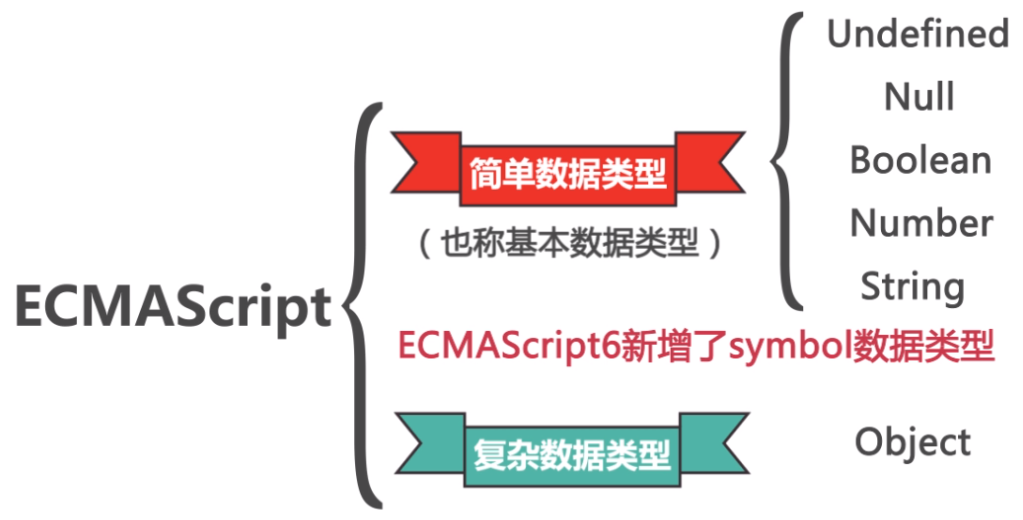
简单数据类型(基本数据类型)
Number、String、Boolean、Undefined、Null
Number类型


-
数值字面量:数值的固定值的表示法
110 1024 60.5
-
进制
十进制
var num = 9;
进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
十六进制
var num = 0xA;
数字序列范围:0~9以及A~F
八进制
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
数字序列范围:0~7
如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
-
浮点数
-
浮点数的精度问题
-
浮点数
var n = 5e-324; // 科学计数法 5乘以10的-324次方
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
不要判断两个浮点数是否相等
-
数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
-
数值判断
-
NaN:not a number
-
NaN 与任何值都不相等,包括他本身
-
-
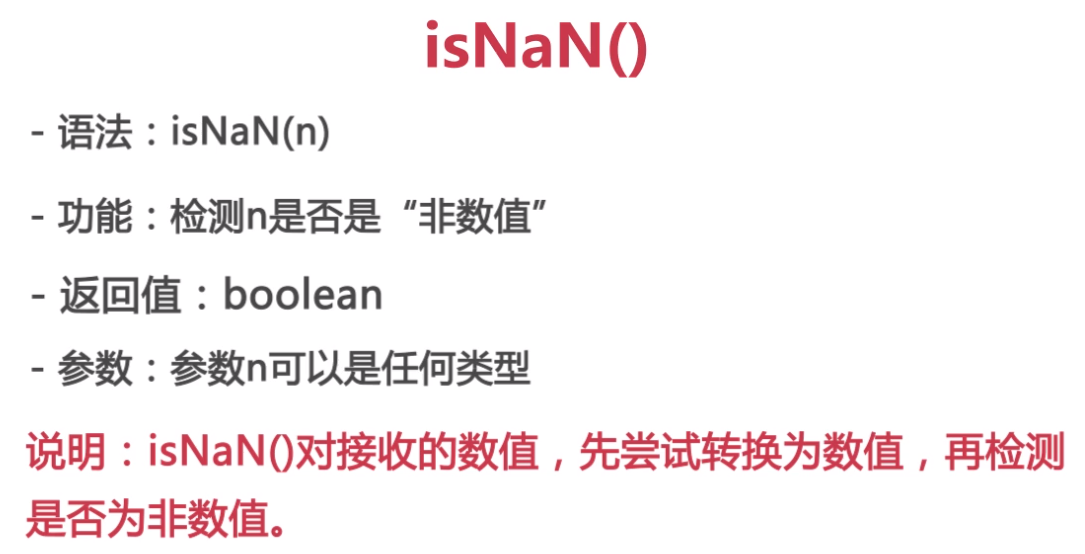
isNaN()方法: is not a number



如果Number()中的值不能直接转换成数字(没有数字,或有除了数字之外的其他字符都不行),则返回NaN。
parseInt()操作的值必须以数字开头才有效,否则返回NaN。
parseFloat()可以返回浮点数,也可以返回整数。
说明:
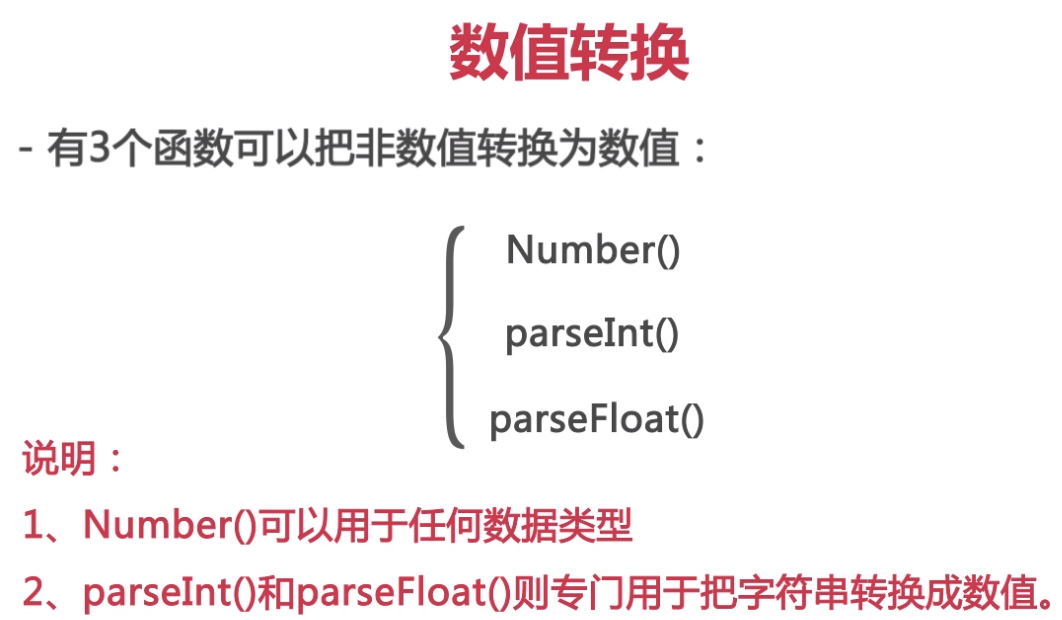
①Number()可以用于任何数据类型转换成数值,parseInt()、parseFloat()主要是用于把字符串转换成数值。
示例:

在转换布尔类型时,Number()会把false转换为0 (true转换为1) ,而parseInt()、parseFloat()会把false为NaN(true也是转换为NaN)。

②忽略前导的零,是针对十六进制来说的,parseInt()在转换十六进制的格式的数据时,是不会忽略前导的0 。而parseFloat()始终会忽略,例如:

parseInt()处理‘0x’开头的字符串时,会把 ‘0x’的其余部分解析为十六进制的整数,所以f对应的十六进制表示十进制的15, 输出的结果为15.
而parseFloat()不会转化成十进制,输出0 。
③如果想要让parseInt()把0xf当做正常的字符串去解析,那么就要指定第二个参数。平时的数字计算都是十进制的,所以指定让它按照十进制去取整就行,即parseInt('0xf', 10)。parseFloat只有一个参数,只能转换为十进制。
④
var c=012345;
console.log(parseFloat(c));/*为什么输出:5349 */
parseFloat(str),参数应该是字符串,如果不是则自动转换。
012345表示8进制值,自动转换会先转为10进制5349,再转为字符串“5349”,所以输出5349。
给它加上引号就可以正常输出了

String类型

'abc' "abc"
-
字符串字面量
'程序猿','程序媛', "黑马程序猿"
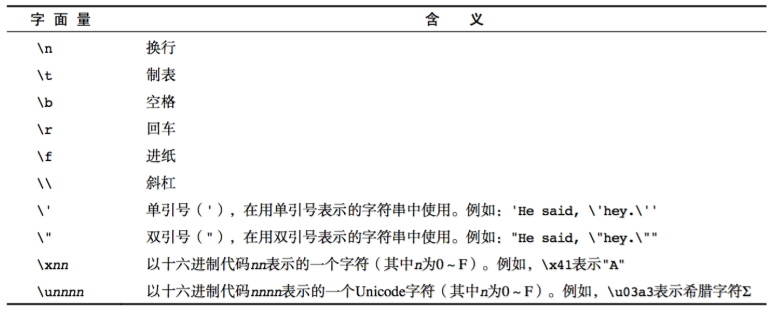
思考:如何打印以下字符串。 我是一个"正直"的人 我很喜欢"黑马'程序猿'"
-
转义符

-
字符串长度
length属性用来获取字符串的长度
var str = '黑马程序猿 Hello World';
console.log(str.length);
-
字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11);
console.log('hello' + ' world');
console.log('100' + '100');
console.log('11' + 11);
console.log('male:' + true); -
两边只要有一个是字符串,那么+就是字符串拼接功能
-
两边如果都是数字,那么就是算术功能。

Boolean类型
-
Boolean字面量: true和false,区分大小写
-
计算机内部存储:true为1,false为0

NaN转换为布尔值为false
Undefined和Null
-
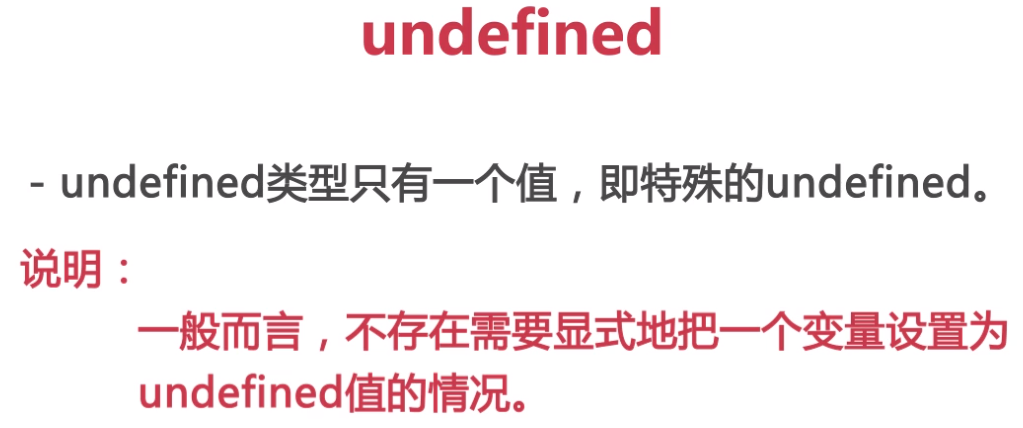
undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
-
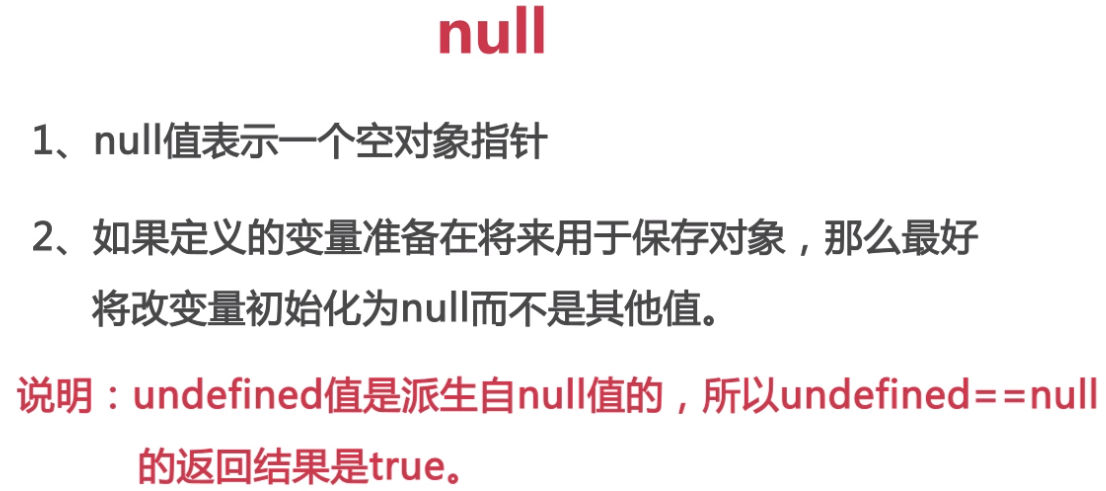
null表示一个空,变量的值如果想为null,必须手动设置


区别:
Null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。当一个变量以后想保存一个对象,但是目前还没有任何值,就把它设置为null,表示一个“空对象”。
Undefined类型,当一个声明了一个变量未初始化时,得到的就是undefined。
复杂数据类型
Object
获取变量的类型
typeof操作符

var age = 18;
console.log(typeof age); // 'number'
字面量
在源代码中一个固定值的表示法。
数值字面量:8, 9, 10
字符串字面量:'黑马程序员', "大前端"
布尔字面量:true,false
数据类型转换
如何使用谷歌浏览器,快速的查看数据类型?
字符串的颜色是黑色的,数值类型是蓝色的,布尔类型也是蓝色的,undefined和null是灰色的
转换成字符串类型
-
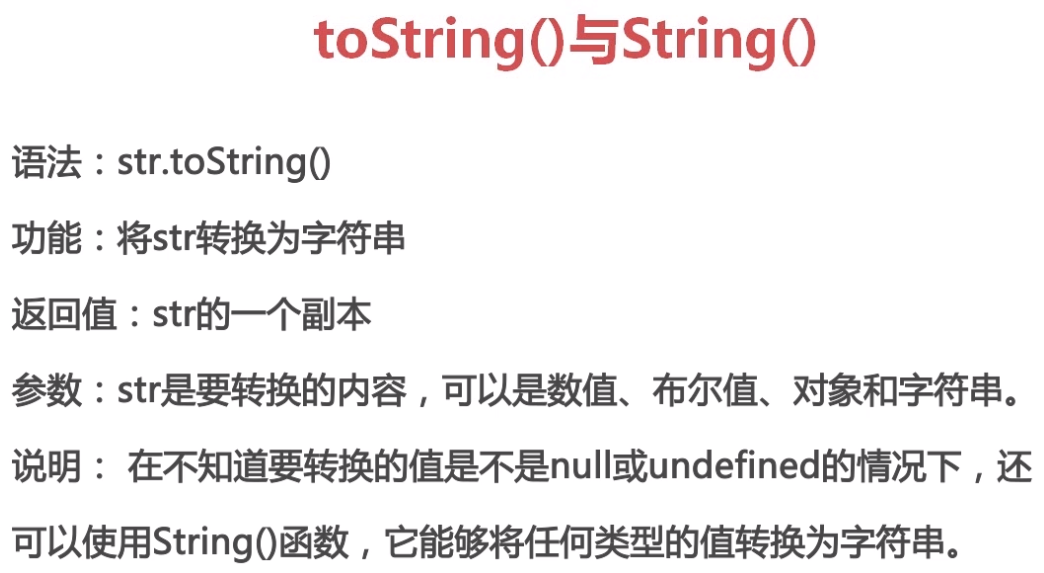
toString()
var num = 5;
console.log(num.toString()); -
String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null -
拼接字符串方式
num + "",当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串
转换成数值类型
-
Number()
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN -
parseInt()
var num1 = parseInt("12.3abc"); // 返回12,如果第一个字符是数字会解析知道遇到非数字结束
var num2 = parseInt("abc123"); // 返回NaN,如果第一个字符不是数字或者符号就返回NaN -
parseFloat()
parseFloat()把字符串转换成浮点数
parseFloat()和parseInt非常相似,不同之处在与
parseFloat会解析第一个. 遇到第二个.或者非数字结束
如果解析的内容里只有整数,解析成整数 -
+,-0等运算
var str = '500';
console.log(+str); // 取正
console.log(-str); // 取负
console.log(str - 0);
转换成布尔类型
-
Boolean()
0 ''(空字符串) null undefined NaN 会转换成false 其它都会转换成true
单行注释
用来描述下面一个或多行代码的作用
// 这是一个变量 var name = 'hm';
多行注释
用来注释多条代码
/* var age = 18; var name = 'zs'; console.log(name, age); */