一.ul和li标签示例
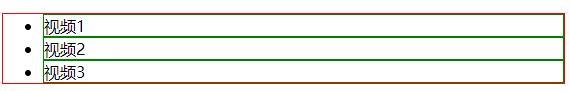
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> ul { border: 1px solid red; } li { border: 1px solid green; } </style> </head> <body> <div id="playList"> <ul> <li>视频1</li> <li>视频2</li> <li>视频3</li> </ul> </div> </body> </html>

二.marging和padding对list-style-type的影响
如果设置了
,那么列表样式会消失。

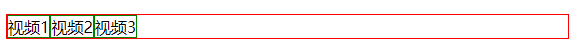
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> ul { border: 1px solid red; list-style-type: none; padding:0; } li { border: 1px solid green; display: inline; } </style> </head> <body> <div id="playList"> <ul> <li>视频1</li> <li>视频2</li> <li>视频3</li> </ul> </div> </body> </html>

三.取消列表标志
指定列表标志的是CSS的list-style-type属性,所以要取消列表标志只需要设置ul或者li标签的list-style-type属性的值为none即可。虽然取消掉了,但是空白间隔依然存在。

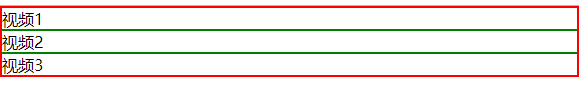
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> ul { border: 1px solid red; list-style-type: none; } li { border: 1px solid green; } </style> </head> <body> <div id="playList"> <ul> <li>视频1</li> <li>视频2</li> <li>视频3</li> </ul> </div> </body> </html>

如果要空白间隔,可以设置ul的padding值为0。

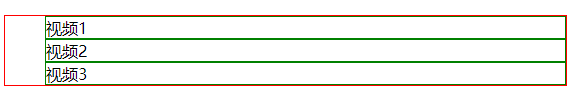
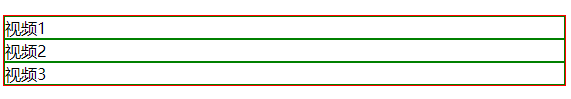
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> ul { border: 1px solid red; list-style-type: none; padding: 0; } li { border: 1px solid green; } </style> </head> <body> <div id="playList"> <ul> <li>视频1</li> <li>视频2</li> <li>视频3</li> </ul> </div> </body> </html>

三.css布局:水平导航栏
1.方式一:display:inline
通过设置将块级元素li设置为内联元素实现。
inline:将元素显示为内联元素(如<span>)。任何高度和宽度属性都不会有影响
 View Code
View Code
2.方式二:float:left
通过设置css的float属性实现,设置float会消除margin,被设置的元素之间不再有间隔。
float:
float属性指定元素应如何浮动。注意:绝对定位的元素会忽略该
float属性!注意:浮动元素后面的元素将围绕它流动。要避免这种情况,请使用 clear属性或clearfix hack

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> ul { border: 1px solid red; list-style-type: none; padding: 0; } li { border: 1px solid green; float:left; } </style> </head> <body> <div id="playList"> <ul> <li>视频1</li> <li>视频2</li> <li>视频3</li> </ul> </div> </body> </html>

如上图所示,float属性会导致li标签浮动到ul标签之外。因为当一个元素只包含浮动元素的时候,它会出现高度折叠,即元素的上下底边重合,和高度为0效果一样,可以通过设置ul标签的overflow属性值为hidden, 防止li元素出现在列表ul之外。
overflow属性指定了当内容溢出元素框时应发生的情况。此属性指定当元素的内容太大而无法放入指定区域时是截断内容还是添加滚动条。
注意:该
overflow属性仅适用于具有指定高度的块元素。hidden:溢出部分被截断,其余内容将不可见。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> ul { border: 1px solid red; list-style-type: none; padding: 0; overflow: hidden; } li { border: 1px solid green; float:left; } </style> </head> <body> <div id="playList"> <ul> <li>视频1</li> <li>视频2</li> <li>视频3</li> </ul> </div> </body> </html>

完整示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> * { margin: 0; padding: 0; } #playList { width: 100%; } ul { /* border: 1px solid red; */ list-style-type: none; padding: 0; overflow: hidden; background-color: aquamarine; } li { /* border: 1px solid green; */ float:left; width: 300px; } li:last-child{ float: none; width: auto; } a { display: block; font-weight:bold; font-size: 20px; color:#FFFFFF; background-color:#bebebe; text-align:center; padding:4px; text-decoration:none; } a:hover { background-color:#cc0000; } </style> </head> <body> <div id="playList"> <ul> <li><a href="#">视频1</a></li> <li><a href="#">视频2</a></li> <li><a href="#">视频3</a></li> </ul> </div> </body> </html>

参考资料
[1]w3school, css列表:http://www.w3school.com.cn/css/css_list.asp
[2]w3schools.com, css Lists:https://www.w3schools.com/css/css_list.asp
[3]w3schools.com,CSS display Property: https://www.w3schools.com/cssref/pr_class_display.asp
[4]w3schools.com,CSS float Property: https://www.w3schools.com/cssref/pr_class_float.asp
[5]w3schools.com,CSS overflow Property: https://www.w3schools.com/cssref/pr_pos_overflow.asp
[6]css2.2标准草案display属性:https://www.w3.org/TR/CSS22/visuren.html#display-prop
