首先说下里边的api,其中第一个是order,这个里边是设置哪些排序哪些不排序的,比如:$('#example').dataTable( {
"order": (function(){[[ 0, 'asc' ], [ 1, 'asc' ]]; })();//匿名函数里的自运行不影响其他外部的变量} );$.fn.dataTable.ext.type.order['salary-grade-pre'] = function ( d ) {
switch ( d ) { case 'Low': return 1; case 'Medium': return 2; case 'High': return 3; } return 0;};$(document).ready(function() { $('#example').DataTable( { "columnDefs": [ { "type": "salary-grade", "targets": -1 } ] } );} );原文http://wuchong.me/blog/2014/02/25/jquery-datatable-sort-plugin/?utm_source=tuicool&utm_medium=referral
最近在项目中用到了 jQuery.dataTables, 这是一个很强大的 jQuery 插件,调用方便,支持回调对数据进行排序、查询、分页等操作,并且 bootstrap 框架也有对其封装,省了我们界面设计的活。dataTables 自带了string,date,numeric 的排序,但当遇到比较特殊的排序需求时,就得另寻出路了。
这几天正好碰到了这么个需求,一个统计表格中的有几列的单元格是百分数,而且还带有 html 的标签。需要针对这几列的百分数排序。
单元格中的 html 代码是这样的。
<span class="label label-important">
<i class="icon-caret-up"></i>&nbsp;&nbsp;100.0%</span>
|
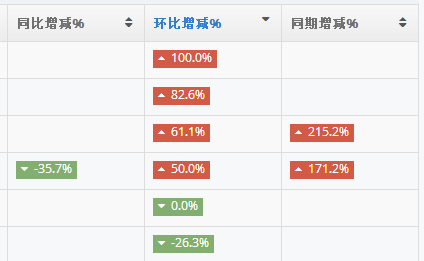
表格大概是长这样的。
而 dataTables 的自带排序会将这一列视为 string 排序。 显然是不满足我们需求的。一开始以为要大动干戈,后来看了API文档后发现,dataTables 的第三方扩展支持还是很灵活的。官方文档中提供了两种方法: (1) Type based column sorting ; (2) Custom data source sorting
。我使用的是第一种方法。主要思路就是将单元格内容转成可排序的 float 类型。
-
首先创建一个文件叫
dataTables.sort.plungin.js,加入以下代码。jQuery.extend(jQuery.fn.dataTableExt.oSort, { "html-percent-pre": function (a) { var x = String(a).replace(/<[sS]*?>/g, ""); //去除html标记 x = x.replace(/&nbsp;/ig, ""); //去除空格 x = x.replace(/%/, ""); //去除百分号 return parseFloat(x); }, "html-percent-asc": function (a, b) { //正序排序引用方法 return ((a < b) ? -1 : ((a > b) ? 1 : 0)); }, "html-percent-desc": function (a, b) { //倒序排序引用方法 return ((a < b) ? 1 : ((a > b) ? -1 : 0)); } }); -
在前台页面中加入以下的 js 引用。
<script type="text/javascript" src="jquery.dataTables.js"></script> <script type="text/javascript" src="dataTables.numericComma.js"></script> <script type="text/javascript"> var oTable1 = $('#table_report').dataTable({ "aoColumnDefs": [ { "sType": "html-percent", "aTargets": [8] }, //指定列号使用自定义排序 ], "bLengthChange": true, //开关,是否显示每页大小的下拉框 "aLengthMenu": [[5, 10, 25, -1], [5, 10, 25, "所有"]], 'iDisplayLength': 25, //每页显示10条记录 'bFilter': true, //是否使用内置的过滤功能 "bInfo": true, //开关,是否显示表格的一些信息 "bPaginate": true //开关,是否显示分页器 }); }); </script> -
完成。
参考资料
我所遇到的项目结构是:
需要说明的是,我所命名的一个排序规则为:ip-address,改动datatables的构造函数里边相关的API为:
order:(function(){//这个是初始化哪些表格要排序,以及按照递增还是递减排序
var arry=[];
if(ipaddress && ipaddress.length>0){
for(var i=0;i<ipaddress.length;i++){
arry.push([ipaddress[i],'asc']);
}
return array;
})(),