pouchdb快速入门教程
本教程将开发创建一个基于TodoMVC的Todo web应用。该应用将与服务端的 CouchDB 进行同步。学习本教程将花费大概10分钟左右的时间。
说明
本教程讲解的主要运行环境为linux系统,但不代表pouchdb需要linux才能运行。
教程用到的python只是为了方便启动一个简化的web服务,你可以根据自己的实际情况,选择合适的web服务,比如apache, nginx等。
下载文件
开始该教程前,需要先下载一个模板项目pouchdb-getting-started-todo.zip。解压后,执行下面的命令,启动一个内置的web服务。
$ cd pouchdb-getting-started-todo
$ python -m SimpleHTTPServer
执行命令后,打开 http://127.0.0.1:8000/ 。如果看到了下面的图片,就表示该应用安装成功。

通过打开浏览器的控制台,你可以查看任何错误或者一些确认信息。
安装PouchDB
用编辑器打开 index.html ,添加PouchDB的引用脚本:
<script src="//cdn.jsdelivr.net/pouchdb/3.5.0/pouchdb.min.js"></script>
<script src="js/base.js"></script>
<script src="js/app.js"></script>
现在PouchDB已经成功安装到应用内,是不是很简单。你可以在该应用上使用PouchDB的所有功能。
创建数据库
接下来,我们的主要代码都在app.js文件内完成。 开始添加待办前,需要创建一个数据库。PouchDB创建一个新数据库的脚本如下:
// EDITING STARTS HERE (you dont need to edit anything above this line)
var db = new PouchDB('todos');
var remoteCouch = false;
由于PouchDB是一个文档型数据库,与关系型数据库不同的地方是,不需要创建元数据。给定一个名称后,PouchDB就立即创建一个数据库,然后你就可以往数据库里写数据了。
添加todos到数据库内
首先我们需要提供一个输入待办todos到数据库的方法。当用户在输入完todo内容,按下回车后,系统将调用addTodo方法,实现将待办todos添加到数据库内。具体的实现代码如下:
function addTodo(text) {
var todo = {
_id: new Date().toISOString(),
title: text,
completed: false
};
db.put(todo, function callback(err, result) {
if (!err) {
console.log('Successfully posted a todo!');
}
});
}
在PouchDB里,每一条数据都需要一个唯一的主键_id。任何提交的数据里,如果有相同的_id,PouchDB都将更新相同_id下的数据,否则创建一条新的_id数据。在这里,我们使用创建的时间做为_id主键,这样的好处是既能保证_id的唯一性,又能在方便的在数据库里进行排序。如果你不想自己生成_id值,可以使用db.post()方法提交不包含_id的数据。创建的数据最少只需要_id该字段,最多理论上可以有无数个。
回调函数 callback 将在数据完成插入到数据库后执行,这里的完成可能是成功插入到数据库,也可能是出现错误插入失败的完成。在回调函数里,如果 err 非空,将代表插入的数据失败,同时包含失败的原因,否则就是插入成功,result里将返回成功后的数据_id和_rev。_rev是这条数据的版本号。
从数据库里拉取待办列表
在模板代码里已经提供了一个 redrawTodosUI 方法,用于显示待办列表组,我们只需要提供一个从数据库里取得待办列表数据的功能。在这里,我们可以使用方法 db.allDocs 简单的从数据库里取得所有待办列表数据。 PouchDB在返回数据列表时,仅包含了_id和_revs两荐数据,通过include_docs选项可以让PouchDB在返回数据列表时包含数据的详细信息。descending选项可以让PouchDB对结果集进行倒序操作。
function showTodos() {
db.allDocs({include_docs: true, descending: true}, function(err, doc) {
redrawTodosUI(doc.rows);
});
}
添加完上面的代码后,就可以通过刷新页面查看你所有添加的待办todos列表。
更新UI
我们不想每次更新一个待办列表都要刷新一下页面。更加人性化的处理是,每次更新数据时,自动更新UI界面。由于PouchDB需要同步数据到远程数据库,因此需要在服务器数据被修改时同步更新到客户端。通过db.changes可以实现监听数据库的更新。可以在remoteCouch和addTodo代码间添加下面的代码:
var remoteCouch = false;
db.changes({
since: 'now',
live: true
}).on('change', showTodos);
// We have to create a new todo document and enter it in the database
function addTodo(text) {
现在,每一次的数据库更新,我们都可以重新渲染UI来显示新的数据。选项live表示该方法将一直监控运行。输入新的待办后,应用将立即显示新添加的待办项。
编辑待办列表
当选中checkbox后,checkboxChanged方法将会被执行。添加下面的代码实现编辑待办事项:
function checkboxChanged(todo, event) {
todo.completed = event.target.checked;
db.put(todo);
}
该方法和创建一个新的待办列表很像,不同的是该待办必须包含一个_rev项(还包括_id项),否则在提交到PouchDB时,就会提交失败。
现在,你可以通过选中多选框来表明待办项完成,或者去掉选中来重新进入待办。
删除一个待办列表
想要删除一个待办数据,可以调用 db.remove 方法。
function deleteButtonPressed(todo) {
db.remove(todo);
}
跟编辑一个数据一样,删除一条数据也需要同时提供 _id 和 _rev 项。可能大家都会注意到,我们这里直接把整个对像传递到了方法 db.remove 方法内,实际上,PouchDB只会关注传递对像里的 _id 和 _rev 两项,如果你自己构建一个对像 {_id: todo._id, _rev: todo._rev},效果也是一样的,只是为了方便而以。
Complete rest of the Todo UI
编辑一条数据时, todoBlurred方法将会被执行。如果用户输入了一个空白的标题待办,我们将会删除该条数据,否则只是更新下待办项。
function todoBlurred(todo, event) {
var trimmedText = event.target.value.trim();
if (!trimmedText) {
db.remove(todo);
} else {
todo.title = trimmedText;
db.put(todo);
}
}
安装CouchDB
现在我们开始实现同步功能。首先需要安装CouchDB,你可以自己在本地安装 CouchDB(1.3+) 或者使用一个在线的 CouchDB服务,比如 IrisCouch。
打开跨域访问
为了实现同步数据功能,需要在CouchDB里打开跨域访问的功能。CouchDB默认是以管理员身份安装,并不需要提供用户名和密码,如果你设置了用户名和密码,在连接同步时,也需要一起提供。下面的代码里,如果是本地安装,需要将 myname.iriscouch.com 替换成本地CouchDB的地址(比如:127.0.0.1:5984)
你也可以通过使用curl 或者 Futon web 接口来打开CORS。为了方便,我们提供了一个 Node 脚本 add-cors-to-couchdb。执行一下就可以打开跨域访问功能。
$ npm install -g add-cors-to-couchdb
$ add-cors-to-couchdb
如果你的数据库地址不是 127.0.0.1:5984:
$ add-cors-to-couchdb http://me.iriscouch.com -u myusername -p mypassword
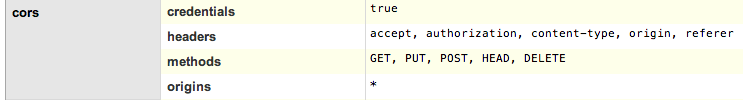
通过 http://localhost:5984/_utils/config.html 你可以检测是否打开CORS功能。你会看到类似的效果:

实现基本的双向同步功能
现在我们就可以开始真正的同步功能。回到 app.js ,我们需要提供一个远程数据库的地址。记得把 user, pass 和 myname.iriscouch.com 替换成你CouchDB的帐户信息。
// EDITING STARTS HERE (you dont need to edit anything above this line)
var db = new PouchDB('todos');
var remoteCouch = 'http://user:pass@mname.iriscouch.com/todos';
实现同步功能的代码:
function sync() {
syncDom.setAttribute('data-sync-state', 'syncing');
var opts = {live: true};
db.replicate.to(remoteCouch, opts, syncError);
db.replicate.from(remoteCouch, opts, syncError);
}
db.replicate() 告诉 PouchDB从 from remoteCouch 传输所有文档到本地或者将本地所有文档传输到to remoteCouch。 remoteCouch可以是一个合法的地址串,也可以是另一个PouchDB实例。PouchDB将会执行两次同步:一次接收从远程数据库里传输过来的数据,另一次就是提交本地修改到远程数据库里。live 标识用于告诉PouchDB持续执行更同步动作,也就是实时监控数据库的变化。当同步完成后,将会有一个会调函数接口。对于实时的同步,可能需要处理一些异常情况,比如链接丢失或者取消同步。
现在你可以在另一个窗口打开应用the todo app,查看两边的待办列表是否同步一致。你也可以通过CouchDB提供的 Futon 管理页面,查看更新的数据。
恭喜你
完成上面的步骤,你就成功实现了一个基于PouchDB的应用。这是一个很基础的例子,现实生产中的应用可能比这个要复杂得多,包括错误的验证,登录等。但通过这样一个例子,完全可以让你了解PouchDB的工作原理。如果你有更多的疑问,可以与联系IRC 或者 the mailing list
小书匠
该文档使用小书匠编辑器编辑完成,并通过客户端发布到博客园系统,
原英文地址:http://pouchdb.com/getting-started.html
中文地址转载地址: http://www.cnblogs.com/suziwen/p/4507684.html
转载请注明地址。