介绍
Sitecore的开放式架构和众多API意味着在Sitecore中实施网站可能会在很多方向上发生偏差。架构的一个特别重要的方面涉及页面构建 - 如何构建Sitecore中的网页?
Sitecore中的页面是通过内容和表示的组合构建的。如何将这两者结合在一起是一个重要的架构决策,有两个选项和一个明显的答案。
由于Sitecore内容以基于树的结构组织,类似于其他CMS平台,因此新开发人员倾向于选择基于他们可能已经熟悉的架构:基于模板的页面。然而,Sitecore的优势在于其基于组件的页面架构。让我们来看看两者,看看为什么基于组件的架构几乎总是优越的选择。
基于模板的页面
使用基于模板的页面方法,网站的每个页面都基于静态模板。模板包含页面显示内容所需的所有字段,无论是标题,子标题,图像等:
-

此模板包含页面所需的所有字段...

-
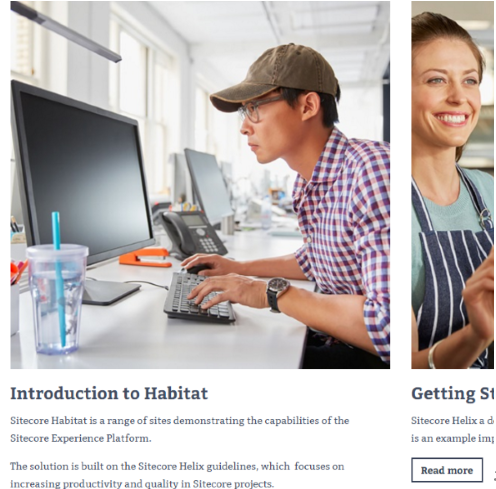
...并且内容按预期显示在页面上。
该架构的设计和实现非常简单。每个模板都有一个相应的表示组件(Sitecore术语中的子布局或渲染),只需在页面上的适当位置呈现每个模板字段。由于这种简单的实现,可以非常快速地构建基于模板的网站。
然而,这种方法有许多缺点。内容无法跨页面重复使用或共享。因为每个页面仅包含它所需的内容,所以其他页面无法访问该内容(不是没有编写一些可能令人困惑的代码来跨页面加载数据)。也许是对这种架构的最大打击:内容无法个性化,忽略了Sitecore最大的优势之一。
基于组件的页面
使用基于组件的页面体系结构,页面上的每个内容都与单个表示组件相关联。每个表示组件通常通过数据源引用内容项。
内容与表示的分离是使Sitecore作为CMS脱颖而出的核心概念之一。通过在两者之间创建多对多关系,内容不仅仅与一个表示布局相关联。

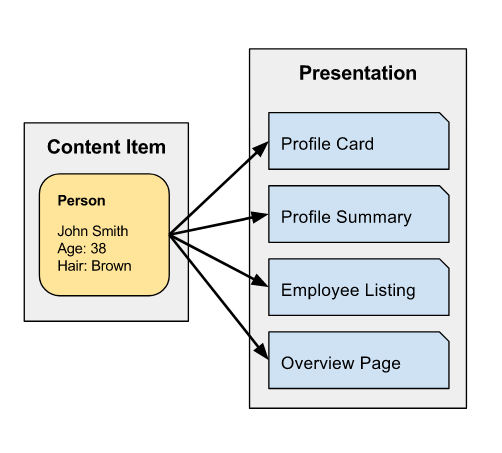
一个内容可以多种方式显示。
在上面的例子中,“Person”是内容。该内容可以以四种不同的方式显示。这可以实现内容重用。

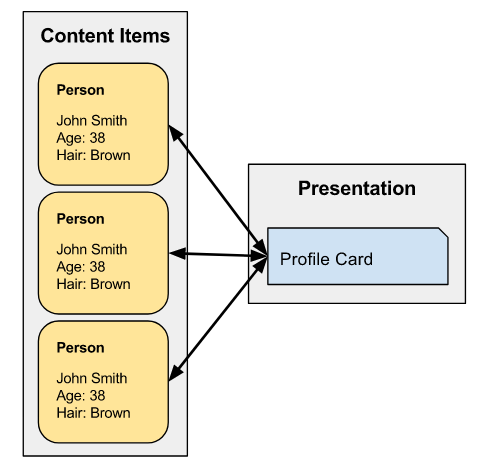
表示组件可以通过交换数据源来显示不同的内容。
上面,单个表示组件能够交换它使用的内容项,从而实现Sitecore中的个性化和A / B测试等核心概念。
基于组件的页面的最大缺点在于开发时间:与简单的基于模板的页面相比,创建数十个表示组件需要相当长的时间。
摘要
尽管这是对页面体系结构的简化概述,但显然Sitecore的优势在于其基于组件的体系结构。内容重用,演示灵活性和个性化功能可以轻松证明在Sitecore中开发组件所花费的时间。