使用Vue开发过程中,需Chrome浏览器的调试插件Vue devtools
1、下载
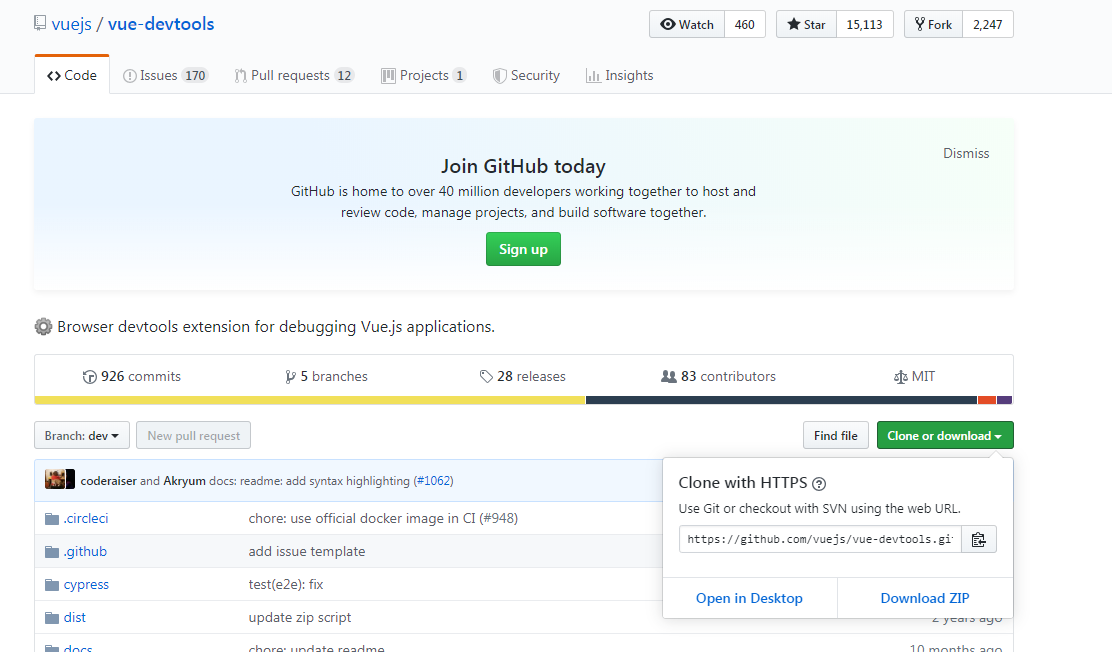
https://github.com/vuejs/vue-devtools
选择下载安装整个ZIP压缩包

2.然后进行解压缩,并在解压后的文件夹里面打开命令提示符,

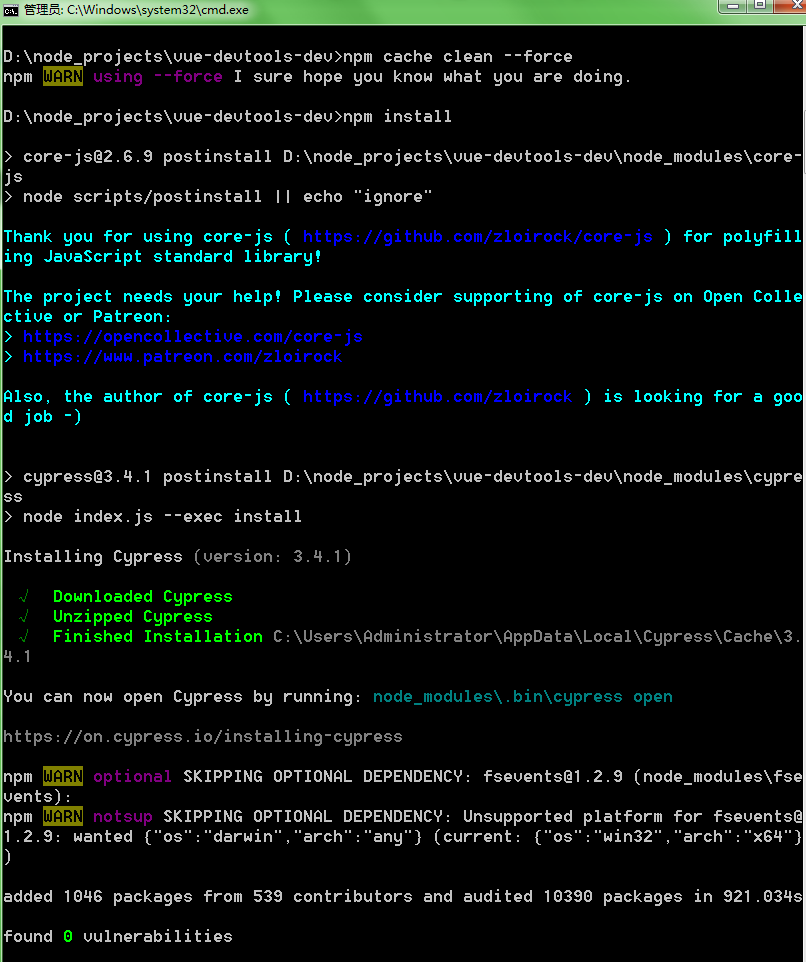
3.然后在相同的路径里面输入:npm install
再输入:npm run build
注意:npm install的时候会报错: npm ERR! Unexpected end of JSON input while parsing near '...a1a6ec9096c30d3954dd5'

解决方法:npm cache clean --force


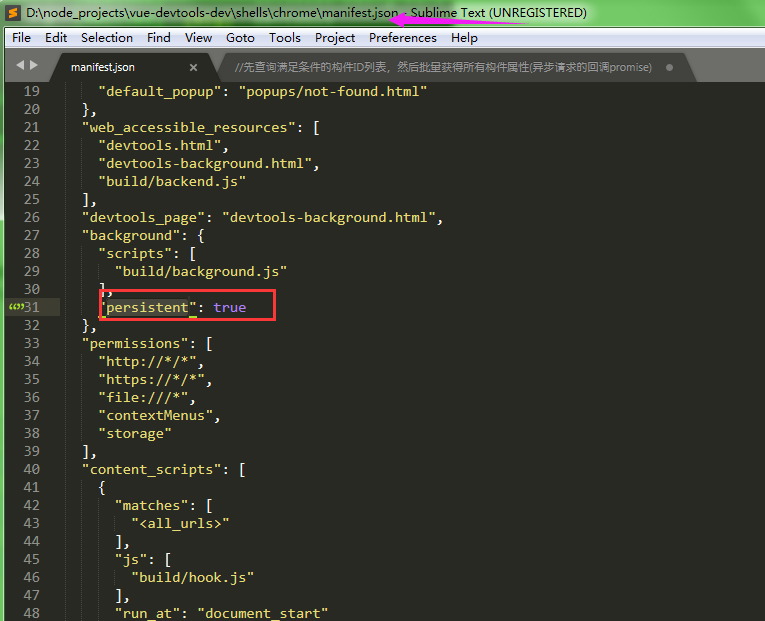
4.在编译好的文件夹找到manifest.json这个文件,一般所在的路径是:
自己安装的路径vue-devtools-devshellschromemanifest.json
然后打开这个manifest.json, 将persistent的值改为true
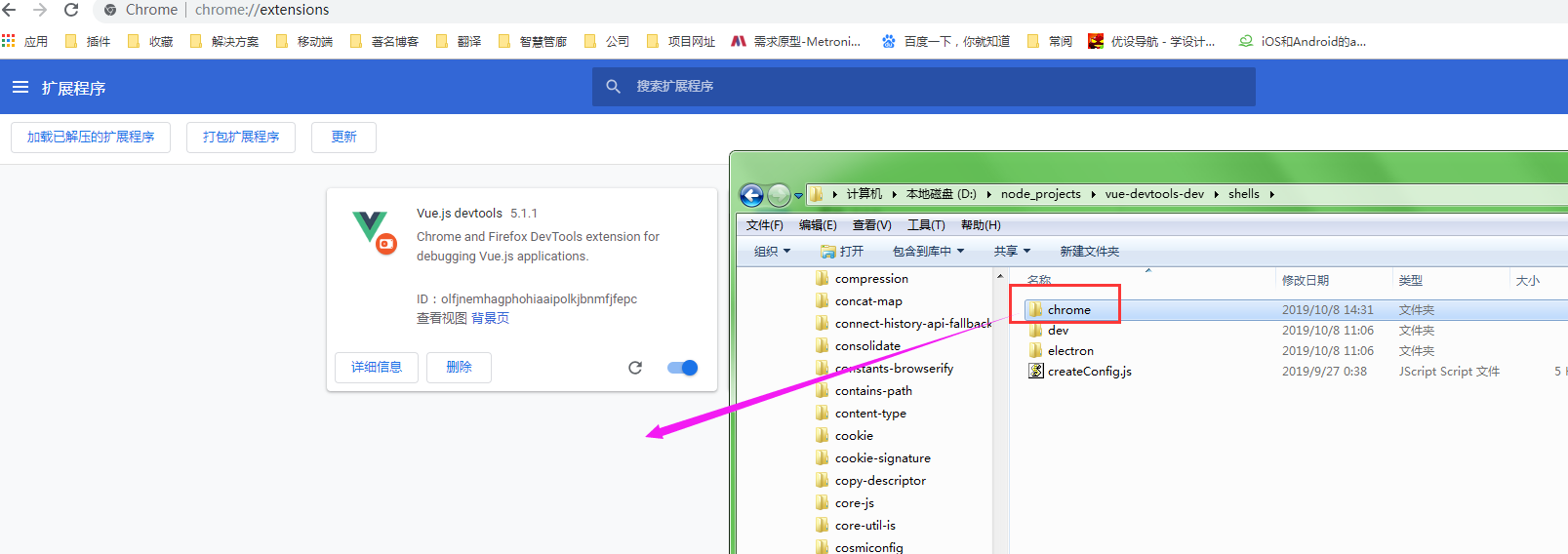
5.打开chrome浏览器的扩展程序,(chrome://extensions/)
打开开发者模式,并将整个chrome文件夹拖入空白处,即可加载出vue devtools插件

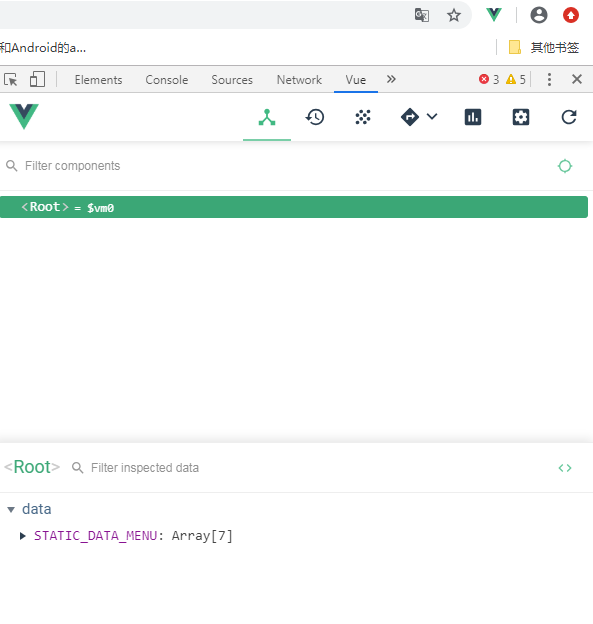
6、验证

二、火狐安装

安装web-ext
npm install --global web-ext
然后编译运行firefox浏览器
npm run build
npm run run:firefox
上述指令会打开firefox浏览器,你便可在打开的窗口运行调试vue应用了。
三、如果你希望在所有浏览器中使用vue-devtools,那可以按如下步骤安装
- 安装工具
// 全局安装,也可本地安装
npm install -g @vue/devtools
- 运行
vue-devtools // 适用于全局安装
该指令会打开一个窗口,如下所示
- 如果你想在电脑浏览器调试,则在vue应用的最顶部加上
<script src="http://localhost:8098"></script>
- 如果你想在移动端浏览器调试,则在vue应用的最顶部加上
<script>
window.__VUE_DEVTOOLS_HOST__ = '<your-local-ip>' // default: localhost
window.__VUE_DEVTOOLS_PORT__ = '<devtools-port>' // default: 8098
</script>
<script src="http://<your-local-ip>:8098"></script>