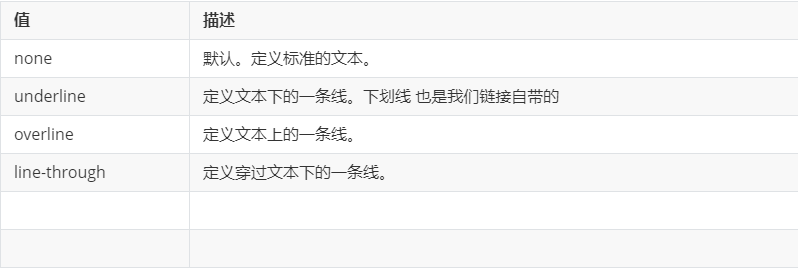
文本的装饰
text-decoration 通常我们用于给链接修改装饰效果

使用技巧:在一行内的盒子内,我们设定行高等于盒子的高度,就可以使文字垂直居中。
<head>
<meta charset="utf-8">
<style>
body {
background-color: #000;
}
a {
200px;
height: 50px;
/* background-color: orange; */
display: inline-block; /* 把a 行内元素转换为行内块元素 */
text-align: center; /* 文字水平居中 */
line-height: 50px; /* 我们设定行高等于盒子的高度,就可以使文字垂直居中 */
color: #fff;
font-size: 22px;
text-decoration: none; /* 取消下划线 文本装饰 */
}
a:hover { /* 鼠标经过 给我们的链接添加背景图片*/
background: url(images/h.png) no-repeat;
}
</style>
</head>
<body>
<a href="#">专区说明</a>
<a href="#">申请资格</a>
<a href="#">兑换奖励</a>
<a href="#">下载游戏</a>
</body>