想做个页面用到css3的圆角和阴影效果,但ie浏览器不支持,之前也听说有插件可以实现,在网上找到了一个方法,原文如下:
但凡是前端工程师,都知道IE6,IE7,IE8不支持、或者不完全支持CSS3的属性。CSS3 有很多很强大、绚丽的效果,比如,圆角,阴影,渐变透明,渐变背景,等等。
因为IE6时代,没有什么标准,而因为各种原因,IE6用户几乎不会更新IE版本。
让IE6,IE7,IE8支持CSS3效果,有一个思路就是利用 VML 模拟。VML是The Vector Markup Language(矢量可标记语言),原本是微软自己开发的东西,很强大。
也就是说,IE下面,可以用 VML做出圆角 。半透明、阴影 、渐变背景。
早在去年的时候,就有老外这个思路写成了插件,方便前端程序员开发。。。
它可以让IE6,IE7,IE8 支持 CSS3特效……
之前的 bug 一直有一个严重 bug,今天上去看的时候,官方修正了这个Bug ,并且增加了js 渲染方法(之前是用behavior导入)。
看看如何调用:
1、在你的网页加载 PIE.js 脚本。
注意,用IE专用的注释,防止非IE浏览器下载。
<!--[if lt IE 10]>
<script type="text/javascript" src="PIE.js"></script>
<![endif]-->
2、用js 调用:
$(function() {
if (window.PIE) {
$('.rounded').each(function() {
PIE.attach(this);
});
}
});
3、已经搞定了。
在让 IE6支持 CSS3 的所有插件中,这个应该是最好的插件了。
官方实时测试例子:http://css3pie.com/
官方下载:http://css3pie.com/download-latest
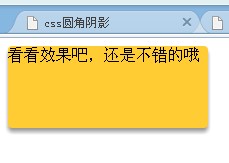
 效果
效果 
另外附一个快速生成css3属性的小工具,收藏吧,对你有用的:
http://www.css88.com/tool/css3Preview/Box-Shadow.html
官方给的步骤:
Step 1: Download it
Download the PIE distribution and unzip it somewhere.
Step 2: Upload it
Upload the contents of the unzipped package to a directory on your web server. It doesn't matter where exactly, as long as you know where it is.
Step 3: Write some CSS3
Assuming you already have a HTML document, let's say you want to give one of its elements rounded corners. Create a CSS rule for that element and give it a border-radius style like so:
#myAwesomeElement {
border: 1px solid #999;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}(Note the -webkit- and -moz- prefixed versions; these are necessary to make the rounded corners work in WebKit and Mozilla-based browsers.)
Step 4: Apply PIE
In that same CSS rule, add the following style line:
behavior: url(path/to/pie_files/PIE.htc);Of course you will need to adjust the path to match where you uploaded PIE.htc in step 2. Note: this path is relative to the HTML file being viewed, not the CSS file it is called from. (这一点很重要!!!!!!!)
Step 5: View it in IE
If all went well, at this point you should be able to load the page in IE and see the CSS3 rounded corners rendered just like other browsers. Now you can play around with some of the other supported CSS3 decorations like box-shadow. See the documentation on supported CSS3 features to see exactly what PIE can do. Have fun!