我用我自己的方法,也是实验一步一步搞出来的,被我们运维打了好几顿才出现的结果。不喜勿喷。
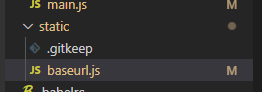
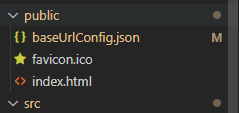
第一步,我们把写上地址的js文件放在vue的静态文件里,老项目都是static,新项目都是放在public文件里。这样打包以后,文件是在static的外面。未受打包影响,命名自己起。如下:


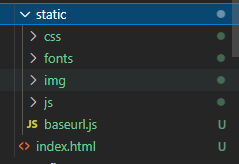
打包以后的效果就是:


新老项目不影响接下来的操作,只是两种不同的存放方式。
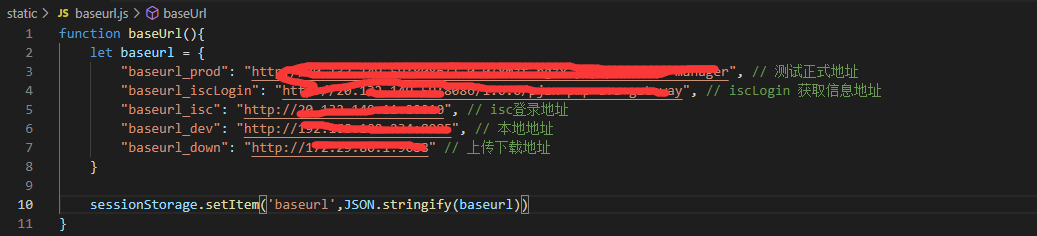
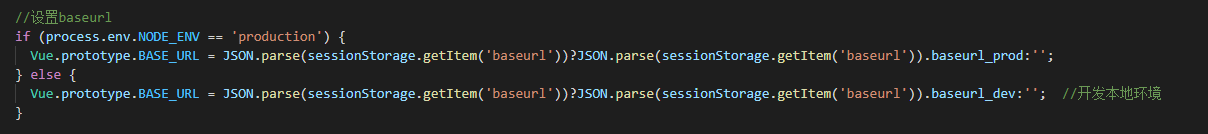
第二步就是怎么写baseurl.js文件的内容了,如下:

我们存入本地以后,打包以后是访问变量,如果不存本地,直接引入baseurl使用,你会发现,引入的虽然是变量,但是打包以后,确实是实实在在的ip的地址。
这样就算在外部更改了ip地址,打完的包也不会更改里面的内容了。
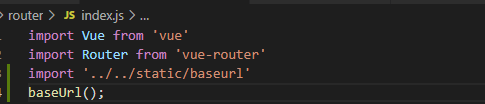
第三步,引入到vue成为全局变量:

第四步,去改变axios的请求路径:

axios去请求你们的接口就可以了,axios的写法各不相同,看个人习惯吧。
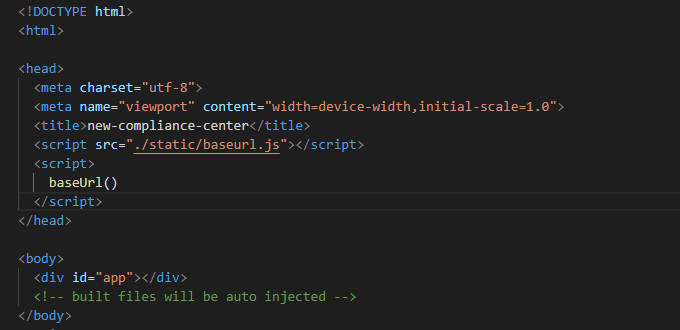
第五步:在html中引入baseurl,并执行

至此,大功告成,写完收工。然后你的ip地址就可以随便写了,最后让运维给你修改下地址即可。
其实最根本的理解就是打包以后,让引入的ip地址变成变量,所以解决的方法就有很多很多了。
这种方法有个弊端,就是打包之后,router会比html文件里的baseUrl先执行,如果在router里面写ip的话,获取不到。所以我们就把他放在router中引入

如果还是行不通的话,你可以把baseurl中用class的方式写入,在router中用new baseUrl()来操作
这样打完包,在包中是搜索不到ip地址的。