- HTTP 报文有两种:请求报文和响应报文
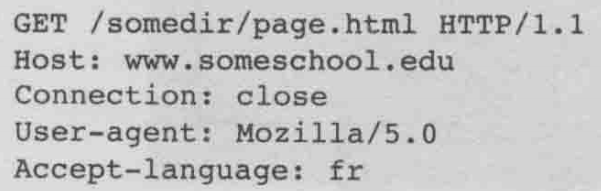
- 请求报文,例如:

- 由ASCⅡ写成,可阅读
- 5 行,一个请求报文至少有一行
- 每行由 “回车” + “换行符” 结束,结尾有附加的一个 “回车” + “换行符”
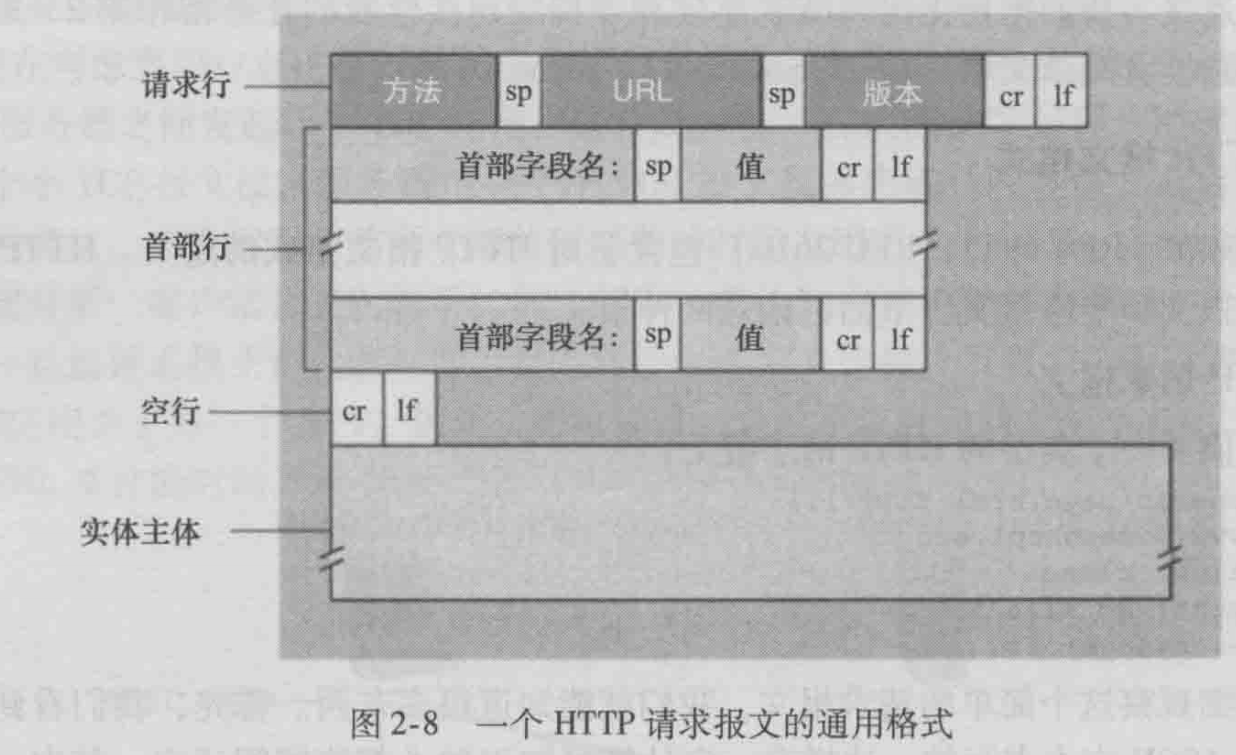
- 第一行是 “请求行(request line)”
- 字段有 3 个:
- 方法字段
- 可取值为:
- GET:被绝大部分 HTTP 请求报文使用
- POST
- HEAD:与 GET 相似,服务器收到后会响应但不会返回请求对象,常用于开发中的调试和跟踪
- PUT:常与 Web 发行工具联合使用,允许用户或应用程序上传对象到指定的 Web 服务器上的指定路径
- DELETE:允许用户或应用程序删除 Web 服务器上的对象
- 可取值为:
- URL 字段
- HTTP 版本字段:该字段是自解释的
- 方法字段
- 当浏览器请求一个对象时,使用GET,URL带有请求对象的标识
- 字段有 3 个:
- 后继行叫 “首部行(header line)”:
- Host 指明对象所在的主机,虽然 TCP 连接已经找到该主机,但它提供的信息是 Web 代理高速缓存所要求的
- Connection 表示完成对象的请求后关闭连接,也即非持续连接
- User-agent 指明用户代理,即向服务器发送请求的浏览器的类型,服务器因此可发送不同版本的服务(每个版本有相同的URL)
- Accept-language 使用户获取对应语言版本的服务,没有的话发送默认版本

实际上,在首部行及附加的内容之后可能还有一个 “实体主体”
- 使用 GET 时 实体 为空
- 使用 POST 时,实体将装入用户输入的表单数据,例如使用搜索引擎 POST 装的就是用户输入的关键字
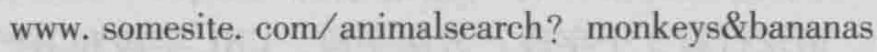
- 需要使用表单而生成的请求报文并非必须使用 POST,也可以使用 GET,数据则包含在 URL 中:

所使用的数据为:monkeys 和 bananas
- 响应报文


- 这是对上面的请求报文的响应
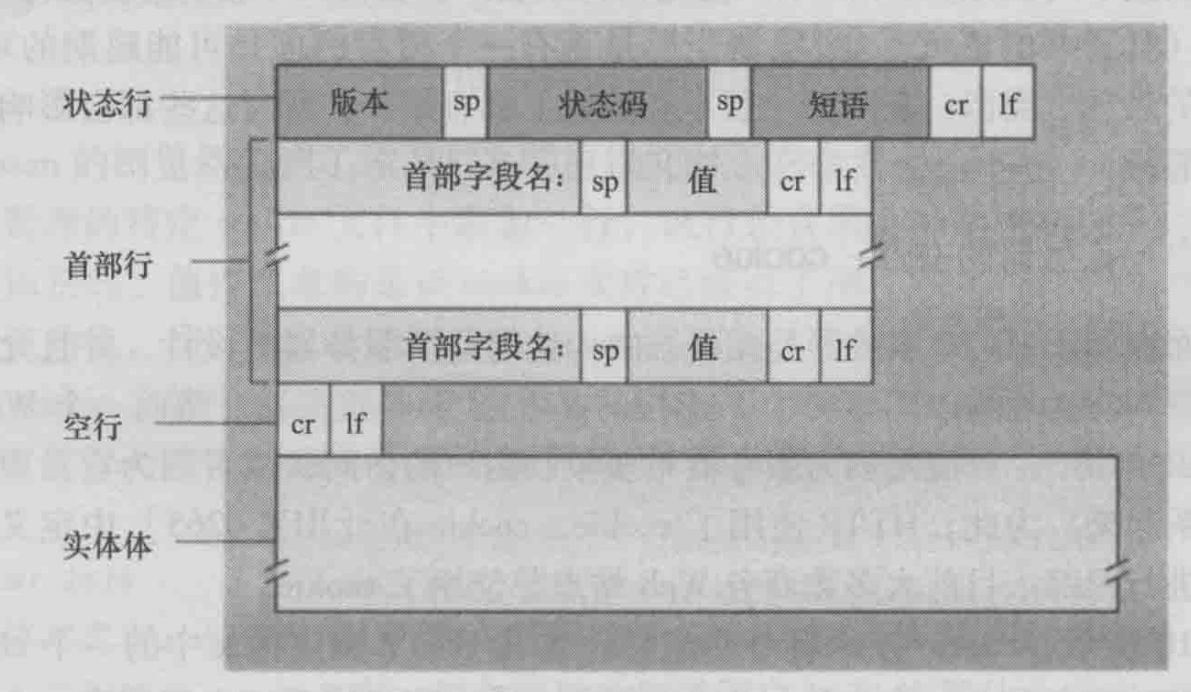
- 上面的响应报文分为 3 部分:
- 1 个初始状态行(status line):有三个字段
- 协议版本字段
- 状态码
- 相应状态信息(已找到并正在发送所请求的对象)
- 6 个首部行(header line)
- Close:发完后关闭连接
- Data:指示服务器产生并发送该响应报文的日期和时间
- 特别指出的是这是服务器从它的文件系统中检索到该对象,插入到响应报文,并发送该响应报文的时间。
- Server:类似于User-agent,指明服务器类型
- Last-Modified:指明对象创建或者最后修改的日期时间
- 它对既可能在本地客户也可能在网络缓存服务器上的对象缓存来说非常重要(缓存服务器也叫 “代理服务器”)
- Content-Length:被发送对象的字节数
- Content-Type:指明对象类型
- 实体体(entity body):这是报文的主要部分(包含了所请求的对象本身:data data data data ......)
- 1 个初始状态行(status line):有三个字段
- 通用格式如下:

- 关于状态码的说明:
- 200:请求成功,信息在返回的响应报文中
- 301:请求的对象已被永久转移,新的 URL 在响应报文的 Location 首部行中。客户软件将自动获取新的 URL
- 400:通用差错代码,指示请求不能被服务器理解
- 404:请求的文档不在服务器上
- 505:服务器不支持请求报文使用的 HTTP 协议版本
- 请求报文,例如: