目录
前端表单验证交互
效果1(暂未配套代码)

使用 vue watch 与自定义 css 模仿 Vuelidate 框架官方表单验证效果

关键思路:(看了代码就能结合起来了)
- 动态监听输入内容的改变,动态校验其数据的合法性
- 不合法,给元素添加 class,该 class 给 label、input 标签修改样式,并附带动画,并显示错误信息
- 合法了,移除该 class,恢复默认样式,隐藏错误信息
如何在显示错误信息与不显示错误信息时不移动其他页面元素
- 没有信息时,输入框 margin-bottom 2rem
- 有错误信息时,边框 margin-bottom 0rem,错误信息margin-bottom 2rem
代码(仅做思路参考)
里面还是有些冗余样式代码
其实 input 的 onchange 事件也可以做这么一件事
数据符合格式的展示样式 css 被我注释掉了
css 代码里的重要的是不同情况下的颜色变化(文字、边框)、动画(输入框晃动)(字体大小、之类的不重要)
<template>
<div class="fatherDiv">
<div
class="form-group"
:class="{ 'form-group--error': showErr, 'form-group--success': dataOk }"
>
<label class="form__label">姓名</label>
<input class="form__input" v-model="inputData" placeholder="请输入姓名..." />
</div>
<div class="error" v-if="showErr">{{dataErrMsg}}</div>
</div>
</template>
<script>
export default {
data() {
return {
showErr: false,
inputData: "",
dataOk: false,
dataErrMsg: "",
};
},
watch: {
inputData: function (val, oldVal) {
console.log("new: %s, old: %s", val, oldVal);
// 在这里做一个数据的校验
if (val.length > 5) {
this.showErr = true;
this.dataOk = false;
this.dataErrMsg = "最多支持4个字符哦~";
} else if (val.length < 1) {
this.showErr = true;
this.dataOk = false;
this.dataErrMsg = "此字段为必填字段,请输入...";
} else {
this.showErr = false;
this.dataOk = true;
}
},
},
};
</script>
<style scoped>
.fatherDiv {
text-align: start;
300px;
margin: 0 auto;
}
/* --------- 默认状态 ----------- */
.form__label {
font-size: 0.8125rem;
color: #4b6372;
margin-bottom: 0.3125rem;
margin-left: 0.875rem;
display: block;
font-family: "Lato", sans-serif;
}
.form-group .form__input {
margin-bottom: 0;
}
.form__input {
font-family: "Lato", sans-serif;
font-size: 0.875rem;
font-weight: 300;
color: #374853;
line-height: 2.375rem;
min-height: 2.375rem;
position: relative;
border: 1px solid #e8e8e8;
border-radius: 5px;
background: #fff;
padding: 0 0.8125rem;
100%;
transition: border 0.1s ease;
box-sizing: border-box;
outline: none;
}
/* 鼠标悬浮,输入框边框变色 */
.form__input:hover {
border-color: #cfcfcf;
}
/* ----------- 错误相关样式 -------- */
.form-group--error {
animation-name: shakeError;
animation-fill-mode: forwards;
animation-duration: 0.6s;
animation-timing-function: ease-in-out;
}
@keyframes shakeError {
0% {
transform: translateX(0);
}
15% {
transform: translateX(0.375rem);
}
30% {
transform: translateX(-0.375rem);
}
45% {
transform: translateX(0.375rem);
}
60% {
transform: translateX(-0.375rem);
}
75% {
transform: translateX(0.375rem);
}
90% {
transform: translateX(-0.375rem);
}
100% {
transform: translateX(0);
}
}
.form-group--error .form__label,
.form-group--error .form__label--inline {
color: #f04124;
}
.form-group--error + .error {
color: #f57f6c;
}
.form-group--error input,
.form-group--error input:focus,
.form-group--error input:hover {
border-color: #f79483;
/* 隐藏浏览器的聚焦边框效果 */
outline: none;
}
/* 正确样式-数据符合格式的样式,个人认为可以不设置 */
.form-group--success .form__label,
.form-group--success .form__label--inline {
color: #2eec96;
}
.form-group--success input,
.form-group--success input:hover {
border-color: #2eec96;
outline: none;
}
/* .form-group--success input:focus {
border-color: #cfcfcf;
} */
</style>
关于数据校验
简单的自己校验,如果项目中有许多需要校验的字段,一般借助第三方框架去做
第三方框架有很多,暂时还没去系统学习,下面留个链接与相关博客
Vuelidate
-
vue官方推荐,有中文文档
-
基于vue.js 2.0表单验证vuelidate插件介绍及使用(好像有样式代码,图片展示)
validator.js
-
element-ui 内置的验证框架,似乎很强
VeeValidate
-
vue官方推荐,官网
-
一顿了解下来,好像用的最多,更新也十分频繁,star 也很多
-
VeeValidate 的使用场景以及配置(貌似不错)
-
vee-validate 表单验证(网友好像比较推荐)
VccValidate
- 没怎么了解,中文文档
- 2019/4/24的项目,star 不多,但近期都在更新(2020/7/29,现在 2020/8/29)
补充知识
- 原生表单验证也有几个 css 伪类可以控制样式,但不同浏览器效果可能不同,也有兼容性问题,还是推荐上面 demo 中的写法
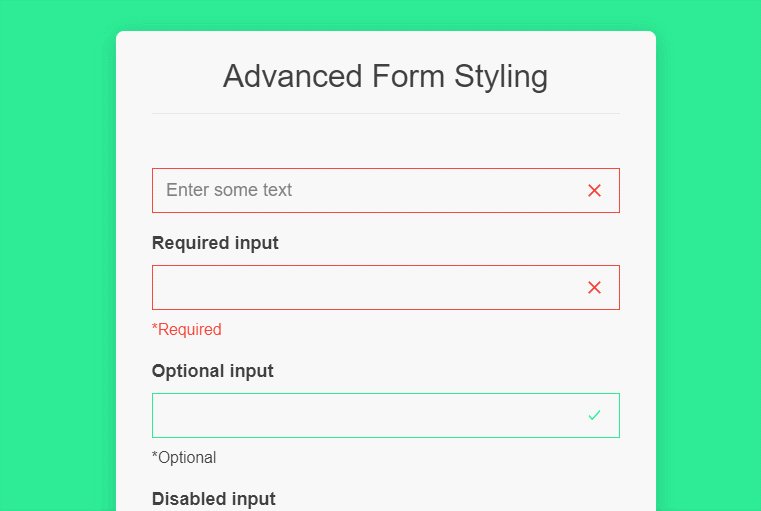
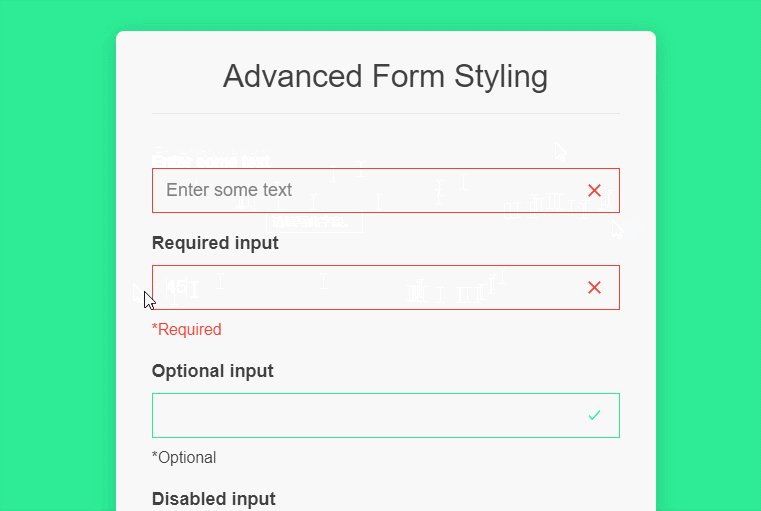
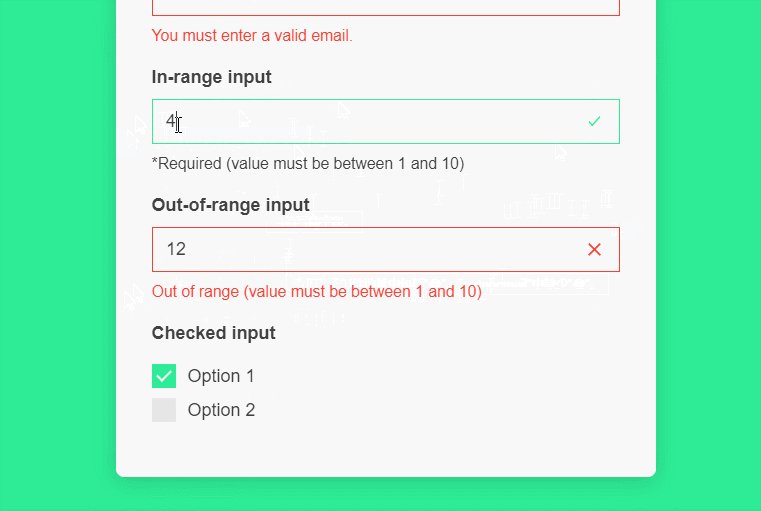
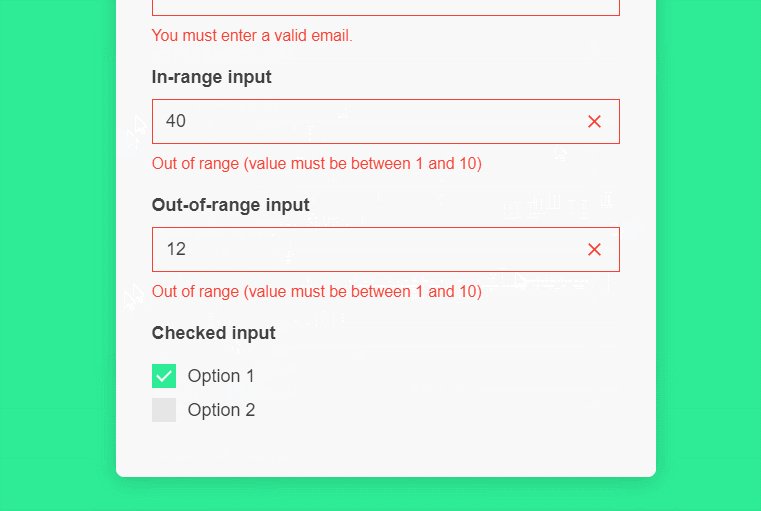
美化表单的CSS高级技巧(第一张效果图来源,挺不错的,可惜是原生校验方式)
JS 自定义表单验证
- 不使用内建 API 时的表单校验 | MDN(推荐了解)
- 直接 ctrl + f(
不使用内建 API 时的表单校验) 定位到这里,前面讲的是原生的,不太好用,感觉不太需要知道
- 直接 ctrl + f(