语法错误
![]()

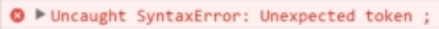
 分号前少括号
分号前少括号

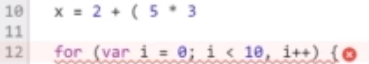
token:编程语言中的一个符号(连续的字母、数字以及其他符号)
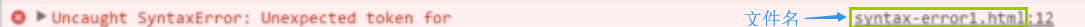
 for前少了分号
for前少了分号

 逗号应该是分号;解析时逗号是合法的表达式符号,逗号表达式会返回最后一个逗号后面的表达式的结果。
逗号应该是分号;解析时逗号是合法的表达式符号,逗号表达式会返回最后一个逗号后面的表达式的结果。

 else前缺少一半括号
else前缺少一半括号

 关键字 不能作为标识符或变量名
关键字 不能作为标识符或变量名

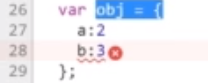
 2后面需要逗号或分号,不能直接接变量
2后面需要逗号或分号,不能直接接变量



为什么没有报出上一个的错误呢?
因为console.log语句中是可以传入函数作为参数的,这么写浏览器会认为我们希望传入一个函数参数,我们把函数体的语法补全就不报错了

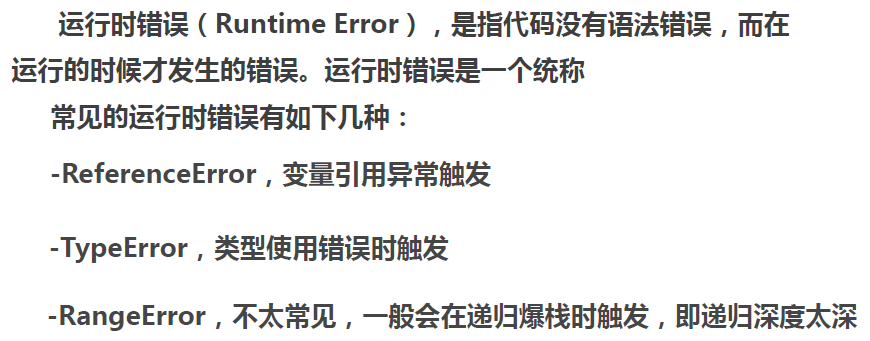
运行时错误




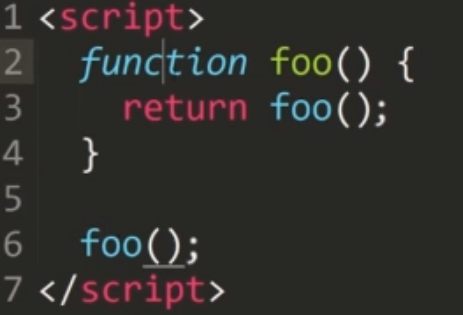
1 引用错误
 未捕获到的引用错误
未捕获到的引用错误

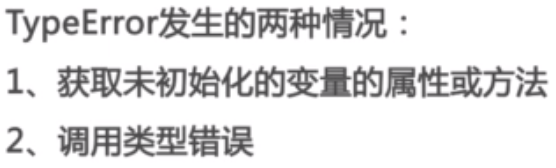
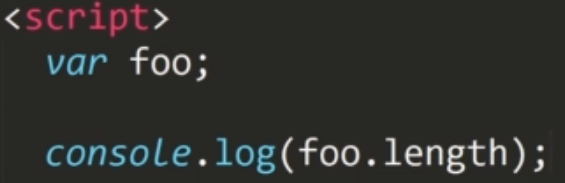
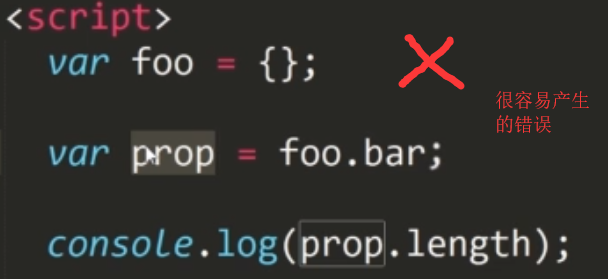
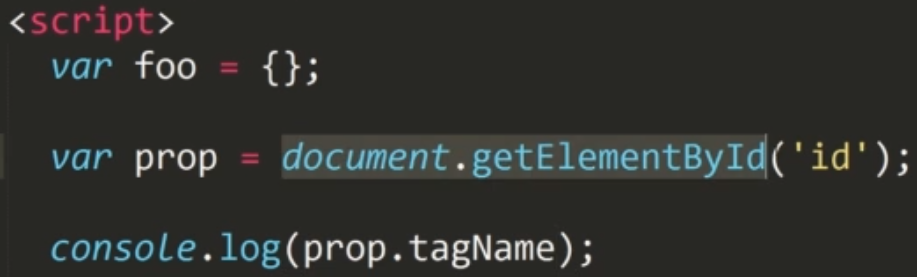
2 类型使用错误







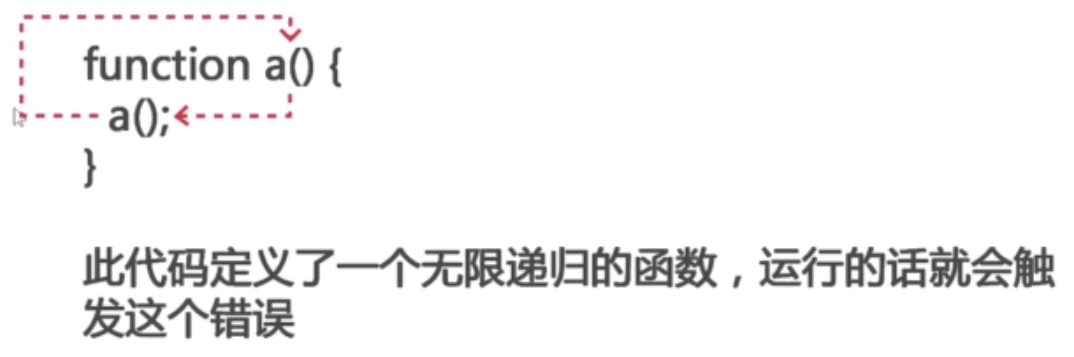
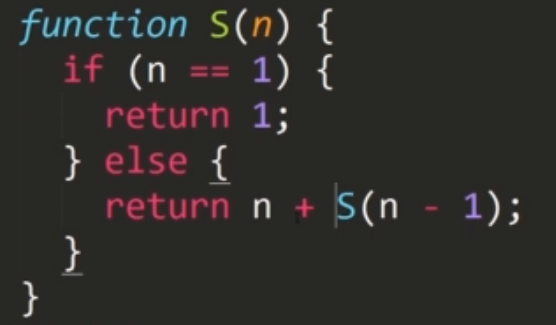
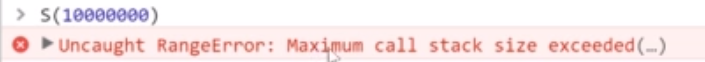
3 Rangerror


call stack 调用栈:有顺序的调用序列



可以考虑将递归改为循环来避免这样的问题。
如何区分语法错误与运行错误

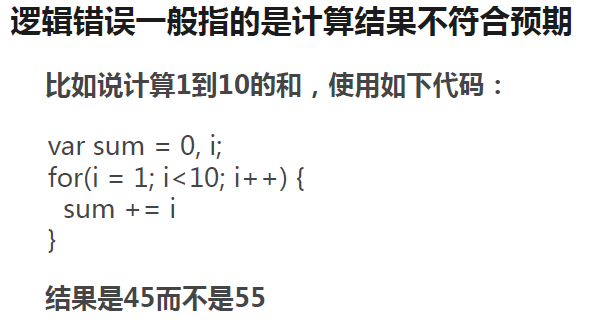
逻辑错误

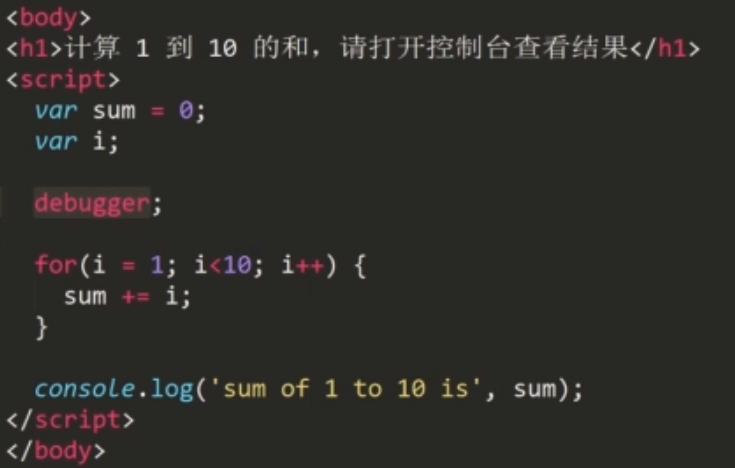
可以使用单步跟踪调试
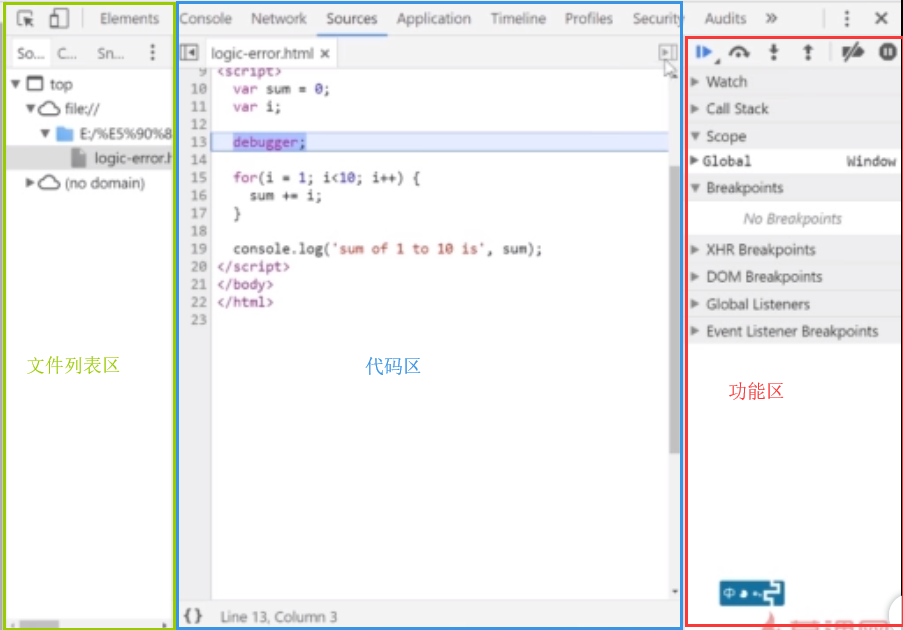
代码的调试:debugger,断点与单步跟踪

在需要暂停的地方 写语句 debugger;
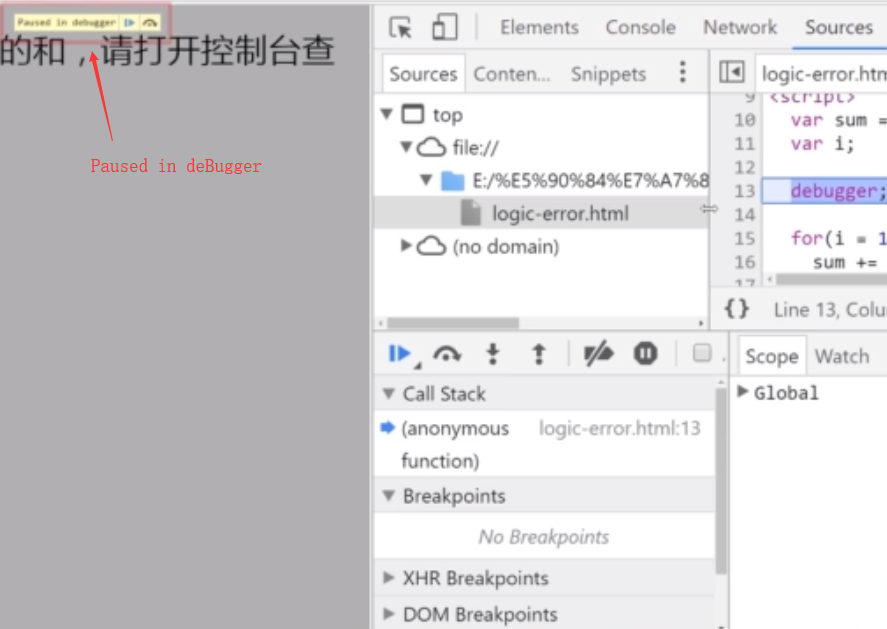
打开浏览器控制台,刷新。或者在控制台代码区的行号处单击,也可以设置断点。


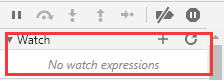
 实时看到当前作用域里能够访问到的所有的变量及它的值,初始时这里时空的。我们可以点击+,来搜索我们想要查询的变量的值。
实时看到当前作用域里能够访问到的所有的变量及它的值,初始时这里时空的。我们可以点击+,来搜索我们想要查询的变量的值。
 这里显示断点的信息。
这里显示断点的信息。
如何让代码一步一步进行?
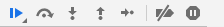
用调试器上的按钮或快捷键

从左到右分别是:
Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。(快捷键: F8 或 ctrl + )
在断点暂停后,点击恢复脚本执行,直到下一个断点为止。
长按图标,会出现灰色的播放按钮,鼠标移上去再松开左键,会忽略所有的断点,强制渲染完整的页面。
Step over next function call:执行到下一步的函数调用(执行当前断点所在行,跳到下一行)。(快捷键: F10 或 ctrl + ')
当在一行代码中暂停,代码里包含一个与正在调试的问题无关的函数时,可以点击此图标直接解析该函数,而不是进入函数内部逐行执行debug操作。
Step into next function call:进入当前函数。(快捷键: F11 或 ctrl + ;)
当断点找到了要 debug 的确切函数,点击图标进入此函数内部,逐行查看分析里面的变量值和方法。
Step out of current function:跳出当前执行函数。(快捷键: Shift + F11 或或 ctrl + shift + ;)
进入到一个与正在 debug 的问题无关的函数后,可以点击此图标解析函数剩下的代码,跳出函数到下一行。
Step:一步步执行。(快捷键:F9)
Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。(快捷键: ctrl +F8)
Pause on exceptions:异常情况自动断点设置。若抛出异常则需要暂停在那里。
https://www.cnblogs.com/soyxiaobi/p/9598761.html
https://blog.csdn.net/wlyang666/article/details/81837428
try-catch语句





throw不是必须的,但可以配合使用,throw可以创建并抛出异常(exception)。
关系:throw与try-catch-finally语句一起使用可以控制程序流,并生成自定义的错误消息。
运行流程: throw语句一般放在try子句中,throw抛出异常后,异常会被catch子句捕获。
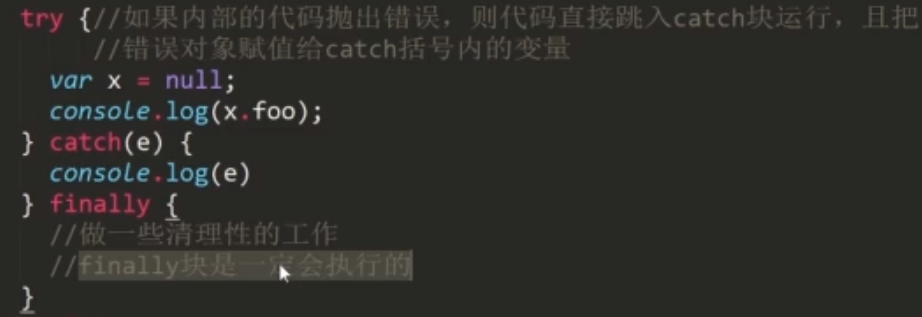
finally语句
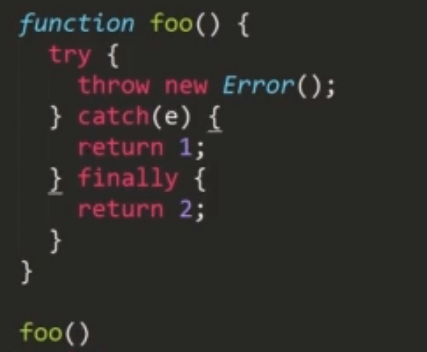
1 不论经过try-catch语句有没有抛出错误,最后都会执行finally里面的语句。


这种情况,catch和finally都会执行,最终返回2。

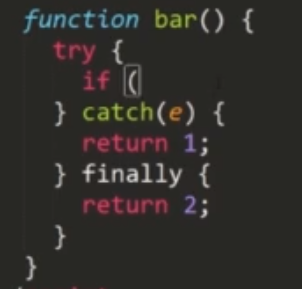
2 当try中的代码有语法错误时,try是不会捕获到错误的。程序从上到下执行,会先报出语法错误,导致无法进入捕获错误阶段。
3 错误的冒泡:一个函数内部的代码报错了,而这个代码并没有被try-catch语句块包住,那么这个错误会跑到函数的外面,在函数被调用的位置继续看周围有没有try-catch语句,如果没有就会一直往外层跑。。。