转载:
https://blog.csdn.net/xiazeqiang2018/article/details/81325996
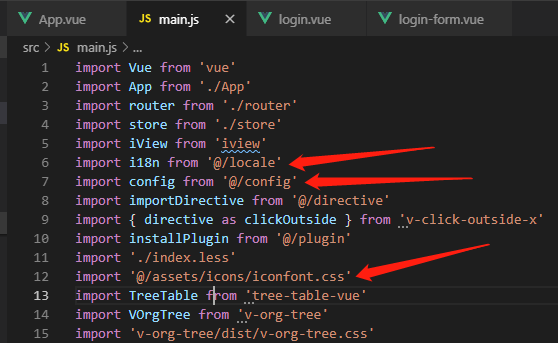
写项目的时候看到很多导入都是@开头,这是webpack的路径别名,相关代码定义在配置文件webpack.base.config里

PS:里面的路径是针对当前文件的路径地址,而非引用文件的路径地址。
resolve: { // 自动补全的扩展名 extensions: ['.js', '.vue', '.json'], // 默认路径代理 // 例如 import Vue from 'vue',会自动到 'vue/dist/vue.common.js'中寻找 alias: { '@': resolve('src'), '@config': resolve('config'), 'vue$': 'vue/dist/vue.common.js' } }
其中resolve()函数是文件里面自定义的函数:
function resolve (dir) { return path.join(__dirname, '..', dir) }
也可以自定义路径:
alias: { '@': resolve('src'), '@config': resolve('config'), 'vue$': 'vue/dist/vue.common.js', '@components':path.join(__dirname, '..', 'src/components')//组件路径 }
@ 等价于 /src 这个目录,避免写麻烦又易错的相对路径