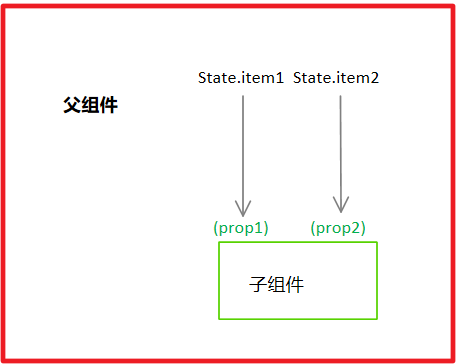
在react “从上至下的数据流原则” 背景下,常规的消息传递机制就是通过prop属性,把父级数据传递给子级,这样一种数据流通模式决定了——数据的接收方子组件要被”硬植入“进数据的数据的给予方父组件,模式如下:

图1 传统依赖props进行数据传递的组件“硬植入”模型
基于上述的“硬植入”模式,就形成了组件之间的强耦合,进而会在代码里写出很多这种基于“功能型”中间件——大组件里嵌特定小组件。
那如果大组件里的数据要被多个子组件共享怎么办?如果继续“硬植入”要继续写出“功能型组件1”,“功能型组件2”。。。这种方式很显然破坏了前端功能化,让维护和扩展都变的艰难。
render prop
render prop的出现,让“子组件注入”变成了可能,在注入阶段进行父子组件之间的传值,从而实现了父子组件的解耦,具体参看react官网示例代码,本地demo了一下,贴上来:
class Cat extends React.Component{ render(){ const mouse = this.props.mouse; return( <div> <img src={require("./cat.PNG")} style={{position:"absolute",left:mouse.x,top:mouse.y}} /> </div> ); } } //带有函数prop的Mouse组件———render prop的由来 class Mouse extends React.Component{ constructor(){ super(); this.state = { x:0, y:0 }; this.handleMouseMove = this.handleMouseMove.bind( this ); } handleMouseMove( e ){ this.setState( { x: e.clientX, y: e.clientY } ); } render(){//用render注入的方式,可以动态渲染注入对象 return (<div style={{height:"900px",position:"relative"}} onMouseMove={this.handleMouseMove}> {this.props.render( this.state )}//调用render prop(函数引用),渲染注入的子组件 </div>); } } class MouseTracker extends React.Component{ render(){ return (<div className="customized-wrapper"> <h1>Move the mouse around!</h1> <Mouse render={ mouse => (//render接收一个箭头函数引用,render作为一个prop传入子级 <Cat mouse={mouse}/> ) } /> </div>); } }
事实上,除了render prop之外,react组件也可以接收用户自定义的函数型属性作为注入依赖,当然也可以在父级调用该prop实现render或其他公用,用法于render类似,大家可在本地demo.
render prop实现了什么?
1. 为减少“硬植入”的功能型组件编写提供了解决方案,当然不能为了解耦而解耦,当某个父级只需要给一个子级传递数据时,大可不必进行这样的解耦操作
2. 提供了一种简单的“数据共享”机制,将数据使用方注入数据的提供方,实现了一种“按需供给”的机制,一份数据支持多方共享,很nice.
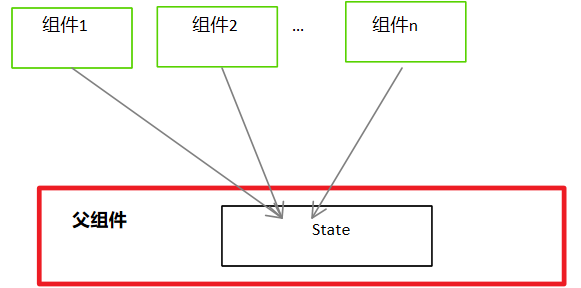
上述机制数据模型如下:

end
——May stars guide your way.