
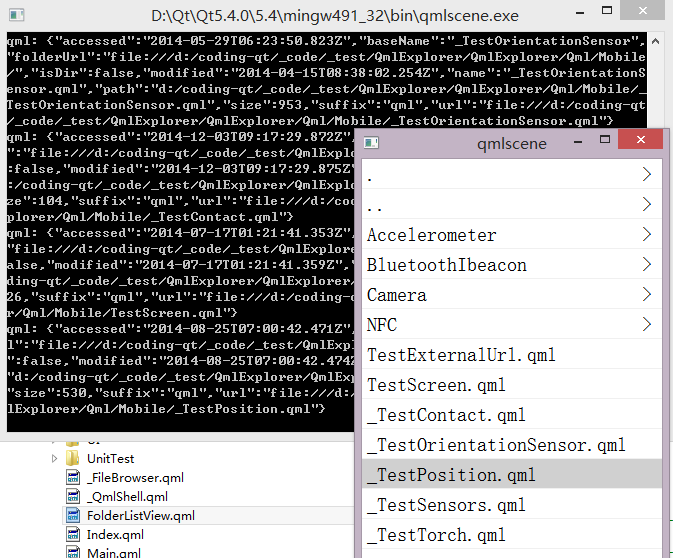
【功能】
/目录、文件
/文件过滤
/递归
/事件
/高亮当前行
/当前选项
/目录切换动画
/限制根目录
【下载】:http://download.csdn.net/detail/surfsky/8311503
【核心代码】
1 import QtQuick 2.0 2 import Qt.labs.folderlistmodel 2.1 3 4 5 /** 6 QML目录导航列表 7 /目录文件 8 /文件过滤 9 /递归 10 /事件 11 /高亮当前行 12 /当前选项 13 /目录切换动画 14 /限制根目录 15 16 usage: 17 FolderListView{ 18 onItemClicked:{ 19 console.debug(JSON.stringify(item)); 20 } 21 } 22 23 author: 24 surfsky.cnblogs.com 25 2014-11 26 */ 27 ListView { 28 id: lv 29 300 30 height: 600 31 32 //----------------------------------------- 33 // public 34 //----------------------------------------- 35 property int rowHeight: 30 // 行高 36 property int fontSize: 20 // 字体大小 37 property color hightlightColor: "#d0d0d0" // 高亮行背景色 38 property var fileFilter : ["*.qml"] // 文件过滤器 39 property string initFolder: './' // 初始目录 40 property string rootFolder : '../' // 限制根目录,不可再往上查找 41 42 // 点击事件(包括文件和目录) 43 signal itemClicked(var item); 44 45 46 //----------------------------------------- 47 // 模型 48 //----------------------------------------- 49 model: folderModel 50 FolderListModel { 51 id: folderModel 52 nameFilters: lv.fileFilter 53 folder: lv.initFolder 54 showDirsFirst: true 55 showDotAndDotDot: true 56 } 57 58 59 //----------------------------------------- 60 // 场景切换动画 61 //----------------------------------------- 62 PropertyAnimation on x{id: aniForward; from: lv.width; to: 0} 63 PropertyAnimation on x{id: aniBack; from: -lv.width; to: 0} 64 65 66 67 //----------------------------------------- 68 // 高亮行 69 //----------------------------------------- 70 highlightFollowsCurrentItem: false 71 highlight: Rectangle { 72 lv.width; 73 height: lv.rowHeight 74 color: hightlightColor 75 y: lv.currentItem.y; 76 Behavior on y { PropertyAnimation { properties: 'y'; duration: 300; easing.type: Easing.OutExpo } } 77 //Behavior on y { SpringAnimation { spring: 2; damping: 0.1; duration:100 } } 78 } 79 80 81 //----------------------------------------- 82 // 代理 83 //----------------------------------------- 84 delegate: Item{ 85 parent.width 86 height: lv.rowHeight 87 Text { 88 text: fileName 89 anchors.verticalCenter: parent.verticalCenter 90 anchors.leftMargin: 10 91 font.pixelSize: lv.fontSize 92 x: 5 93 } 94 Text { 95 text: ">"; 96 visible:fileIsDir; 97 anchors.verticalCenter: parent.verticalCenter 98 anchors.right: parent.right; 99 anchors.rightMargin: 10 100 font.pixelSize: lv.fontSize 101 } 102 Rectangle{ 103 parent.width 104 height:1 105 color: '#f0f0f0' 106 y: parent.height - 1 107 x: 0 108 } 109 110 MouseArea{ 111 anchors.fill: parent 112 onClicked: { 113 parent.ListView.view.currentIndex = index 114 115 // 触发节点点击事件 116 var json = { 117 isDir: fileIsDir, 118 name: fileName, 119 path: filePath, 120 url: fileURL.toString(), 121 baseName: fileBaseName, 122 suffix: fileSuffix, 123 size: fileSize, 124 modified: fileModified, 125 accessed: fileAccessed, 126 folderUrl: getFolder(fileURL.toString()) 127 }; 128 console.debug(JSON.stringify(json)); 129 lv.itemClicked(json); 130 131 // 目录处理 132 if (fileIsDir){ 133 // 限制根目录 134 if (lv.rootFolder != ''){ 135 var folderURL = (fileURL + '/').toLowerCase(); 136 var rootFolderURL = Qt.resolvedUrl(lv.rootFolder).toLowerCase(); 137 if (rootFolderURL.indexOf(folderURL) != -1){ 138 console.log('limit root: ' + rootFolderURL); 139 return; 140 } 141 } 142 changeFolder(json.name, json.url); 143 } 144 } 145 146 // 获取文件所在的目录 147 function getFolder(filePath) 148 { 149 var n = filePath.lastIndexOf('/'); 150 var folder = filePath.substr(0, n+1); 151 return folder; 152 } 153 154 // 更改目录(修改model并启动相应的动画) 155 function changeFolder(folderName, folderURL){ 156 //folderModel.showDotAndDotDot = folderURL!=rootFolderURL; // (无效) 157 folderModel.folder = folderURL; 158 if (folderName == '..') aniBack.start(); 159 else if (folderName == '.') ; 160 else aniForward.start(); 161 } 162 } 163 } 164 165 166 }