前一段时间看了一下笔者写的这个,写的还是很好地,记录一下。
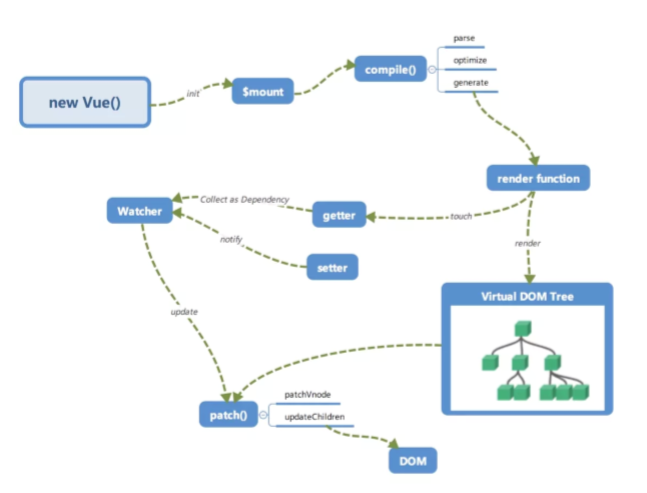
1.总体流程

初始化及挂载
在 new Vue() 之后。 Vue 会调用 _init 函数进行初始化,也就是这里的 init 过程,它会初始化生命周
期、事件、 props、 methods、 data、 computed 与 watch 等。其中重要的是通过
Object.defineProperty 设置 setter 与 getter 函数,用来实现「 响应式」以及「 依赖收集」。
初始化之后调用 $mount 会挂载组件,如果是运行时编译,即不存在 render function 但是存在
template 的情况,需要进行「 编译」步骤。
编译
compile编译可以分成 parse、 optimize 与 generate 三个阶段,终需要得到 render function。
parse:用正则解析template模板中的指令、class、style等数据,形成AST(抽象语法树)。
optimize :用来标记静态节点,将来更新视图的时候,通过diff算法会跳过静态节点,达到优化的一个目的。
generate:将AST转化成render function字符串,得到结果是 render 的字符串以及 staticRenderFns 字符串。
响应式
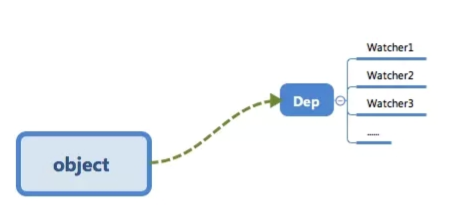
当 render function 被渲染的时候,因为会读取所需对象的值,所以会触发 getter 函数进行「 依赖收
集」,「 依赖收集」的目的是将观察者 Watcher 对象存放到当前闭包中的订阅者 Dep 的 subs 中。
形成如下所示的这样一个关系。

在修改对象的值的时候,会触发对应的 setter, setter 通知之前「 依赖收集」得到的 Dep 中的每一个
Watcher,告诉它们自己的值改变了,需要重新渲染视图。这时候这些 Watcher 就会开始调用 update 来
更新视图。
Virtual DOM
Virtual DOM 其实就是一棵以 JavaScript 对
象( VNode 节点)作为基础的树,用对象属性来描述节点,实际上它只是一层对真实 DOM 的抽象。
更新视图
patch()方法对比新VNode和旧VNode,通过diff算法得到差异,进行对应修改。