原文链接:http://caibaojian.com/mobile-web-bug.html
第一篇是外观表现:
| 问题描述 | 环境与频率 | 解决方法 |
|---|---|---|
| border-radius百分比失效 | Android2.3.x | 设置一个较大值如border-radius:9999px |
| placeholder属性设置的文字向上偏移的厉害 | Android4.x部分机型 | line-height:normal |
| iOS5及以后版本都支持. iOS4及以下版本不支持,会当做static处理. |
|
|
| 如果一个应用了css3 transform的元素里面包含fixed定位的元素,在webkit核心的浏览器下,该fixed定位的元素会失效,其实际定位效果类似绝对定位,会跟着滚动条的滚动而滚动! | ios | 避免在应用了css3 transform的元素内部嵌套fixed定位的元素。 |
| webkit上的input,button,及select的默认样式可以通过以下代码禁用,然后自定义。 | -webkit-appearance:none; | |
| video标签的父元素(祖辈元素)设置transform样式后,标签会脱离文档流 | 部分android机型 | 避免使用transform,如果需要设置位移,可使用绝对定位加top/left代替 |
| body设置100%高度后,在移动浏览器里面可能会被底部的导航栏挡住: | 各移动浏览器经常出现 | document.documentElement.style.height = window.innerHeight + 'px' |
字体设置建议:
body {
font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;
}
字体设置·
iOS 4.0+ 使用英文字体 Helvetica Neue,之前的iOS版本降级使用 Helvetica。
中文字体设置为华文黑体STHeiTi。
需补充说明,华文黑体并不存在iOS的字体库中(http://support.apple.com/kb/HT5484?viewlocale=en_US),
但系统会自动将华文黑体STHeiTi兼容命中系统默认中文字体黑体-简或黑体-繁:
//code from http://caibaojian.com/mobile-web-bug.html Heiti SC Light 黑体-简 细体 Heiti SC Medium 黑体-简 中黑 Heiti TC Light 黑体-繁 细体 Heiti TC Medium 黑体-繁 中黑
原生Android下中文字体与英文字体都选择默认的无衬线字体。
4.0之前版本英文字体原生Android使用的是Droid Sans,中文字体原生Android会命中Droid Sans Fallback。
4.0+ 中英文字体都会使用原生Android新的Roboto字体。
其他第三方Android系统也一致选择默认的无衬线字体。
参考阅读
使用border-image实现类似iOS7的1px底边
iOS7已经发布有一段时间,扁平化设计风格有很多值得称赞的地方,其中有很多设计细节都是值得研究的。
首先,来看下面iOS设置的截图中的border:

从上面的截图可以看到iOS7的设计是非常精细的,border是一根非常细的线。这篇文章将说明如何使用border-image实现iOS7的border效果。
在看下面的内容之前,需要先了解devicePixelRatio和border-image,不熟悉的同学请自行脑补:
border属性实现效果
我们在实现border时通常都是使用border属性,如下:
.border-1px {
border- 1px 0;
border-style: solid;
border-color: #333;
}
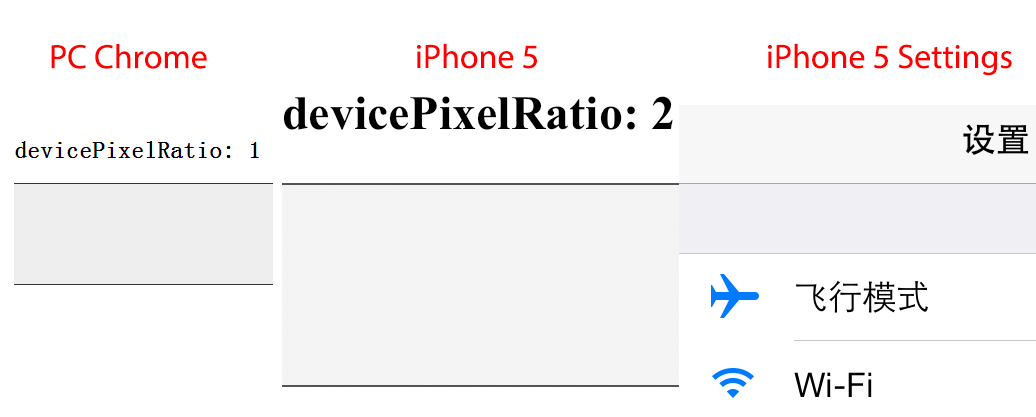
显示效果对比:

上面这张图片可以看到,在手机上border无法达到我们想要的效果。这是因为devicePixelRatio特性导致,iphone的devicePixelRatio==2,而border- 1px描述的是设备独立像素,所以,border被放大到物理像素2px显示,在iPhone上就显得较粗。
使用border-image属性实现物理1px
通常手机端的页面设计稿都是放大一倍的,如:为适应iphone retina,设计稿会设计成640*960的分辨率,图片按照2倍大小切出来,在手机端看着就不会虚化,非常清晰。
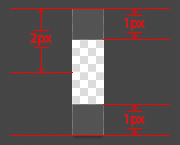
同样,在使用border-image时,将border设计为物理1px,如下:

样式设置:
.border-image-1px {
border- 1px 0px;
-webkit-border-image: url("border.png") 2 0 stretch;
border-image: url("border.png") 2 0 stretch;
}
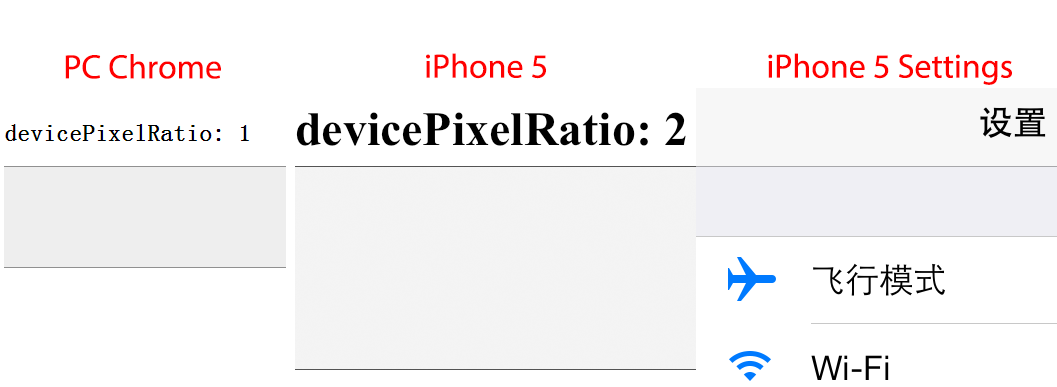
显示效果对比:

这里在手机上的效果和iOS7已经非常接近了。
实际示例(devicePixelRatio: 1)
Note: border.png也可以直接使用的base64替代哦
来源:前端开发博客