最近在做CSS界面时经常遇到line-height和height这两个属性,一直没搞很明白,今天静下心来好好网上查阅了一下,算是有所领悟。https://blog.csdn.net/a2013126370/article/details/82786681这个博主写的很不错,至少让我对line-height和height的理解更深刻了,值得借鉴。
一、一些基本概念
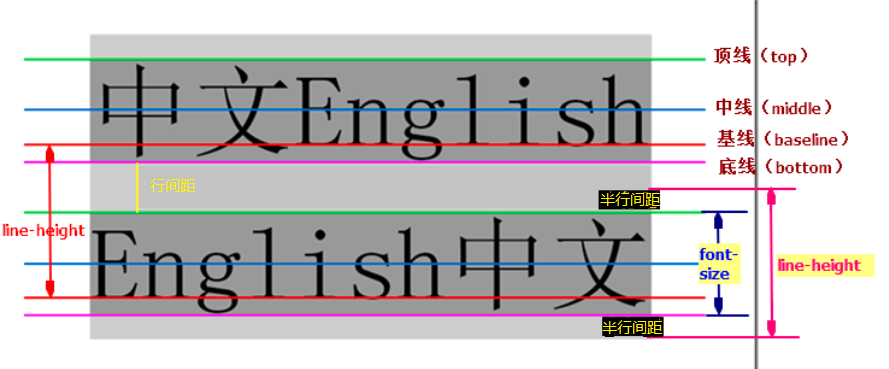
1.行高是指文本行基线间的垂直距离(也叫行距)
2.行间距是上行的底线和下一行顶线之间的距离

我个人理解,可以得出以下结论:
1. 在没有设置div的height属性时,div的高度是根据line-height的大小而变化,并不受font-size的影响。
2. height是用来设置元素的高度,比如img的高度、div的高度等。line-height 属性是用来设置行距(行高),两者并不是同一个概念。
二、代码实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>sdds</title> <style> html,body,div{ margin: 0; padding: 0; border: 0; } .bg0{ width: 200px; height: 45px; line-height: 100px; background-color: red; font-size: 10px; word-wrap:break-word; } .bg1{ width: 200px; height: 10px; background-color: green; } .bg2{ width: 200px; height: 45px; background-color: yellow; } .bg3{ width: 200px; height: 55px; background-color: blue; } </style> </head> <body> <div class="bg0">上海大学SHU(Shanghai University)是一所211大学</div> <div class="bg1"></div> <div class="bg2"></div> <div class="bg3"></div> </body> </html>
运行结果:

结论:可以看出,黄色背景div和蓝色背景div的height加起来就是类名为bg0的div的所设置的line-height=100px,而第一部分红色div设置的height=45px,是line-height减去fontsize后在除以2得到的,即(100-10)/2=45px。