Vue第二天作业
作业需求
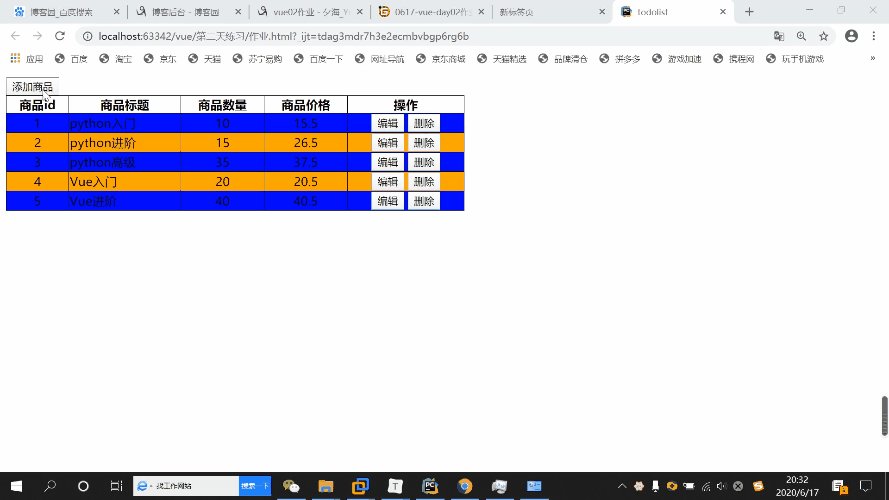
1. 完成todolist的案例,在todolist中实现隔行换色效果
奇数行的计划, 背景色为"blue"
偶数行的计划,背景色为"orange"
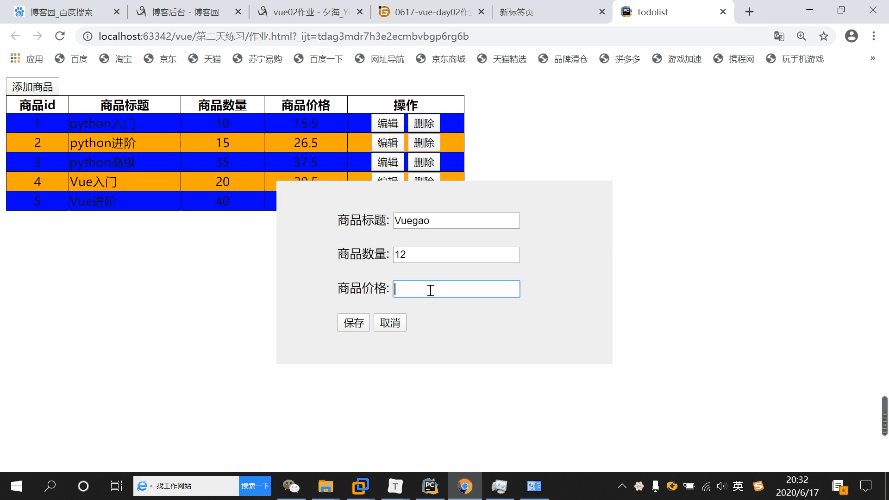
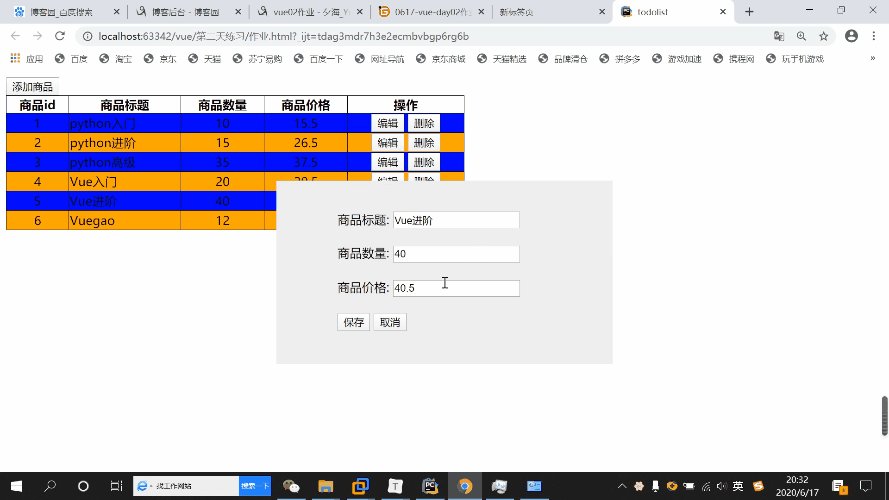
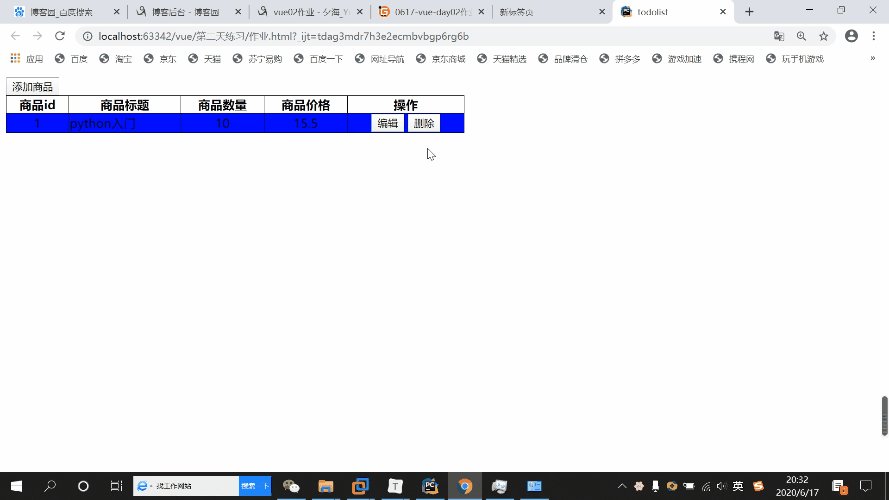
2. 使用vue.js完成表格的管理功能[添加数据,取消添加、展示商品列表,编辑商品信息,取消编辑,删除商品]
商品id默认使用下标作为值
提示: v-for显示商品列表,商品列表作为数组保存vm对象的data属性里面
添加商品和删除商品就是对数组的添加成员和删除指定下标成员
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>todolist</title>
<style>
#app table {
600px;
border: 1px solid #000;
border-collapse: collapse;
}
#app td, #app th {
border: 1px solid #000;
text-align: center;
}
#app .box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
background-color: #eee;
280px;
height: 160px;
padding: 40px 80px;
}
</style>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<button @click="add_goods">添加商品</button>
<table>
<tr>
<th>商品id</th>
<th>商品标题</th>
<th>商品数量</th>
<th>商品价格</th>
<th>操作</th>
</tr>
<tr :bgcolor="(index+1)%2==0?color_choice.even:color_choice.odd" v-for="item,index in goods_list">
<td>{{ item.id }}</td>
<td style="text-align: left">{{ item.title }}</td>
<td>{{ item.num }}</td>
<td>{{ item.price }}</td>
<td>
<button @click="edit_goods(index)">编辑</button>
<button @click="del_goods(index)">删除</button>
</td>
</tr>
</table>
<div class="box" v-show="is_show">
商品标题: <input type="text" v-model="goods_title"><br><br>
商品数量: <input type="text" v-model="goods_num"><br><br>
商品价格: <input type="text" v-model="goods_price"><br><br>
<button @click="save_goods">保存</button>
<button @click="cancel">取消</button>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
index: null,
goods_title: '',
goods_num: '',
goods_price: '',
is_show: false,
goods_list: [
{'id': 1, 'title': 'python入门', 'num': 10, 'price': 15.5},
{'id': 2, 'title': 'python进阶', 'num': 15, 'price': 26.5},
{'id': 3, 'title': 'python高级', 'num': 35, 'price': 37.5},
{'id': 4, 'title': 'Vue入门', 'num': 20, 'price': 20.5},
{'id': 5, 'title': 'Vue进阶', 'num': 40, 'price': 40.5},
],
color_choice: {
odd: 'blue',
even: 'orange',
}
},
methods: {
add_goods: function () {
this.is_show = true;
},
save_goods: function () {
if (this.goods_title === '' || this.goods_num === '' || this.goods_price === '') {
return false;
}
if (this.index === null) {
var goods_dict = {
'id': this.goods_list[this.goods_list.length - 1].id + 1,
'title': this.goods_title,
'num': parseFloat(this.goods_num),
'price': parseFloat(this.goods_price).toFixed(1),
};
this.goods_list.push(goods_dict);
} else {
this.goods_list[this.index].title = this.goods_title;
this.goods_list[this.index].num = parseInt(this.goods_num);
this.goods_list[this.index].price = parseFloat(this.goods_price).toFixed(1)
}
this.goods_title = '';
this.goods_num = '';
this.goods_price = '';
this.index = null;
this.is_show = false;
},
cancel: function () {
this.goods_title = '';
this.goods_num = '';
this.goods_title = '';
this.is_show = false;
},
edit_goods: function (index) {
this.is_show = true;
this.goods_title = this.goods_list[index].title;
this.goods_num = this.goods_list[index].num;
this.goods_price = this.goods_list[index].price;
this.index = index;
},
del_goods: function (index) {
this.goods_list.splice(index, 1)
}
},
});
</script>
</body>
</html>