杂记
在网上找资料的时候,无意间翻到一个博友vscode的背景图片设置博客,碰巧最近又有看《一人之下》,然后就一发不可收拾了……
图片处理
我找的背景图片最好的效果是将背景设置为透明,于是自己现下载了PhotoShop,又从网上找博客学习了一下背景透明设置的方法,经过一天的秃头之旅算是达到了令自己满意的效果。有路过的PS大神看过笑笑就好( ̄︶ ̄)↗
我是学习了这篇博客的,大家也可以移步学习一下:咻~~
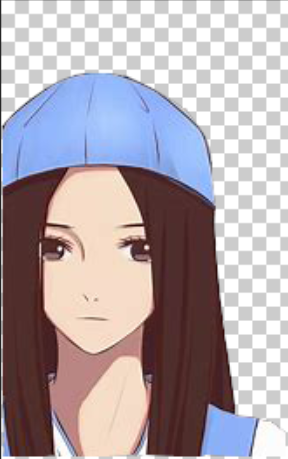
- 选用磁性套索工具,将图片中的想要设置的图形选出来(图片当然不是自己选的背景啦,图省事找了一个简单的图片来写博客的)

- 选出来之后按Ctrl+i反选住自己想要的图形,然后Ctrl+j,可依发现PhotoShop这里多了一个图层

蓝色是新生成的,红色是原来就有的,然后点击红色图层左边对应的眼睛图标,这样我们就发现背景已经变成了透明的了,如下
好吧,颜色有点吓人,再按一下Ctrl+i,就变回来了(只学了30min不到的小白,也不知道这个什么原理,纯粹自己瞎试出来的)。

-
当然后续也可以进行一下令图片看起来更好的处理
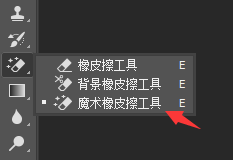
- 选择魔术橡皮擦工具,然后按住Alt+鼠标滑轮,放大图片,用这个橡皮擦可以擦除图形边缘特别突出的锯齿。

-
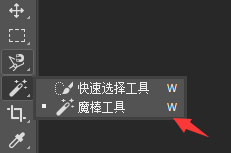
然后使用这个魔棒工具,选中自己想要的图形,点击鼠标右键,选择羽化,选择合适的羽化半径,这样就可以使得图形边缘看起来更平滑。

- 选择魔术橡皮擦工具,然后按住Alt+鼠标滑轮,放大图片,用这个橡皮擦可以擦除图形边缘特别突出的锯齿。
-
最终的处理效果

VS Code相关配置
在设置背景图片的时候,前后用过两个插件,可能是太菜了,都没有弄成自己满意的效果,于是就换了另一种直接修改文件的法子,如果想要使用插件完成背景图片设置的博友,需要另外查找资料了。下边的方法是学自这位朋友的博客,大家也可以移步看一下哈(里边有这位朋友的效果图,我自己的就不放了( ̄︶ ̄)↗ ):咻~~
找到VsCode安装路径下的这个文件:F:ProgramFilesVSCode esourcesappoutvsworkbenchworkbench.desktop.main.css
然后在该文件的末尾添加下边的代码:(CSS这里根据自己的喜好修改、添加就好了)
我的图片路径是:F:/ProgramFiles/background/fbb.png
方案一:
/*最终的效果的图片自适应窗口的大小,适用于长宽比例与vscode窗口相似的图片*/ body { background-image: url('file:///E:/ProgramFiles/background/fbb2.png');/*在这里添加图片路径*/ background-size: 100% 100%; background-position:98% 98%; opacity: 0.75; background-repeat: no-repeat; padding: 0; margin: 0; }
方案二:
/*效果图片位于窗口的右侧,具体位置可以通过调整background-position来实现*/ body { background-image: url('file:///F:/ProgramFiles/background/fbb.png');/*在这里添加图片路径*/ background-size: 40% 100%; background-position:98% 98%; opacity: 0.75; background-repeat: no-repeat; padding: 0; margin: 0; }
然后保存、重启VsCode就可以了,一个不好的缺点就是每次VS Code更新之后都要重新设置一下。