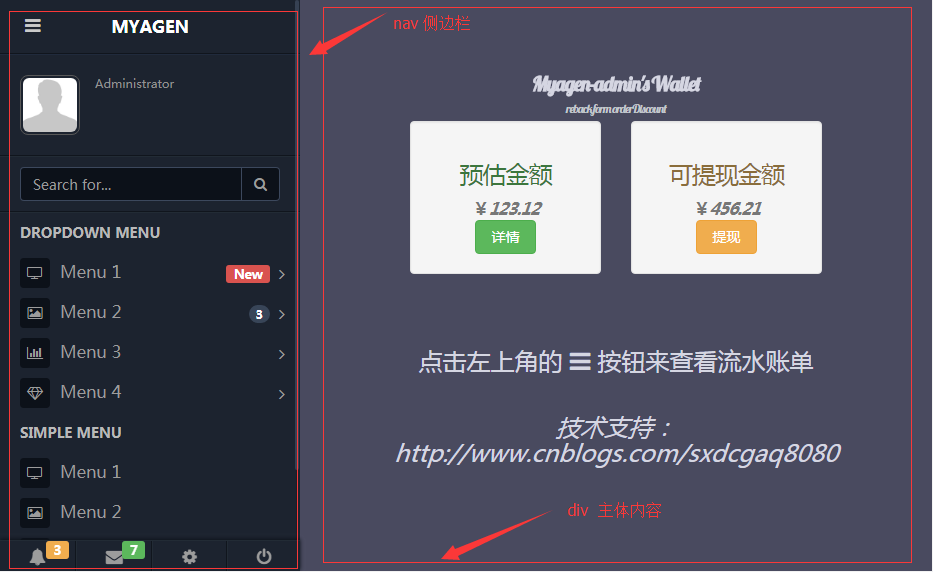
即如下: 【想做到点击nav侧边栏,仅替换右边div中的内容,而不是跳转到新的页面,这样的话,其实整个项目中就只有一个完整的页面,其他的页面均只写<body>内的部分即可,或者仅仅写要替换的<div>内的部分即可!!】

index.jsp页面就是如上,也就是整个项目中的主页面,页面中包含nav部分和div部分,现在index.js中绑定左边侧边栏点击事件
$(".sub").click(function(){
//点击侧边栏的一个按钮之后,ajax去请求后台controller,然后controller返回一个页面地址,data中即新页面中的标签代码,然后填充到div中即可实现整个项目单页面
$.ajax({url:"../sub1",
type:"post",
traditional:true,
success:function(data){
$(".container-fluid").empty();
$(".container-fluid").append(data);
}
});
});
controller.java如下:
@RequestMapping(value = "sub1")
public String sub1(){
System.out.println("zhuyemian");
return "/sub/sub1";
}
 中代码如下:
中代码如下:

然后点击之后跳转的效果如下:

乱码处理方式:
sub1.jsp中代码修改为:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%> <h1 class=""> 做点什么事情</h1>

重新跳转访问:

即可解决乱码问题!!!
==========================================================================================================
问题1:
母页面中<script>引入js都在页面的最下方,而新引入的页面,也会需要引入新的js文件,那这引入的js文件能否起作用呢?
说明如下:

解释:
可以直接追加进入!!且自定义的js是可以起作用的。因为在新页面的代码追加入母页面的div之前,母页面中的js文件都已经加载成功了!