时间:2020年3月30日
作者:戒辄
聊天界面进行模拟是每个新手都会遇到的问题,在进行UI设计时,如果只是使用一般图片进行拉升压缩操作而作为背景图片,在设备适配和显示效果上就太不让人满意了。
使用9patch是一个很好的选择。对于这种png图片的说明网上很多,但是理解起来还是有点绕,现将它实现的效果仔细说明一下可能会好很多……

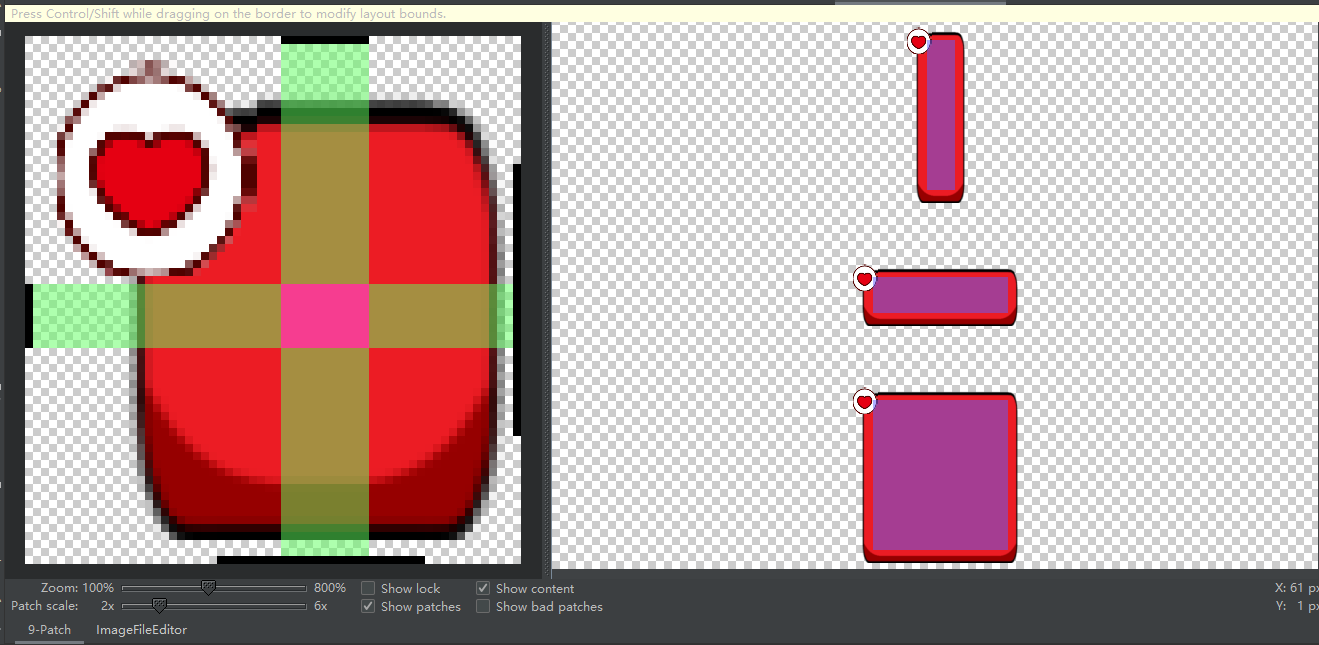
这是我项目中使用的样例,看着是不是很熟悉?对于右边的部分,中间紫色选中的部分是我们的content内容放置的部分,后面的效果通过视频给大家看一下。
不知道放不放的出来……
无所谓,就是想告诉你,这个效果实现的挺像QQ里面的聊天对话的。
接下来介绍制作流程:
1》》》拿到构图元素
2》》》进行透明png图片制作
3》》》在Androidstudio中进行伸缩设置以及内容设置
4》》》在代码中进行应用
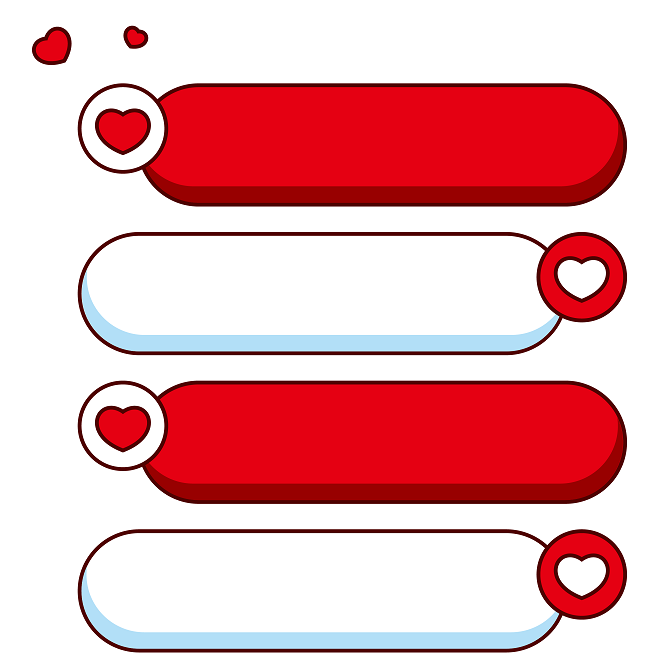
- 构图元素:首先我在网上找到的资源是这样的:

接着将它根据自己的需要,截取相应的图片。图片选择有这几点注意……
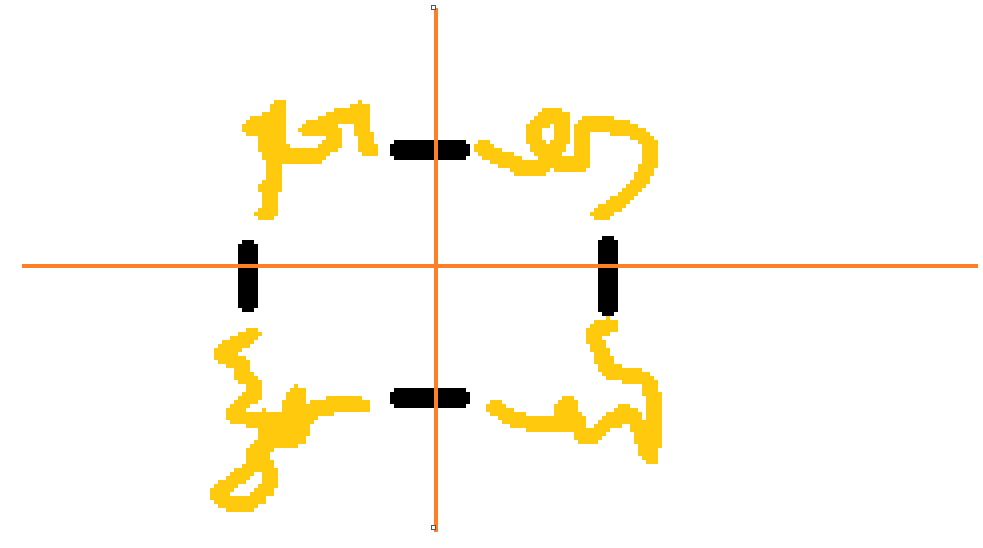
1.你选择的图片要有一个适合拉伸的样式……用抽象画来形容一下:

画糟理不糟,中间的十字是辅助线,黑色和黄色部分是图片,这样你就可以至少(注意是至少)让橙色十字部分的图片进行扩展,而不会变的很难看。
- 透明png:
除非专门的透明png图片给你,你从网上找到的大多是有白色背景的png图片。(当我没说)。
但我就是介绍一下,不用ps,基于一般电脑平台进行透明图设计……
神器亮相!!!win10总喜欢自动下载的“画图3D”软件——

因为时间问题先写到这里,后面找时间再继续………………………………………………………………《未完待续》
- 缩进设置和内容设置:
- 投入使用: