在开始之前,需要明确的一点就是,
①Node应用是由模块组成的,每一个文件都是一个模块,有自己的作用域。
②在这个文件里定义的变量,函数,类都是私有的,对其他的文件不可见。
③在一个文件中,也就是在一个模块内,module代表本模块,是一个对象
④如果想给别的模块用本模块的东西,可以将本模块的部分通过设定为【module.exports.变量/函数/类】,别的模块通过require加载到本模块,就可以使用本模块提供出来的部分
⑤当然,你也可以将本模块的分享部分设定为【exports.变量/函数/类】,和【module.exports.变量/函数/类】的区别,单独在 说
下面,展示一个小例子:[例子学习自慕课网:http://www.imooc.com/video/6701/0]
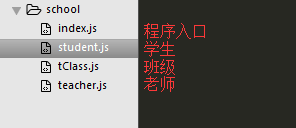
一个school文件夹下,一个班级有老师,学生,然后实例化这个班级这个一个逻辑。

1.student.js
function addStudent(student){ console.log("Add new student:"+student); } exports.add = addStudent;
2.teacher.js
var addTeacher = function (teacher){ console.log("AddTeacher:"+teacher); } exports.add = addTeacher;
3.tClass.js
var student = require("./student.js"); var teacher = require("./teacher.js"); var classAdd = function(teachers,students){ teacher.add(teachers); students.forEach(function(item,index){ student.add(item); }); }; module.exports.add = classAdd;
4.index.js
var tclass = require("./tClass.js"); tclass.add("张老师",["李同学","王同学"]);
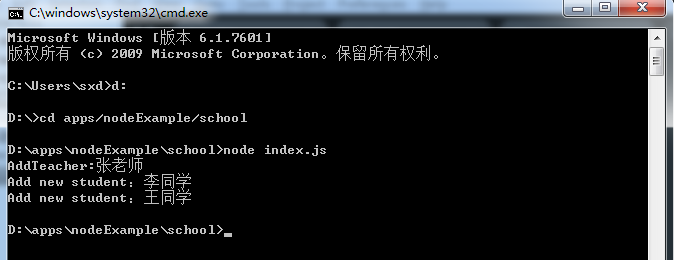
5.执行,实例化一个班级

完美
--------------------------------------------------------------------------割掉---------------------------------------------------------------
从上面一个小例子里,有几个地方需要注意:
【注意1】: require("./student.js"); require加载命令的使用
【注意2】:module.exports 和 exports 的用法区别。