DOM
DOM,英文全称是Docuemnt Object Model ,翻译过来就是文档对象模型。那么顾名思义我们的DOM操作就是操作我们的文档对象,大白话来说就是找到我们需要的那一个或多个标签,修改他们的各种属性。
用官方一点的话来说就是,所谓DOM,全称 Docuemnt Object Model 文档对象模型,毫无疑问,此时要操作对象,什么对象?文档对象在文档中一切皆对象,比如html,body,div,p等等都看做对象,那么我们如何来点击某个盒子让它变色呢?DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
Dom树
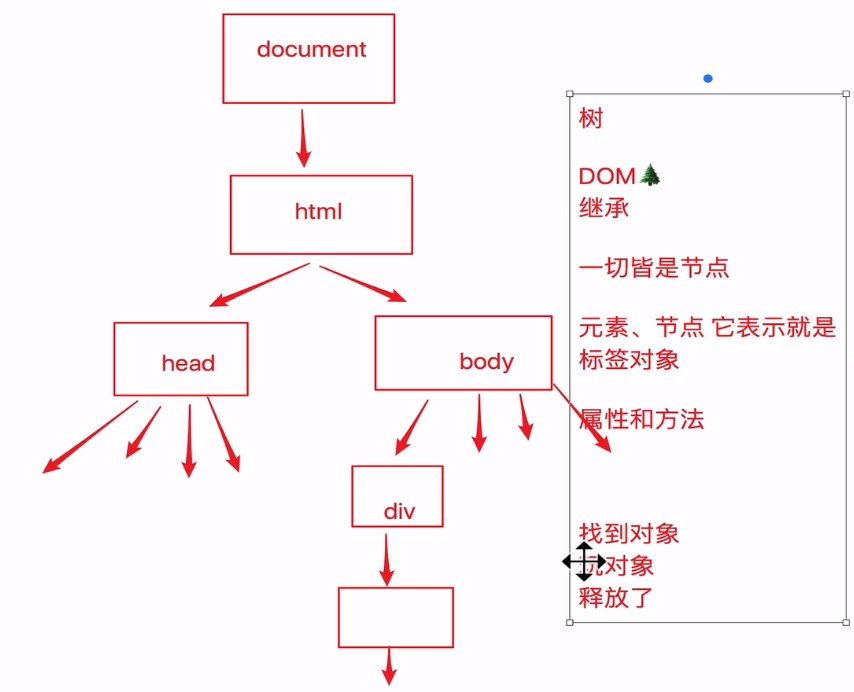
接下来我们来了解一个叫做DOM树的东西,既然叫树,当然树有根,叶子,节点,显然这就是一种带父子关系的树,下面用一张图来表示如下状态:

打个比方,我们的一个html文件相当于一棵树的所有东西,各种标签组成了这棵树,如上图从上向下慢慢分化出分支,组成了一棵树。
在HTML当中,一切都是节点:(非常重要)
- 元素节点:HMTL标签。
- 文本节点:标签中的文字(比如标签之间的空格、换行)
- 属性节点::标签的属性
整个html文档就是一个文档节点。所有的节点都是Object。
DOM可以做什么
一些基本的DOM获取方式
//获得文档对象
console.log(document);
//2.获取html
console.log(document.documentElement);
console.dir(document.documentElement);
//3.获取body
console.log(document.body);
//获取body中元素节点对象的三种方式
//4.1通过id获取
var a = document.getElementById('i1');
console.log(a);
//4.2通过类名获取
var b = document.getElementsByClassName('box')[0];//数组形式,所以有S
console.log(b)
//通过标签名获取
var c = document.getElementsByTagName('div')[1];
console.log(c)
JS是事件驱动为核心的一门语言
事件的三要素:事件源、事件、事件驱动程序。
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是我们可以总结出:谁引发的后续事件,谁就是事件源。
总结如下:
- 事件源:引发后续事件的html标签。
- 事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM。
代码书写步骤如下:(重要)
-
(1)获取事件源:
document.getElementById(“box”);//类似与ios语言的UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom]; -
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
-
(3)书写事件驱动程序:关于DOM的操作
常用事件:

DOM绑定事件
//绑定事件的方法
var a =document.getElementById('i1'); //获取事件源
a.onclick=function () {//事件
alert(1)//事件驱动
}
先单独定义函数,再绑定
var oDiv = document.getElementById("box");
//绑定事件的第二种方式
oDiv.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
};
行内绑定
<!--行内绑定-->
<div id="box" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
注意第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。
JavaScript入口函数 window.onload()
此函数调用,是当页面加载完毕(文档和图片)的时候,触发onload()函数,文档先加载,图片资源后加载
<script type="text/javascript">
window.onload = function () {
console.log("alex"); //等页面加载完毕时,打印字符串
}
</script>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
window.onload()方法存在的问题
- 图片加载完成才调用onload方法,大家想个问题,如果现在用户访问JD商城页面,如果JD商城中的脚本文件在window.onload()方法调用,如果此时用户网速卡了,然后图片资源加载失败了,此时用户是做不了任何操作的,所以winodw.onload()方法有很大问题。
- window.onload()方法 如果脚本中书写两个这样的方法,那么会有事件覆盖现象。
DOM属性操作

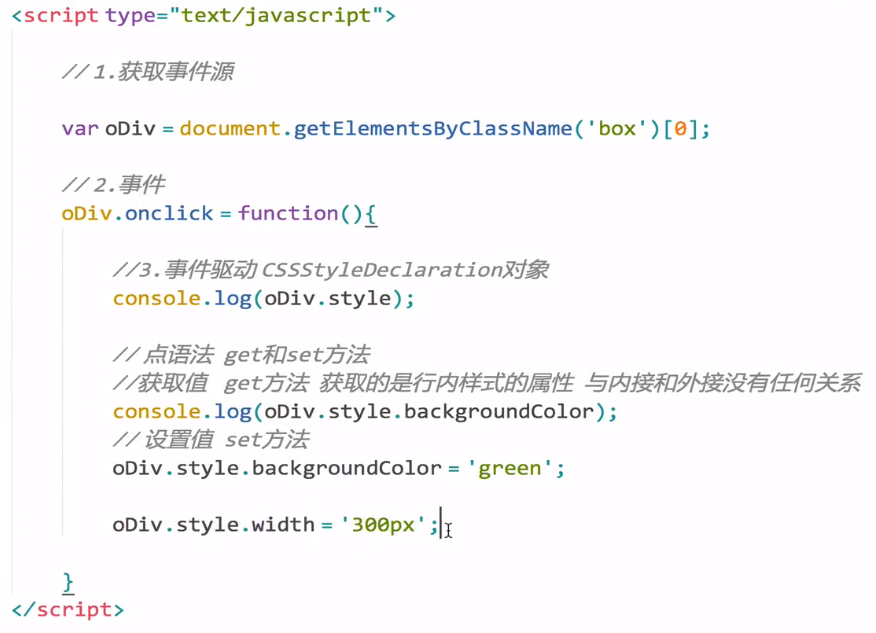
实现盒子的颜色切换,话不多说,上代码:
var isRed = true;
a.onclick=function () {//事件 是一种异步操作
//alert(1)//事件驱动
if (isRed) {
a.style.backgroundColor = 'green'
isRed = false
}
else {
a.style.backgroundColor = 'red'
isRed = true
}
}
值的操作
所谓值的操作,就是对前闭合标签和后闭合标签中间的文本内容的设置和获取。
- 双闭合标签: innerText或者innerHTML
- 单闭合标签:除了img标签,就剩input了,使用value进行赋值
<div id='box'></div>
<input type='text' value = 'alex' id='user'>
<script>
window.onload = function(){
//1.获取事件源(事件对象,在文档中一切的标签都是对象)
var oDiv = docuement.getElementById('box');
var oInput = docuement.getElementById('user');
//2.事件
oDiv.onclick = function(){
//3.事件驱动程序
oDiv.innerText = 'alex';//仅仅设置文本内容
oDiv.innerHTML = '<h1>alex</h1>';//将标签和文本内容一起解析
};
//2.事件
oInput.onclick = function(){
//3.事件驱动程序 只有有value属性的 才能使用value赋值和设置值
oInput.value = 'wusir';
}
};
</script>
标签的属性操作
<script>
window.onload=function () {
var a =document.getElementById('i1')
a.onmouseover = function () {
a.src = '2.JPG'
}
a.onmouseleave = function () {
a.src = '1.JPG'
}
}
</script>
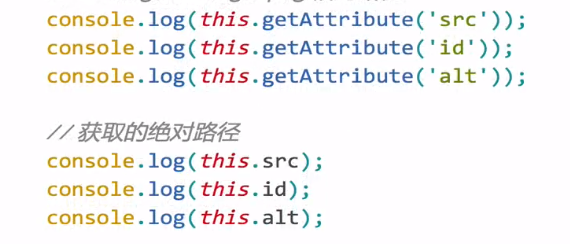
有关属性的获得操作:(和字典的操作类似)

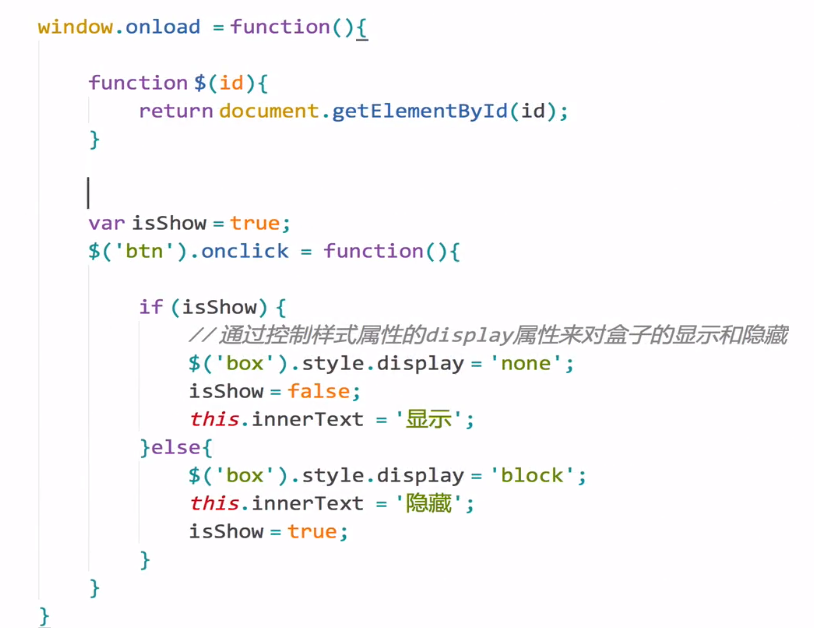
显示隐藏的两种方式
方式一:

通过添加类来实现隐藏:

图中添加一个空格的小技巧实现类的添加
DOM节点的操作
都是函数(方法)
创建节点
格式如下:
新的标签(元素节点) = document.createElement("标签名");
比如,如果我们想创建一个li标签,或者是创建一个不存在的adbc标签,可以这样做:
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("adbc"); //创建一个不存在的标签
console.log(a1);
console.log(a2);
console.log(typeof a1);
console.log(typeof a2);
</script>
插入节点
插入节点有两种方式,它们的含义是不同的。
方式1:
父节点.appendChild(新的子节点);
解释:父节点的最后插入一个新的子节点。
方式2:
父节点.insertBefore(新的子节点,作为参考的子节点);
解释:
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么他将在父节点最后插入一个子节点。
删除节点
格式如下:
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);
相关操作:
<div id="i1" class="box1">我是你爹</div>
<script>
var a = document.createElement('div');
var b = document.getElementById('i1');
a.setAttribute('class','a');
b.appendChild(a);
console.log(a)
</script>