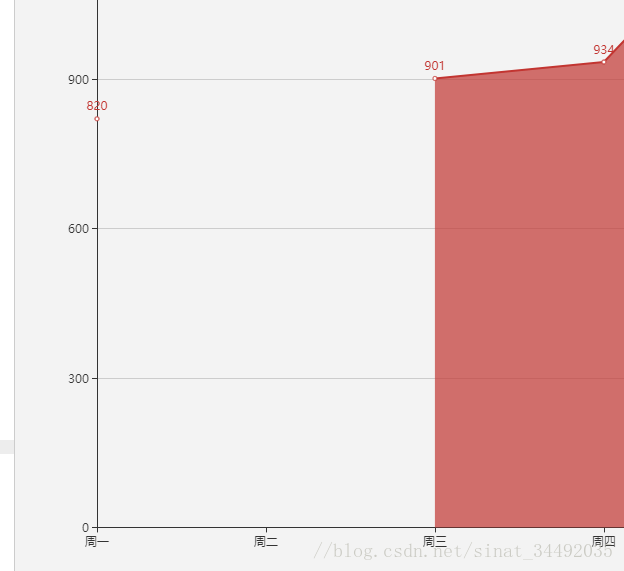
这个问题应该比较常见 当我们遇到那种 x轴是日期 又特别多的时候 就可以用这个方法 把x轴的文本 label 倾斜一下就好啦
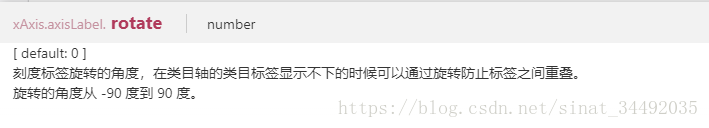
就像这样的 这里的角度范围是 (90–90度 支持number类型)
设置xAxis 下面的axisLabel 的rotate属性

例如
axisLabel: {
interval:0,
rotate:45
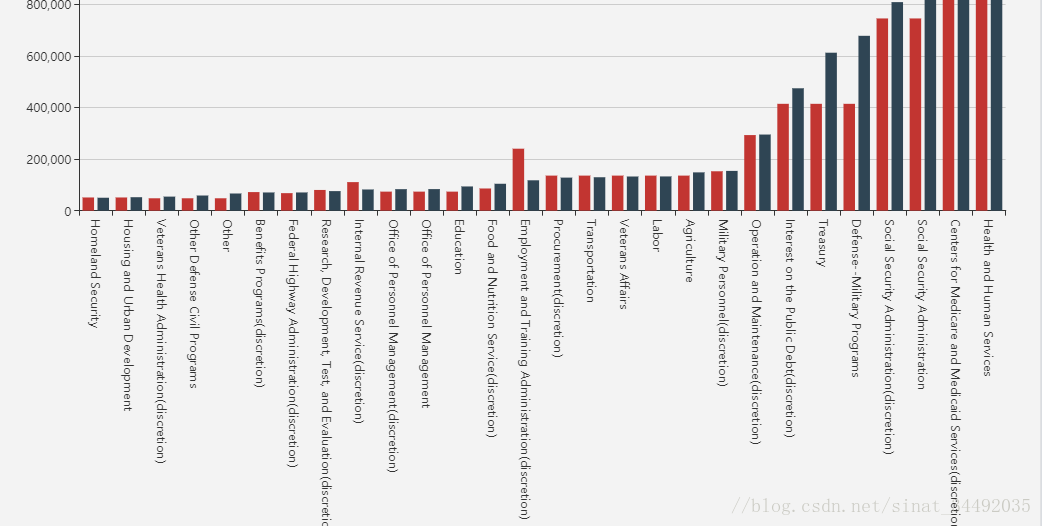
} 然后你会看到 倾斜了是可以看全了 但是图表右边超出了 这个时候我们可以设置grid属性 的left值大一点 或者 让旋转角度大一点如 这里 我们把角度设置为-90 即可
4.echarts点击事件
其实跟我们平常写的点击时间一样 echarts的点击事件
echartsObj.on("click",function(para){
//事件执行代码
})5.数据中如果有空值时 如何实现连接空值或者显示断开
这个应该不常用到 但是一旦用到的话 很少有人 我也是 一次一个同事问我 这个 中间又一个值为空 怎么让她不断开显示 废了一些功夫 查到了 connectNulls这个属性 echarts2 好像还没有

connectNulls:true;
如果不给这个属性的话 默认是断开的
不设置如图

设置如图
6.关于echarts地图js文件制作问题
我们使用echarts绘制地图的时候 是需要引入 相应的地图js文件的 这些js文件也就是地图的经纬度数据 之前我们是直接可以在echarts官网下载这些js或者json文件的 但是现在却找不到了

而我之前的一个项目刚好需要 苦寻无果 于是问了问前辈 说可以自己制作这个js文件的 然后把方法分享给大家
其实很简单 我们找一个地图js文件案例 分析一下 然后 通过百度地图 或者高德地图把行政区域的轮廓的经纬度获取到 然后放到相应的位置即可
https://github.com/kidddfu/echarts-map/tree/master/js
这个网址里面是有map.js 以及各个省份的js 如果需要省份一下的地图js就需要我们自己获取经纬度然后制作了
以北京zhengzhou.js为例
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
// CommonJS
factory(exports, require('echarts'));
} else {
// Browser globals
factory({}, root.echarts);
}
}(this, function (exports, echarts) {
var log = function (msg) {
if (typeof console !== 'undefined') { console && console.error && console.error(msg); }
}
if (!echarts) {
log('ECharts is not Loaded');
return;
}
if (!echarts.registerMap) {
log('ECharts Map is not loaded')
return;
}
echarts.registerMap("郑州",{"type":"FeatureCollection","features":[{"type":"Feature","id":"410104","properties":{"name":"登封","cp":[113.059786,34.462527],"childNum":1},"geometry":{"type":"Polygon","coordinates":[[[113.131517,34.27554],[113.10865,34.270651],[113.080607,34.270929],[113.073644,34.288455],[113.039421,34.288675],[113.018418,34.305066],[113.002076,34.307643],[112.915391,34.298253],[112.877387,34.307088],[112.853339,34.305535],[112.846404,34.307695],[112.852497,34.336934],[112.848606,34.345242],[112.781896,34.342587],[112.761764,34.351625],[112.758424,34.363723],[112.749576,34.364103],[112.739049,34.359291],[112.730667,34.368515],[112.729777,34.388908],[112.749081,34.459863],[112.749568,34.485987],[112.74649,34.497201],[112.779361,34.507719],[112.795381,34.503377],[112.808408,34.49106],[112.825368,34.482194],[112.891901,34.485075],[112.915356,34.481772],[112.921165,34.486397],[112.927537,34.501075],[112.931675,34.5352],[112.944777,34.538519],[112.976924,34.538317],[112.973238,34.543248],[112.993109,34.541558],[113.000867,34.528116],[113.01223,34.526027],[113.020268,34.531456],[113.048945,34.567536],[113.057871,34.568181],[113.072399,34.563633],[113.093953,34.574758],[113.137181,34.575432],[113.145739,34.578765],[113.161273,34.597906],[113.168486,34.602015],[113.174583,34.600133],[113.189026,34.58844],[113.192049,34.580358],[113.187502,34.557529],[113.194131,34.540203],[113.185158,34.507393],[113.186248,34.49867],[113.191798,34.492372],[113.199857,34.48991],[113.211852,34.500448],[113.230159,34.503958],[113.271507,34.487915],[113.284823,34.487075],[113.293141,34.480628],[113.297523,34.464317],[113.312188,34.440022],[113.328856,34.425744],[113.334668,34.414437],[113.324303,34.407029],[113.320262,34.367483],[113.316888,34.362277],[113.30712,34.358563],[113.288467,34.358084],[113.271804,34.341983],[113.24443,34.341376],[113.232367,34.337923],[113.189551,34.30226],[113.178128,34.285049],[113.166498,34.276224],[113.131517,34.27554]]]}},{"type":"Feature","id":"410108","properties":{"name":"巩义","cp":[113.044838,34.75559],"childNum":1},"geometry":{"type":"Polygon","coordinates":[[[113.154573,34.589612],[113.145739,34.578765],[113.137181,34.575432],[113.093953,34.574758],[113.072399,34.563633],[113.057871,34.568181],[113.048945,34.567536],[113.020268,34.531456],[113.01223,34.526027],[113.000867,34.528116],[112.993109,34.541558],[112.973238,34.543248],[112.978891,34.550226],[112.953726,34.548241],[112.925001,34.550785],[112.894823,34.563041],[112.882448,34.576124],[112.868059,34.586341],[112.855787,34.590772],[112.844679,34.612312],[112.846895,34.637087],[112.834521,34.663058],[112.836738,34.685582],[112.832781,34.70374],[112.83732,34.708753],[112.847253,34.712068],[112.877315,34.713388],[112.886206,34.703594],[112.899763,34.70215],[112.918364,34.716714],[112.9391,34.719469],[112.945696,34.729135],[112.915516,34.743261],[112.90919,34.75134],[112.910783,34.771122],[112.903571,34.787746],[112.894167,34.789645],[112.822947,34.781714],[112.812622,34.794428],[112.812349,34.810652],[112.841216,34.814582],[112.867876,34.829805],[112.887983,34.835992],[112.922172,34.836127],[112.932495,34.840676],[112.987341,34.84763],[113.023384,34.840631],[113.092655,34.845598],[113.121403,34.852407],[113.139758,34.86559],[113.163585,34.845033],[113.173791,34.822428],[113.173163,34.803866],[113.16088,34.788788],[113.16696,34.777776],[113.176415,34.775862],[113.18503,34.763811],[113.229345,34.75831],[113.250136,34.762365],[113.267313,34.769719],[113.278681,34.766844],[113.282272,34.759753],[113.274537,34.740046],[113.269066,34.710168],[113.271729,34.691183],[113.266162,34.68079],[113.264692,34.659911],[113.260791,34.653209],[113.245558,34.644054],[113.221721,34.638033],[113.209757,34.63819],