创建虚拟环境篇
今天小编就来讲一下在Ubantu下如何搭建Django环境,希望能帮助那些不会搭建的童鞋^o^
0.首先要先安装好Python环境,至于安装过程,小编就不讲了,百度一下,你懂得。。
1.初次搭建虚拟环境需要先执行下面2条命令
sudo pip install virtualenv #安装虚拟环境
sudo pip install virtualenvwrapper #安装虚拟环境的依赖包
2.现在创建虚拟环境
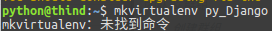
mkvirtualenv 虚拟环境名称

出现这种情况的童靴不要怕,小编来告诉你解决办法,执行命令:
sudo vi .bashrc # 注意文件的路径是当前home下
export WORKOW_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh
source .bashrc # 激活文件,使其立马生效
执行完后会神奇的发现,成功啦!!默认进入环境了,在说下常用的命令
退出虚拟环境:deactivate
进入虚拟环境:workon 虚拟环境名称
查看所有虚拟环境: workon 2次TAB键
删除虚拟环境:rmvirtualenv 虚拟环境名称
python3 : mkvirtualenv -p python3 xxxxx
3.安装Django的包
workon 虚拟环境名称 # 确保在虚拟环境下,如果你已经是就不需要执行这条语句
pip install django==1.8.2 # 小编这里指定了django的版本,注意切记不要加sudo
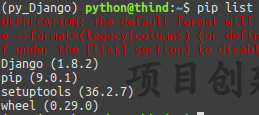
pip list # 让我们来看下是不是成功啦

4.创建项目
django-admin startproject 项目名称 # 切记一定要在虚拟环境下执行
这里小编觉得还是有必要解释下每个配置文件的意义
进入项目,执行tree命令
__init__.py: 说明test1目录是一个可导入的python包。
settings.py: django项目的配置文件。
urls.py: 配置url。
wsgi.py: 跟部署相关的文件。
manage.py: 项目的管理文件。
5.创建应用
进入应用,执行tree命令
python manage.py startapp 应用名称 # 先进入项目在执行此命令
__init__.py: 说明目录是一个可导入的python包。
models.py: 写和数据库交互相关的内容。
views.py: 写接收请求,进行处理,和M和T进行交互,返回应答的内容。
tests.py: 写测试代码的文件。
admin.py: 网站后T相关文件。
6.配置文件
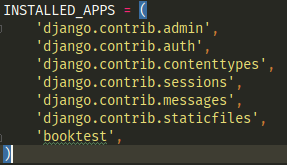
小编这里用pycharm打开项目,修改settings.py,添加“booktest”

这里说下,关于pychram引入文件找不到django包的问题,请看《pycharm引入django项目的坑》
7.到此好啦,让我们运行服务器来看下成果吧
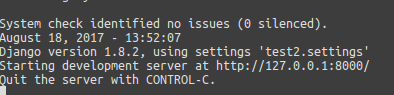
python manage.py runserver # 在项目下运行此命令

打开浏览器,输入http://127.0.0.1:8000/出现下图证明成果啦-----------^o^-------------
欢迎继续关注小编的博客,小编会继续更新中
